
Webflow vs WordPress: Which Should You Use to Build Your Website?
WordPress has been the go-to for building simple or complex websites for quite some time, but other tools like Webflow try to improve the process of building...
The market is saturated[1] with a lot of other website builders offering easy-to-use tools that could solve all web design challenges. But when you use them, you discover several shortcomings in both the developmental and design aspects. Just a few keep to their promise.

When creating a website, a few different tools are used. From tools for graphics and visual design, and prototyping, to tools for coding. This is where Webflow comes in, as it tries to simplify the process of web design by enabling you to design and develop simultaneously.
This Webflow review breaks down all aspects of web development and tells you why it’s the most reasonable choice.

Webflow is an in-browser tool that allows anyone to create their website without code.
This website builder offers you total control over your website’s layouts, responsiveness, styling, and interactions. And you’re never locked in because you could embed your own HTML code or export your website’s code.
The trade-off for having such a powerful and versatile tool is that you really do need to have some technical knowledge to be able to master it. That is why there are many Webflow development agencies that can utilize the tool to its full extent.
However, that isn’t a problem because Webflow support provides a great range of resources and support materials through their own Webflow University, in the form of courses, videos, articles, and a user forum.
Unlike any other website builder, Webflow guarantees a very high uptime of 99.99% through its Service Level Agreement (SLA). That means if they don’t reach it they’ll have to refund you.
Another advantage of Webflow is the ability to reuse CSS classes. That is, you can use a class for any elements that should have the same styling or use it as a starting point for a variation (base class).

Also, since it is a platform, it offers hosting plans for $12 a month. This allows you to connect a custom domain and host your HTML site and for an additional $4 a month, you can use the Webflow CMS.
The only noticeable con amidst several pros is its limited built-in functions and integrations, as some features such as a multilingual website and user logins aren’t consolidated yet.
With that in mind, Webflow could easily be used by users with advanced technical skills, or those that like to roll up their sleeves and take the time to learn a slightly more complex system.
Or users who just want more customization options than what’s available with a traditional website builder, but still need a bit of assistance.
Even just teams that need to collaborate with others, or with clients. Webflow lets you create team areas in your account, so you can share your website project, and give permission to others to view/make suggestions or edit the content.
This website builder features could simply be divided into four categories for easier understanding. They include Designer, CMS, Hosting, and Editor.

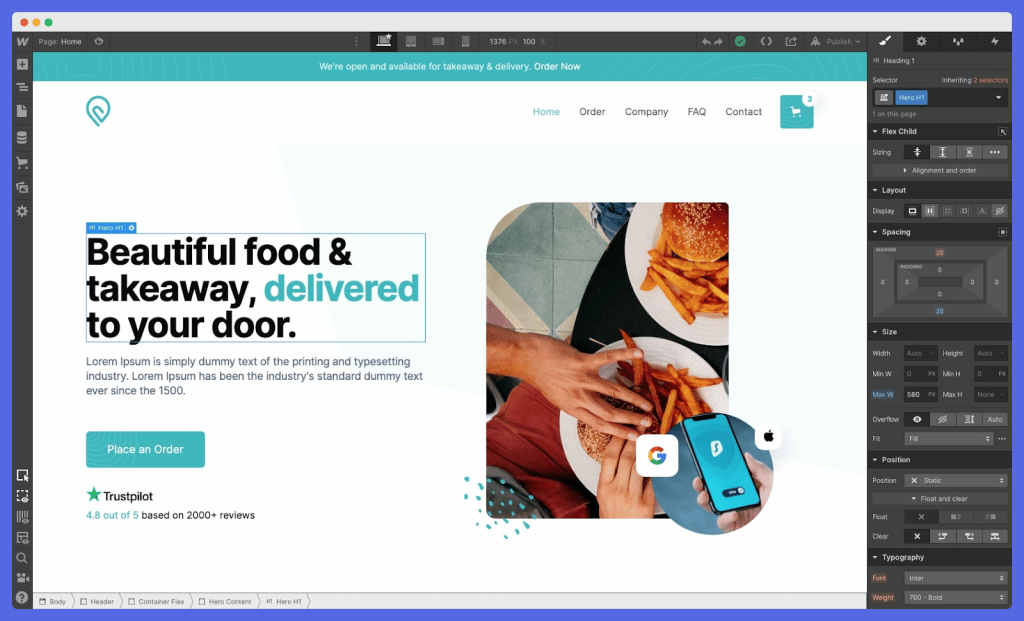
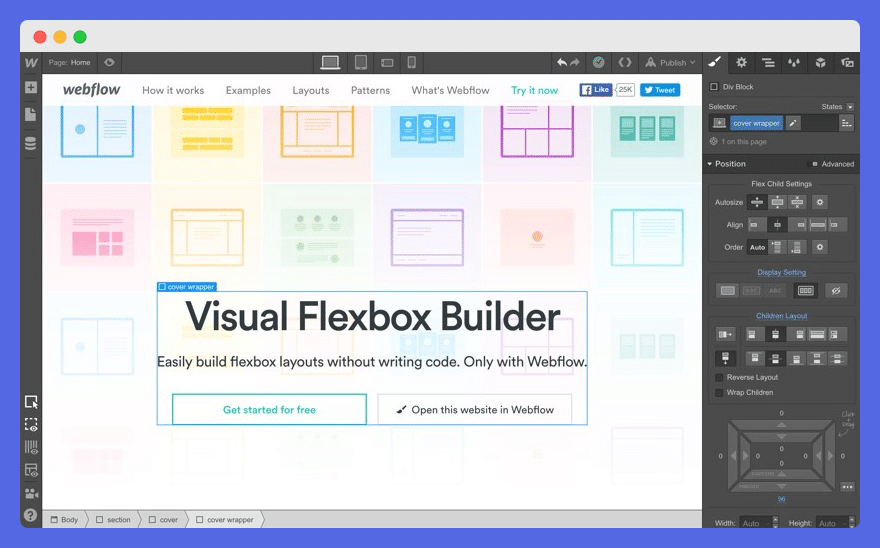
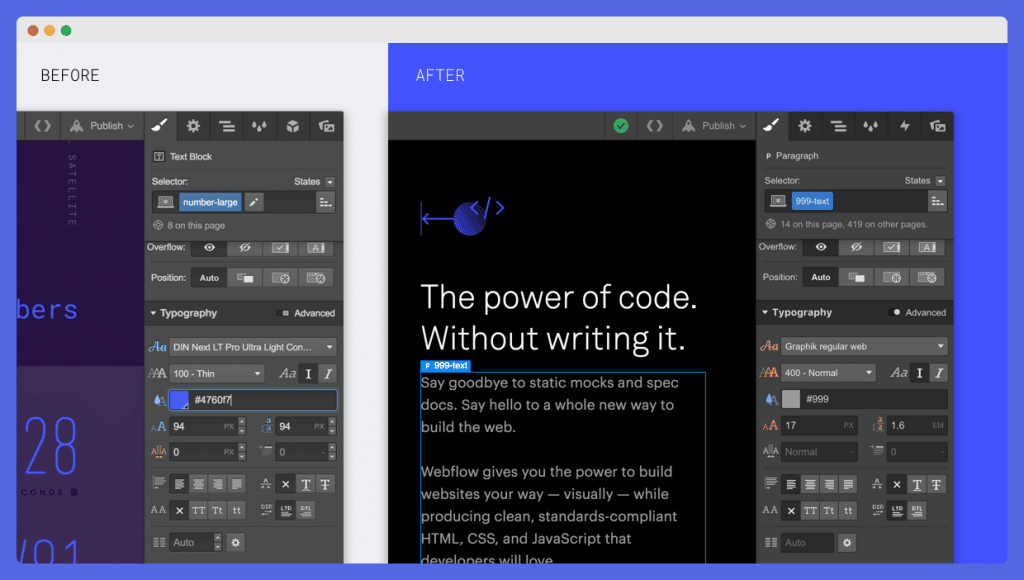
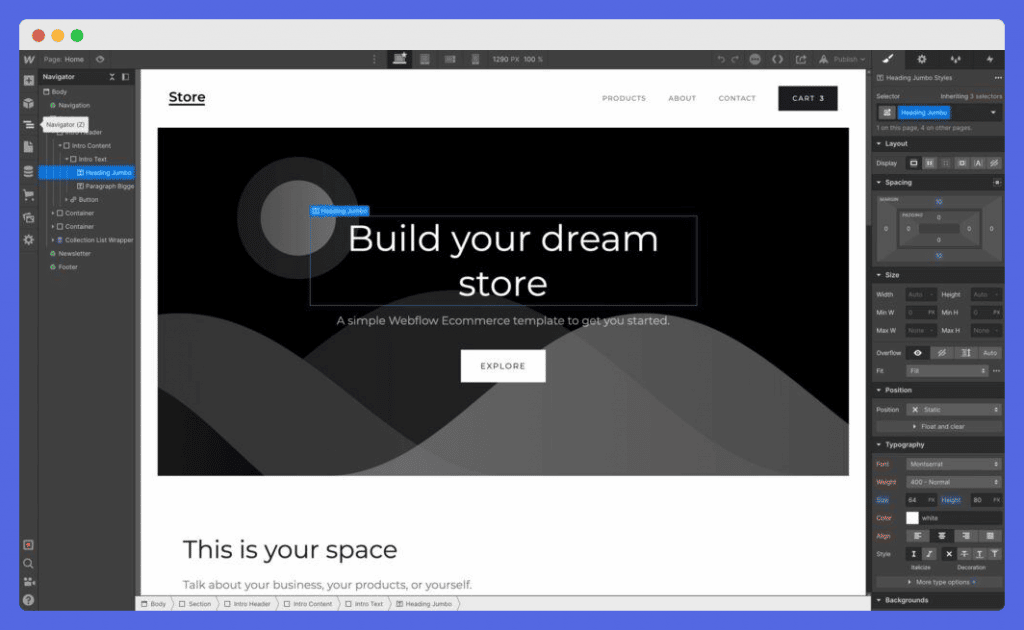
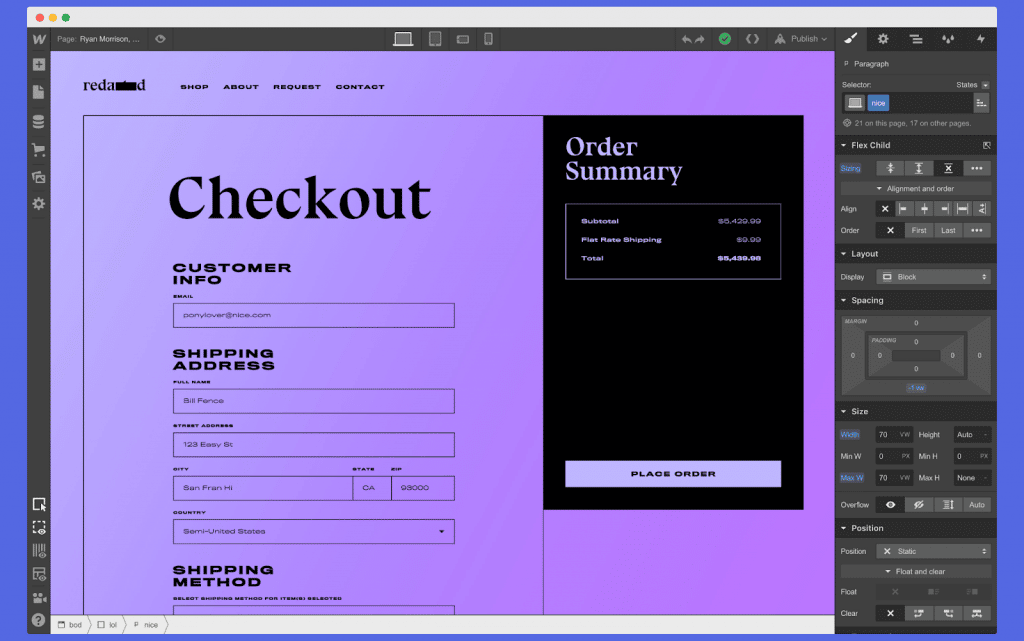
By using Webflow’s designer, you get the full power of CSS, HTML, and JavaScript. However, you generate your code using the visual designer instead of writing code line by line. You move pre-built blocks around, add features, and make customizations.
Meanwhile, behind the scenes, the designer makes clean, semantic code for an optimized website.
If you want to tweak the code itself, know that you’ll get all of the features included in CSS3 and HTML5, including support for the box model, 3D CSS transforms, custom transitions, floats, and flexboxes.
You can use the latest in typography, gradients, and DOM organization. Without JavaScript knowledge, you would get trigger-based interactions such as animations that occur based on the user scrolling, clicking, hovering, or loading pages.
Things could get a little bit hectic as a result of the several functionalities.
But if you’re familiar with the Adobe product interface then you’ll feel right at home with Webflow as it makes things easier for you to design by giving you a lot of prebuilt, customizable components.
Everything created in the Webflow designer is responsive and compatible across all major browsers by default.

A CMS is where all the dynamic content is stored and maintained. The website references that dynamic content on different pages.
Anytime anyone creates or changes any content in Webflow’s CMS, it updates all the pages where it’s referenced, instantly.
Webflow CMS, like its designer, is focused on flexibility and ability. Create the content you need without being limited by templates, blog-centric content structures, or complex coding languages.
Webflow offers schemas, which is short for schema markup[2]. It is a markup language that helps search engines understand your website content better. This allows you to build and bind to the design that you want for your website.
When working with content, you can use almost anything you can think of, including colors, images, text, and numbers.
Moreso, because you’re more likely to have customer-centric data available, you can dynamically change your content so that your pages are customized based on the visitor.

Like most site builders, Webflow includes web hosting services within its packages. Webflow hosts its sites on an infinitely scalable server fleet in place of including a regular hosting plan.
Over 100 Global Data Centers
From the moment you go live, Webflow’s hosting technologies are ready to handle whatever traffic your site generates.
Webflow’s “fleet” includes over 100 data centers and servers worldwide, with content delivery networks (CDNs) powered by Fastly and Amazon CloudFront.
Webflow also promises enterprise-grade reliability with:
This is genius because it creates excellent service and lesser bounce rates.

On Webflow, adding content is as easy as filling out a form. Plus, when your changes are ready to be published, a click is all it takes to do so. With a provision of a live preview which means you won’t see any surprises once your content has been published.
Because Webflow separates content from the underlying support features, you can easily edit things without worrying about breaking any part of your site.
You can also collaborate with your colleagues on anything you create, and detailed version history means that you know exactly who changed what and when.
Other Incredible Features Include:

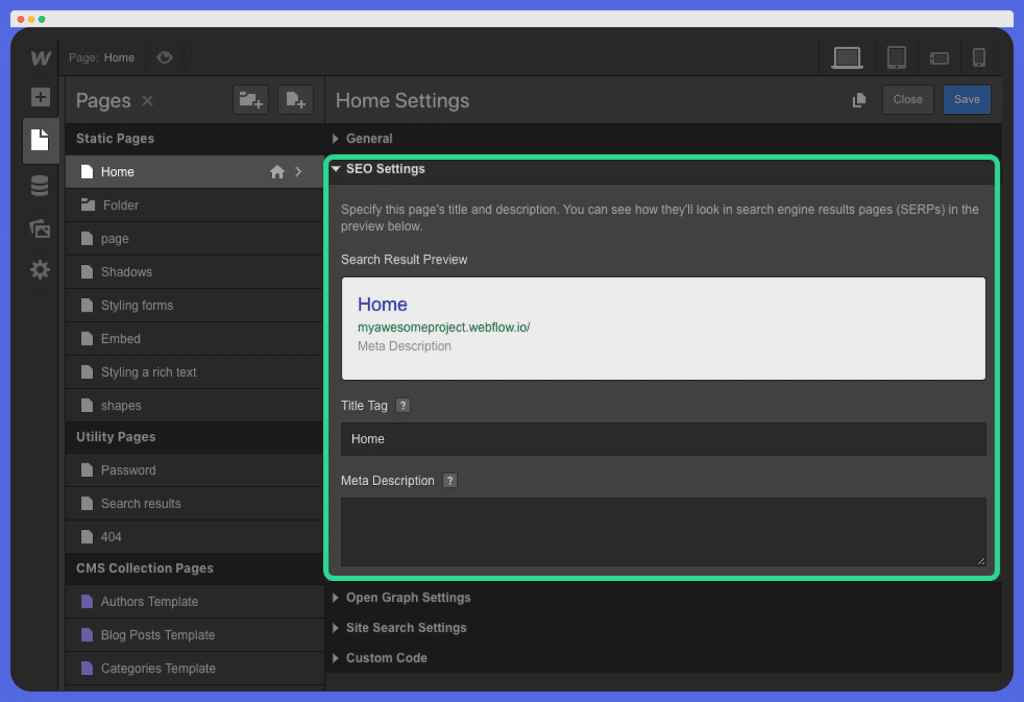
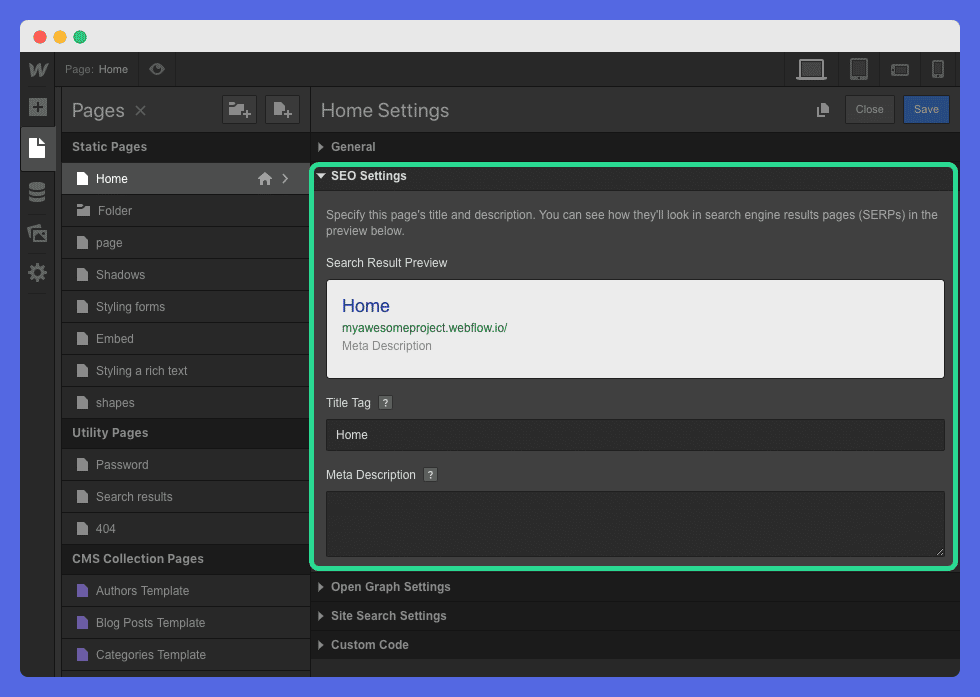
Search Engine Optimization is the process of modifying your site’s content to help it appear higher on the results pages of Google and Bing. Most website builders let you add/edit metadata, create image alt text, and target keywords to your blog posts.
However, Webflow goes one step further, offering automatically generated sitemaps and customizable 301 redirects.
Optimizing your content for SEO can be done without third-party tools. The ability to set your meta title and description is included directly in the editor, and you get instant previews of what your website’s entry will look like when it’s live on the internet.

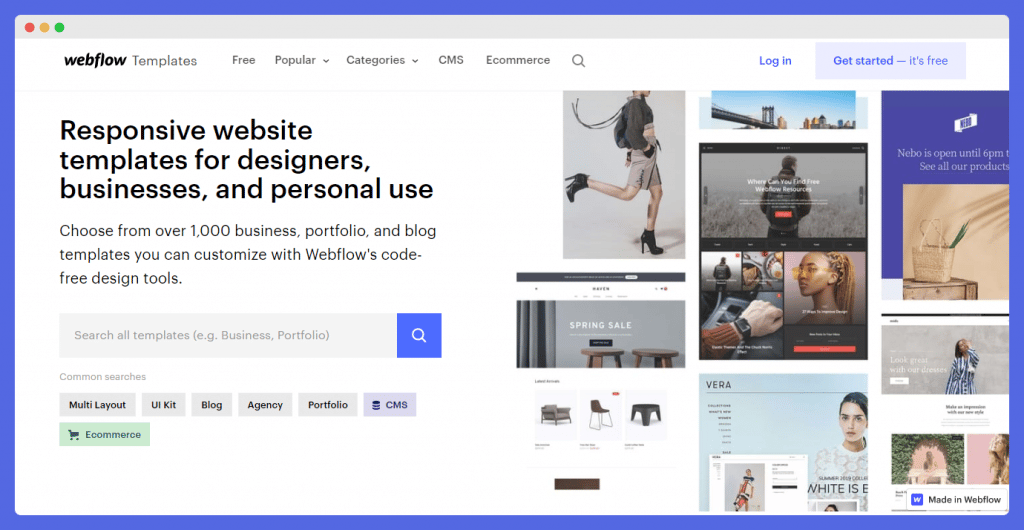
Webflow offers 25+ free and premium templates to choose from, whether you are looking to build an e-commerce site, a blog, or a basic portfolio site, there are plenty of templates to choose from.
Each template gives information about what type of site it is best for.
In addition to dozens of templates[3], the Webflow site builder also offers three wireframe options: Startup, Portfolio, and Business. Wireframes provide general outlines for your site and offer more customization options than templates.
These are great options for the more design-savvy but do not require coding knowledge.
Nearly all Webflow’s template are responsive, so building a responsive web page for mobile has never been easier compared to other site builders.
There are three different ways to create a website with Webflow:

Webflow enables you to create a website from scratch or choose an eCommerce template from their library. Webflow eCommerce offers a full custom shopping cart and checkout experience.
The main difference between the Shopify vs Webflow eCommerce[4] solutions is that Webflow focuses more on the website building functionalities to offer true customization and design freedom.
Some of its functionalities are:
While Webflow site builder accepts standard credit and debit card payments through Stripe, it also lets you accept Apple Pay and PayPal.
Once a customer gets to your checkout, Webflow will automatically calculate the sales tax and VAT owed and add it on. This can save you hours inputting different tax brackets and amending VAT costs.
Webflow integration allows you to sync products to your Facebook store and Instagram shop. Not only does this let you cross-sell between your website and social channels, but it also allows you to run smarter marketing campaigns.

Last but not least on the list of Webflow’s astounding features is its backup and security, this is something it takes very seriously. Alongside providing you with automatic backups, in case something goes wrong, it also comes with a free SSL certificate.
This helps protect your site and shows visitors your site can be trusted with their personal information.
With so many different plans and options, it can be hard to know which is the right plan for you. It can also get pricey if you need a bit more advanced features with a business site or blog.
This is a breakdown of the different price plans, so you can choose the one best suited for your project.
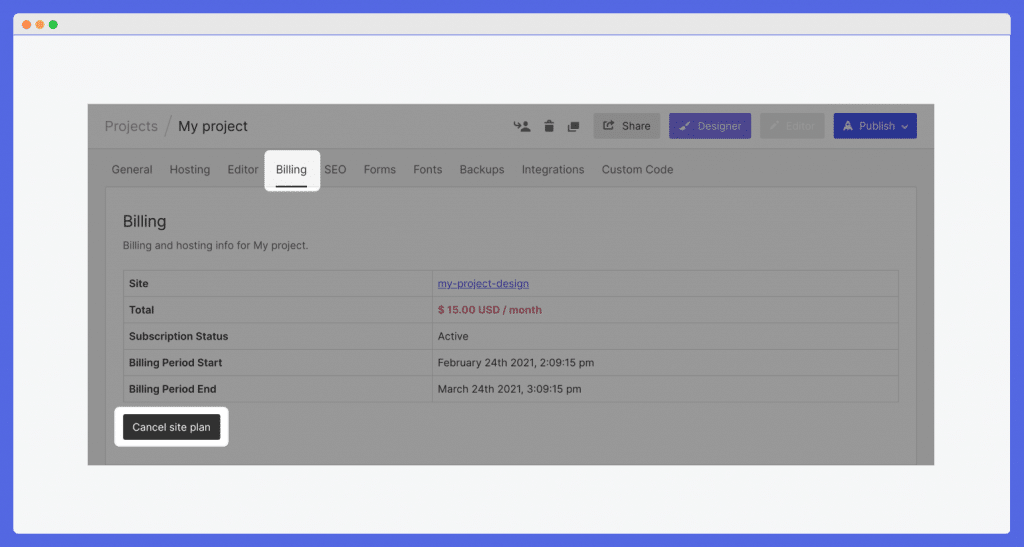
There are majorly two pricing plans under Webflow, and they serve different functions. They are the Account and Site plans.
To put it simply, the Site plan is charged per site and allows you to connect a custom domain to your site while account plans are required to build your website with Webflow.

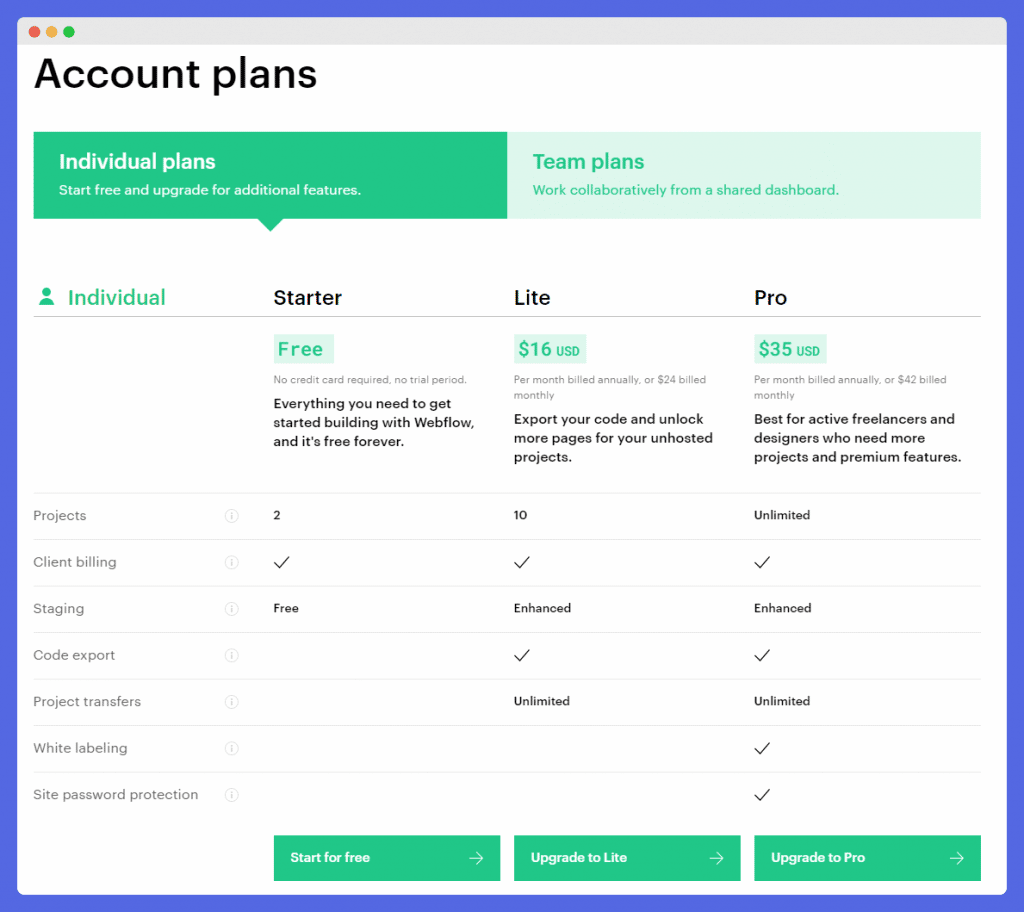
An account plan is needed to start building with Webflow. It offers three different levels of account plans for individuals, and two levels for teams. There’s also a free account plan for trial runs.
The individual account plans are ideal for freelance web designers and their clients. A client who only needs one or two websites can suffice with a free Webflow account plan.
However, for Webflow users to connect their Webflow site to their custom domain, the client will need to purchase a site plan.
This plan includes everything you will need to start building with Webflow. It’s free forever, so there’s no need to provide payment info upfront or worry about a temporary trial period.
The Starter plan allows you to build up to two custom websites with Webflow, but it does have a couple of essential limitations. For instance, it doesn’t allow you to export your code or transfer your site to another account.
Unlike the starter plan, the Lite account plan upgrades your project limit from two to 10. It also includes the ability to export your code and transfer your projects.
This plan is ideal for freelance web designers who are building less than 10 Webflow sites for clients at a time. Pricing for the Lite plan starts at $16 per month when billed annually.
Webflow’s Pro account plan is for the next-level freelancer who is frequently working on more than 10 Webflow projects at a time, or who prefers to host all their clients’ websites under their account. It grants you unlimited projects.

This plan includes a couple of additional features, such as white labeling and the genius ability to password-protect your sites. The pro plan starts at $35 per month when billed annually.
In a nutshell, individual account plans are firstly intended for freelance web designers and their clients. The Starter plan is ideal for a beginner web designer. Depending on how many projects you work on, you may need to step up to a Lite or Pro plan.
The Webflow team account plans are perfect for agencies and businesses that have multiple people collaborating on projects.
This plan is very similar to the individual Pro plan. With an added upgrade of getting a team dashboard to make it easier to communicate with team members. It starts at $35 per person a month when billed annually.
If after going through all the plans mentioned and none seems ideal for you, the Enterprise plan has the option to create a custom plan. This would include all the Team plan features and any other features you may need.
In case your project requires more than the Account plans are offering, you don’t need to get bothered as Webflow’s Site Plans are sure to cover it.

Webflow’s primary focus on Site plan is to enable you to connect the Webflow website you built in your account to a custom domain.
This plan is also important if you need to invite collaborators or enable eCommerce functionality.
If you don’t purchase a site plan, you can publish your site on Webflow’s domain, webflow.io. Alternatively, you could export your code and host the site elsewhere.
There are several options to select under the Site plan. You could go for the regular website plans or opt for the eCommerce plans depending on your needs.
These plans are for any kind of website that doesn’t require eCommerce features, like, portfolios, blogs, forums, memberships, news, and business websites.

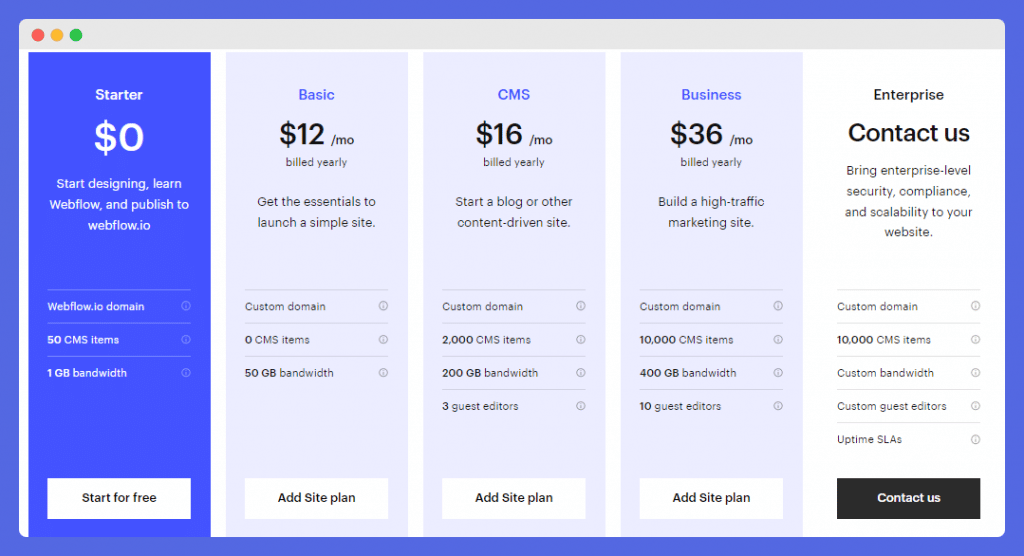
The Four Webflow’s Website Plans Include:
The Basic website plan is for simple websites with at least 100 pages and 25,000 monthly visits. This plan is a good option for static websites. Pricing for the Basic plan starts at $12 a month when billed annually.
The CMS plan is ideal for blogs and other content-driven sites. This plan can handle up to 100,000 monthly visitors and includes a couple of additional features, such as search functionality. The CMS plan starts at $16 a month when billed annually.
This plan is for larger sites that are generating a lot of traffic, up to a million monthly visits. The Business plan includes unlimited form submissions, unlike the Basic and CMS plans.
It is also noteworthy that the content delivery network (CDN) bandwidth limit is double that of the CMS plan. The Business website plan starts at $36 per month when billed annually.
The final website plan option is the Enterprise plan, which includes everything in the Business plan and more. This plan allows you to personalize your plan features according to your needs. It also includes many additional support features.

For an eCommerce website, you’ll need a lot of vital features that are not included in the previous plans mentioned above. At the most basic level, a shopping cart and checkout page that allows you to collect payments would be needed.
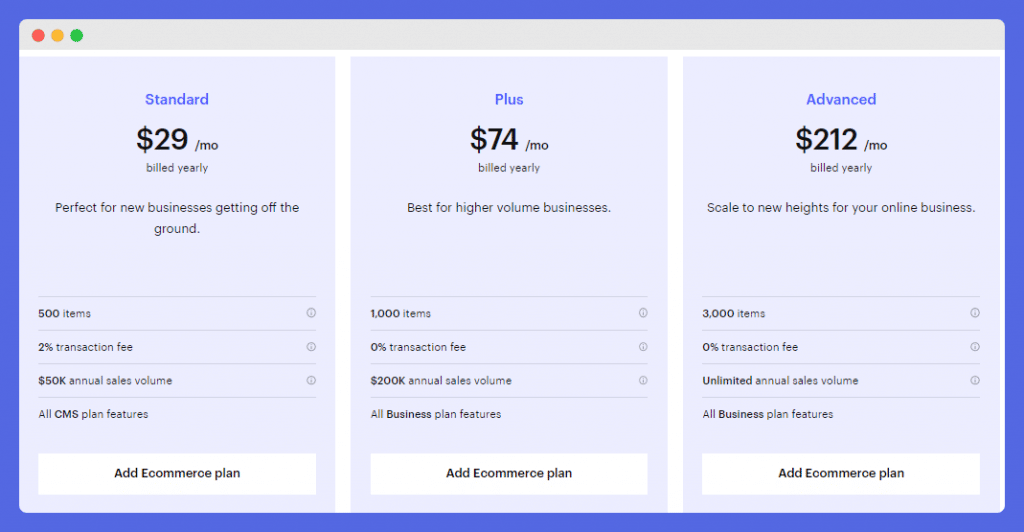
You’ll also need to manage your inventory and handle shipping for physical products. And under this, there are three plans.
The Standard eCommerce plan is an introductory plan that offers all the essential features you’ll need to start selling products on your website.
This plan allows you to store up to 500 items and includes all the features of the CMS website plan.
The Standard plan is for eCommerce sites that are generating up to $50,000 in sales per year. The plan starts at $29 a month billed annually.
For eCommerce websites that are more established and bring in up to $200,000 in annual sales, the Plus plan is the way to go. This plan includes up to 1,000 items plus all the features from the Business website plan.
The Plus plan does not charge a transaction fee on top of payment processor fees like the Standard plan. The Plus plan starts at $74 a month billed annually.
Lastly, the Advanced eCommerce plan is for online stores that are scaling beyond $200,000 in annual sales. This plan includes up to 3,000 items and all the features of the Plus eCommerce plan.
The Advanced plan starts at $212 a month billed annually.
Webflow’s pricing plans are not as ridiculous as some might think. They are just placed strategically to meet businesses where they’re at.
After reading about all of Webflow’s different pricing plans, you may already have a good idea of which plan or plans are the best fit for you.

We are quite certain that after reading this Webflow review, the concept of designing and developing professional websites won’t seem so far-fetched.
Webflow offers the best of both worlds as it is recommended for those who want more options for customization than you’d get with the likes of Wix and Weebly[5].
Even though it comes with a lot of features, it is still a more intuitive solution than WordPress or any other alternative out there, thanks to the fact that changes are made through a visual editor rather than through code.
Sign up for our newsletter and follow us on Twitter to get more insights into our various Low Code discussions.