
Low Code History
Are you a business owner integrating computing into your business? Imagine if you could create functional applications without technical knowledge of programming languages. No one knows your...
No Code is a new paradigm in software development that has been gaining popularity over the last few years. It is an alternative to traditional coding, which many see as old-fashioned and time-consuming. No Code uses visual tools to create applications with drag-and-drop functionality without any programming knowledge required. In this article, you will learn what is No Code, how it can help to build websites, apps, MVPs and more yourself.

No Code is a new development paradigm that has been gaining popularity over the last few years. It’s an alternative to traditional coding, which many see as old-fashioned and time-consuming.
The No Code approach uses visual tools to create applications with drag-and-drop functionality without any programming knowledge required.
This includes graphical user interfaces (GUIs) and visual programming languages, which allow regular users (also called ‘citizen developers’) to develop applications by dragging-and-dropping elements onto a screen.

Developing an application through No Code does not require the use of code in any way. Instead, it uses tools that generate code automatically so you can build your apps without writing them! Nowadays, No Code mobile app builders are powerful enough to create whole mobile apps without any code.
This is how it’s different from traditional coding – instead of using text files to create software with specific functions, No Code allows you to visually design what you want your app or website to look like before creating the underlying program behind it all.
A No Code development platform works by converting high-level concepts into understandable steps for completing complex tasks efficiently while also allowing programmers/developers to write their own custom scripts within the structure provided by its interface(s).

In short, No Code platforms are created to make software development fully user-friendly, while Low Code platforms give up some of that accessibility for greater customization capabilities.
Low Code platforms are essentially the same No Code tools but with more options to use your own custom code, graphic elements, etc. Their user interface is usually more detailed and harder to understand for amateur users.
If you’re still not sure what the differences are, you can read more about them in our dedicated article on Low Code vs No Code.

Nowadays these tools are more powerful than they have ever been before. A wide variety of applications and websites can be created with them: eCommerce websites, internal company tools, social networks, native mobile applications, and so on.
Small tasks like automating processes or designing and setting up emails are also made easier and faster with No Code.
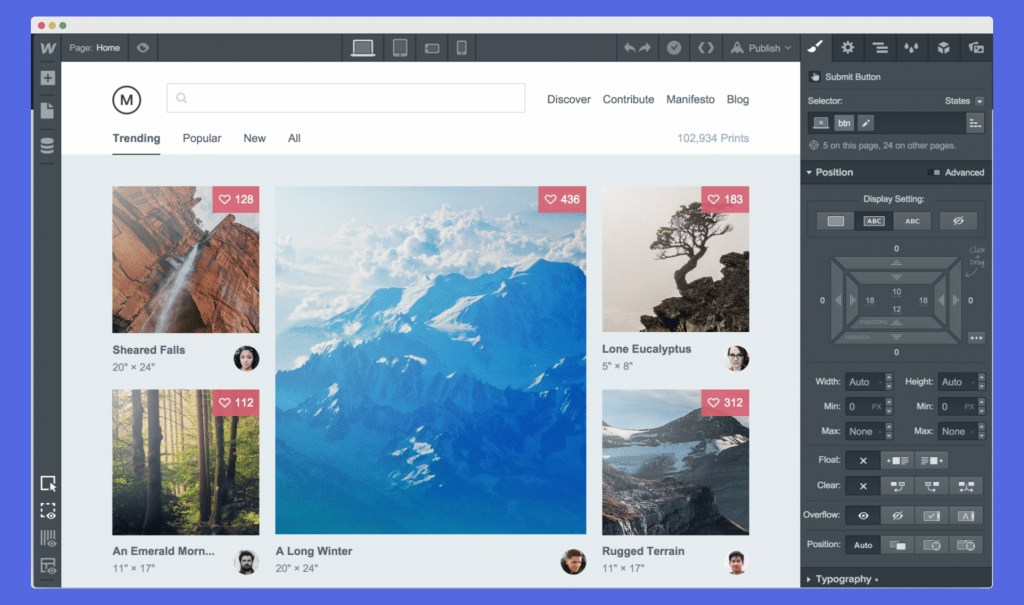
No Code website builders like Webflow and Umso are tools that allow anyone to quickly and easily build a website, without the need for coding skills. Webflow is especially popular with designers, as it allows for the creation of aesthetically pleasing and optimised websites.

Umso, on the other hand, is best used to test business ideas at lightning speed: making landing pages for services, products and even whole startups. Umso is particularly useful for entrepreneurs who want to validate their business ideas before investing time and resources into developing a fully fledged website.
Both Webflow and Umso are powerful tools that can help turn your website vision into reality – without the need for coding!
You can read more about these tools in our article on the best No Code website builders.
Anyone can build mobile apps and web applications with No Code development platforms nowadays.

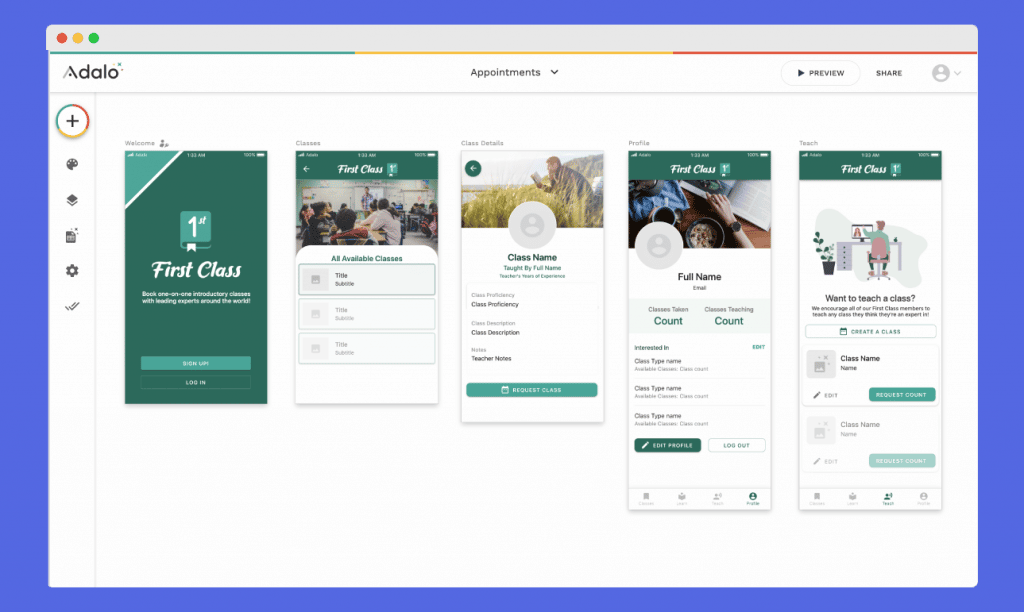
Adalo is a powerful and easy-to-use app builder that anyone can use to create successful apps. With Adalo, you can launch your own online business or startup with a drag-and-drop interface in just weeks.
Adalo has helped many people build successful apps like SmartDish and LLoyd quickly and easily, and it can help you too. With Adalo, there is no need for coding knowledge or experience. You can simply drag and drop the elements you need to create your app.
Adalo also offers a wide range of templates and tutorials to help you get started. So if you’re looking to build an app quickly and easily, Adalo is the perfect solution for you.
No Code automation tools are used to speed up repetitive tasks that require the same sequence of steps.
These tools are like glue that you can apply between two or more different online apps, joining them together with conditional logic.
A very simple example would be this “if-then” logical chain – if a customer completes a lead-gen form on your website, then they get an introductory email from your company right away.

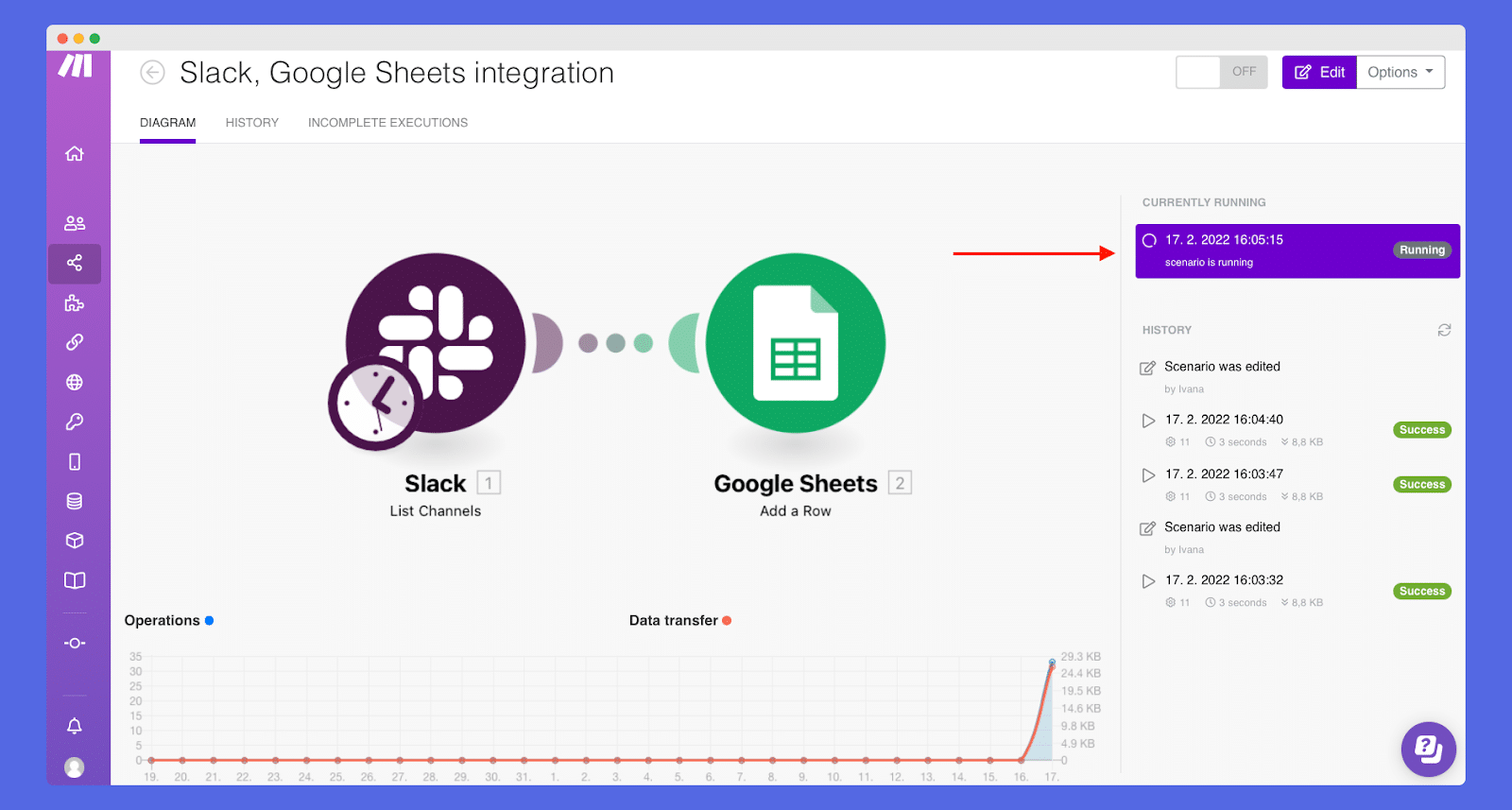
In this segment, Integromat (Make) is a tool that we like a lot. It has more than 1000 pre-made integrations with the most popular apps, its free plan is the most powerful and it has the cheapest 1-minute data refresh.
Integromat also features a UI that is the most pleasing to the eye, in our personal opinion.
Email automation apps can increase the efficiency of a company’s advertising campaign and save you a lot of time.

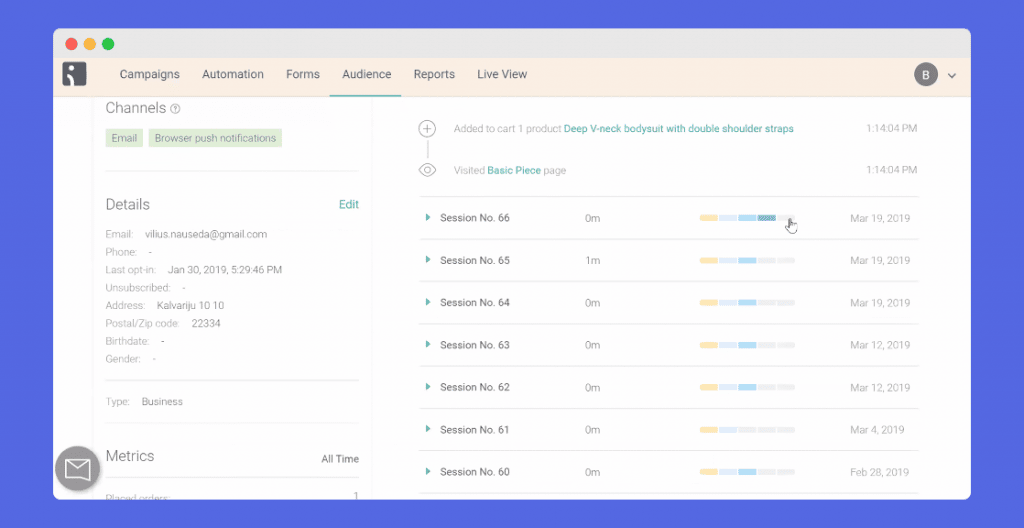
Omnisend is our personal favorite when it comes to email marketing. The tool can be used for automating email campaigns: setting up conditional workflows for sending emails with delay timers, different emails according to subscribers’ actions, moving emails to other email lists, or removing them altogether.
These campaigns can also be used for your customers and sending corporate emails, they are not just limited to newsletters.
Omnisend’s email design tool is also very useful, as users can design aesthetic and interactive emails without any knowledge of HTML. There are numerous templates available that make starting an email an absolute doddle.
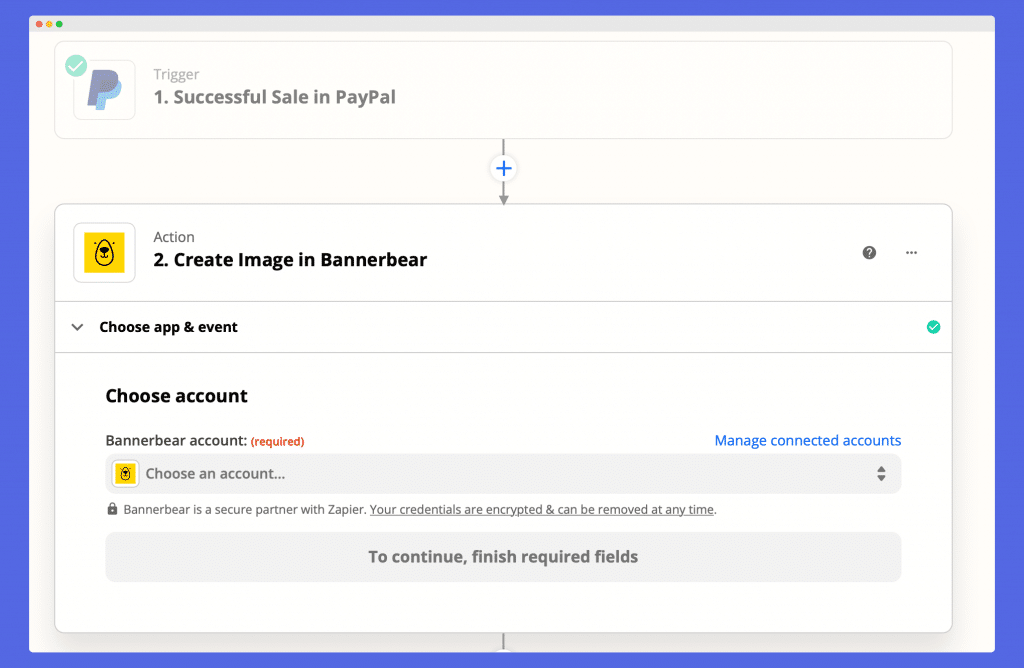
Bannerbear helps you automate and scale your marketing efforts with ease. With Bannerbear, you can auto-generate social media visuals, ecommerce banners, dynamic email images and more with API and integrations.

Bannerbear also uses Artificial Intelligence for even more effective creative automation. You can focus on what matters most while Bannerbear takes care of repetitive marketing tasks in the background.
Bannerbear is the perfect solution for those who want to create personalized experiences for ecommerce, publishing and other industries.
Bannerbear makes it easy to create hands-free automated workflows with its REST API or official libraries in Ruby, Node and PHP.
A few years ago, AI was something that was difficult to understand and reach, while nowadays, citizen developers can harness the power of AI to improve their customer service, business processes and website performance.

No Code can be used to create chatbots – your own automated customer support employees. These chatbots can be trained to recognize questions that a human asks and associate them with pre-programmed answers in the database.
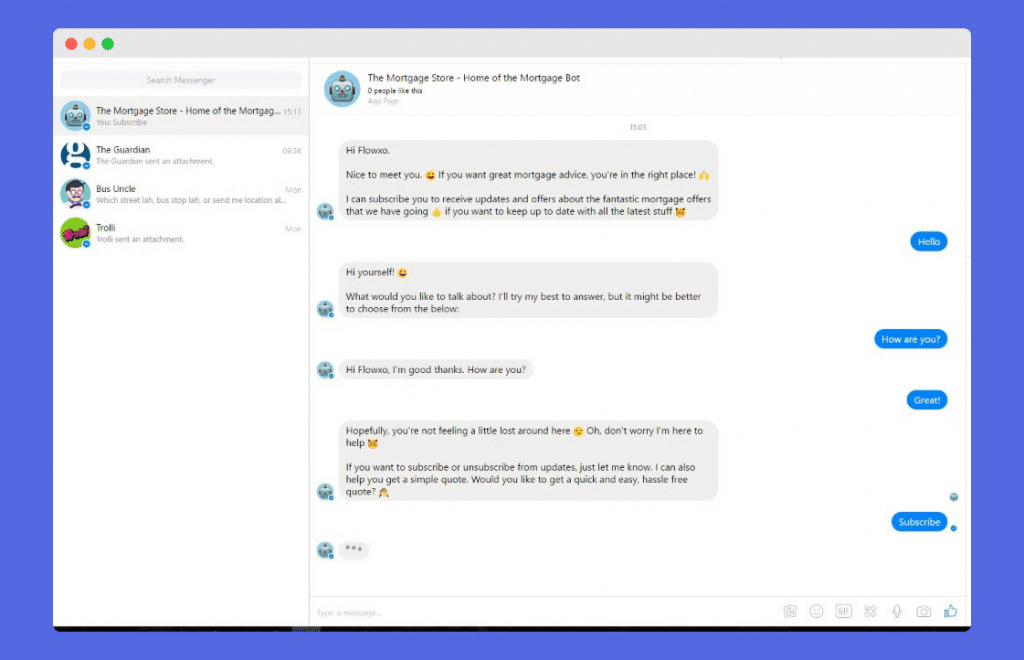
A good example of a No Code AI chatbot would be FlowXO. With its templates designed for automating support, customer service, and sales functions, the bot can be set up relatively easily and of course, without any coding.
Its integrations with Trello, Twitter, Google Sheets and other popular platforms provide additional flexibility that’s easy to reach.
There are more types of AI tools that can analyse your data and predict future trends, optimise your website layout to improve the conversion rate and more.
Check out our article on examples of these tools and how to use them in your next project: No Code AI.

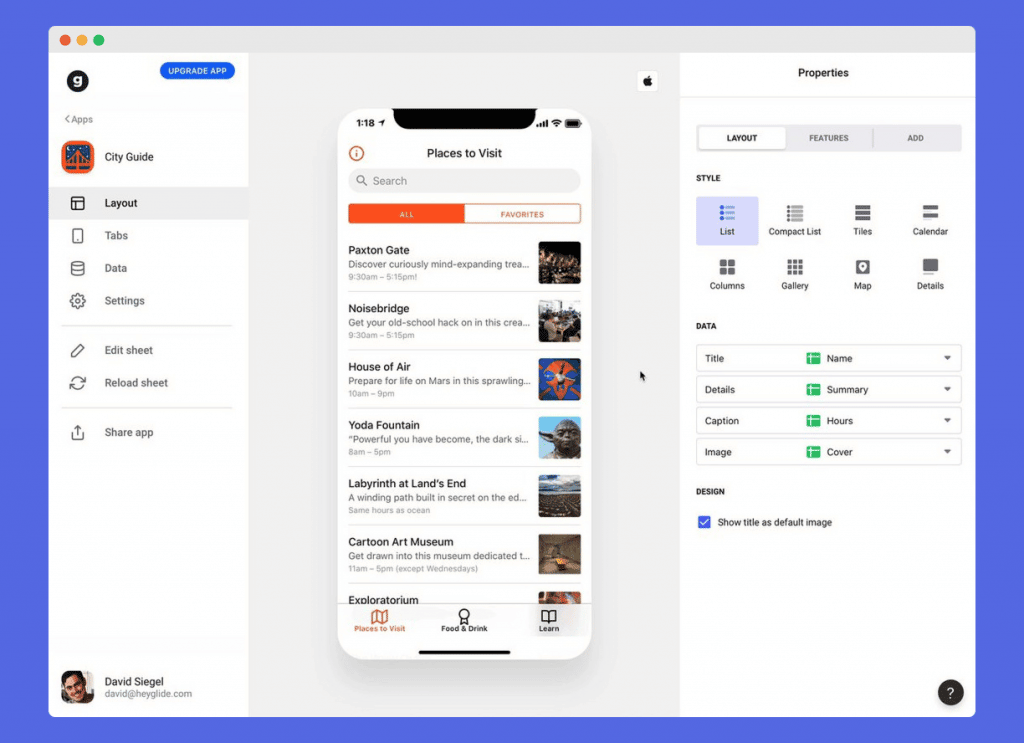
Glide is a No Code app builder that anyone can use to build a No Code MVP. Making an MVP is very useful, as it allows people to validate their business ideas with real users and practice building a fully-fledged app themselves.
Glide makes it easy to build an MVP, as it requires no coding experience and can be done in just a few minutes. All you need is a Google Sheet containing your data (yes, you can use Google Sheets as the backend!) and Glide will turn it into a beautiful, interactive app.
Glide is also free to use, so you can build your MVP without spending any money.
Glide is a great way to get started with No Code app development and is the perfect tool for entrepreneurs who want to get their MVPs off the ground quickly.
For more examples of tools to build your app, read our picks of the best free No Code app builders.

No Code tools are essentially applications that express lines of code into visual ‘blocks’, which can be used to easily set up the logic behind your creation. This is called the back-end of an application. The blocks contain pre-written code that you can string together to create conditional logic (“if this, then that”).
The visual development principle applies on the front-end too – the part of your application that the user sees. No Code platforms usually have templates and pre-made elements (buttons, headers, sections) that make setting up the looks of the website a doddle.
Choose an element from a menu, drag and drop it on the website, done. That’s how easy it is.
All that’s left is to link the logical elements to the things your user sees on their screen and voila – you have a functioning app/website.
The underlying principles are the same as when using traditional programming languages – so methodologies like rapid application development can also harness No Code.

The very idea of empowering users without coding skills to program computers and create software is not new. Software companies have been trying to create platforms we now call No Code tools for decades, but they have always been stifled by the hardware capabilities of their time.
The first mainstream tool that allowed software development through a visual interface was Microsoft Visual Basic, released in 1991. This was an early Low Code platform, as its users still had to learn a little code to make full use of the platform.
Looking from today’s perspective, the platform was certainly flawed, but those flaws would be discovered when comparing the method to coding languages.
For amateur developers, there was simply nothing like it at the time, no other reliable way to create software without code.
The first No Code platform as we understand them now was Betty Blocks, released in 2010. It still remains one of the most popular in the enterprise app segment today.
In 2021, Betty Blocks had a yearly revenue of around $9 million and raised an investment round of $33 million[2]. Among its users are the Dutch National Police, TaskUs, and Clifford Chance.

The term No Code development only really came into the public eye circa 2019[4], with the take-off of arguably the most well-known tools in the segment, Bubble.io, and Webflow.
The Webflow team organized their first No Code Conference that year, which shed a lot more light on the industry, its goals, and capabilities.

To sum up, what are the benefits of No Code?
We have gone more in depth on No Code benefits here: why people use Low Code and No Code platforms.

Even though No Code has evolved significantly since the days of MS Visual Basic, it still has some drawbacks:
We have gone in-depth on more cons in our article on No Code Drawbacks.
Nowadays, there are numerous startups that have harnessed the speed and flexibility No Code development provides. Some of them are multi-million dollar businesses. As time passes, even more companies will make the decision to switch to No Code for their operations.
You can read more about them in our list of the most impressive No Code startups out there.

In short, yes, No Code is cheaper than coding. This boils down to two main reasons:
Time-saving. When you are hiring someone to develop software with No Code for you, they will spend significantly less developer hours than they would have had they chosen one of the traditional coding languages for your project.
These programmers can skip the boring parts of app development (such as making sure that the syntax is correct in the app that they are creating) and focus on what brings more value to the customer: the logical problems behind the app, user stories, and optimizing the UX.
As a result, creating a fully-operational app for business users might cost around $200.000 with code, whereas No Code agencies will charge you 5-7 times less than that.
Firstly, solutions developed with No Code are hosted on the servers of the No Code solution you use, not on your own servers (there are optional self-hosting options, of course), therefore, you do not need to rent server space and worry about the associated upkeep costs.

Everything is included in the single monthly price of the tool you are using.
Secondly, you do not need to hire developers with knowledge of specific coding languages, as in theory, anyone can use No Code.
Business users like product managers and team leaders can take initiative and develop the things they need themselves.
No more miscommunication, waiting months before the developers’ backlog clears up and they can take up new projects and no more code written under time pressure that usually fails to address the business needs.
You can see our in-depth comparison in the companion article we wrote on whether No Code is cheaper than coding.
Even though these new tools greatly reduce the dependency of non-technical users on developers, it does not make them wholly obsolete.
Simply put, even though people will be able to create software with No Code platforms, there will still have to be people that code the tools themselves.
Secondly, there are still countless fields where software development requires advanced knowledge of coding languages, in the automation of manufacturing processes, for example.

Even though No Code solutions exist even for tasks of this complexity, they are often better done with code as it can be adapted to the unique circumstances of each manufacturing process.
Finally, even though No Code platforms make the job easier for both amateur and professional developers by reducing human error in code creation to a minimum, amateur developers are still more likely to make mistakes. Yes, anyone can create an app with No Code, but there is no guarantee that it will be usable.
Choosing No Code specialists (either freelancers or agencies) to develop a solution for you can be a nice compromise between hiring an expensive traditional IT company and spending time to learn to build something yourself.

No Code tools are already very capable. On a small scale, the day-to-day tasks of millions of people are made easier and more efficient. On a bigger scale, international, multi-million dollar No Code startups are being built on these platforms.
The scalability of these tools, which might raise some questions nowadays, will be much easier to reach, due to future advancements in cloud storage, which No Code apps are mostly dependent on.
Continual development of use cases, versioning, and the collaborative building will make these tools more accessible and easier to use, while more and more advanced capabilities that are currently only achievable with custom code will be built in and available for everyone.
In a report that summed up interviews with the leaders of the industry, Adalo shares their consensus on several predictions:

Currently, if a user wants No Code platforms to ‘cooperate’, for example, integrate a table built in Coda with conditional logic into a WordPress site, they will have to use an automation tool like Make.
Even though the fact that people without coding skills can do that, in general, is impressive by itself, we believe that connecting each No Code development platform will be even easier in the future: native integrations between No Code tools are already popping up.
For instance, you can connect Truconversion, the on-site funnel analytics, and tracking tool, to Salesforce, a CRM tool. Emails captured via Truconversion forms integrated into your website can be instantly synchronized with your Salesforce email lists.
We strongly believe that more numerous native integrations will be one of the main selling points of future No Code tools.
As you can hopefully see now, the benefits of No Code are significant. This is not just about saving money or time – it’s an entirely new way of approaching problems that will change your entire business paradigm.
This is the beginning of a new era – No Code will become the default way to create digital solutions to the problems of most businesses and non-technical individuals.
We hope our guide has cleared up some questions you had regarding what is No Code and got you interested enough in trying out one (or ten) yourself!
Subscribe to our newsletter and follow us on Twitter to get the latest updates on No Code.