
Webflow vs WordPress: Which Should You Use to Build Your Website?
WordPress has been the go-to for building simple or complex websites for quite some time, but other tools like Webflow try to improve the process of building...
For anyone looking to get started with selling products or services online, setting up your eCommerce website is arguably the most important part of the job.

These days, there are several eCommerce platforms on the market with each one offering different features, marketing functionalities, and other tools to help you sell your products seamlessly.
Two of the big names in the No-Code eCommerce website builders are Webflow and Shopify.
These two platforms simplify the process of building eCommerce websites by allowing business owners with little to no coding skills at all to build and launch their professional-looking online stores.
Although both eCommerce platforms offer robust tools for building, managing, and growing your online store, which one of these two tools will be most suitable for you depends on your specific situation.
To help you make the best choice for your business here’s our Webflow vs Shopify comparison.

Webflow is a No Code development tool for building websites, blogs, and online stores with as little code as possible. In addition to a visual website builder and online store management dashboard, this platform also offers a robust content management system for users.
Webflow is one of the most popular all-in-one eCommerce tools that allows users to build websites from scratch on a visual interface, without writing custom code.
However, it also offers advanced customization options with HTML, CSS, and JavaScript to add more complex designs and functionalities to your existing website.

Shopify is one of the most popular eCommerce store builders on the market. The platform is designed to help businesses get started with selling their products via an online store as quickly as possible.
Unlike Webflow and its competitors[1] that help users build different types of websites with No Code, the Shopify platform is specifically designed for building an online store.
Thus, it offers several impressive features including POS, analytics, marketing, and other tools you need to run your online business effectively.
Take a look at this table where we see which builder is better at certain aspects:
| Features | Webflow | Shopify |
| Website Editor | 🏆 | |
| eCommerce Features | 🏆 | |
| Marketing Features | 🏆 | |
| Pricing | 🏆 | 🏆 |
| Support | 🏆 |
Your choice of website builder often depends on the type of website you’re designing. For instance, if you’re building a professional or business website, then you’ll be comparing Webflow with Elementor[2].
Despite their similarities, Webflow and Shopify have some differences in what they offer to users. For this comparison, we’ll be placing these two platforms side by side based on different factors such as their pricing, eCommerce features, customizability, and support.
This will help you determine which of these platforms will be better suited for your eCommerce needs, not just for building your website but also for managing it.
Both Shopify and Webflow are robust visual editing platforms that allow you to build a website from pre-made templates and other design options. Here’s how they compare in terms of website editing features and ease of customization.

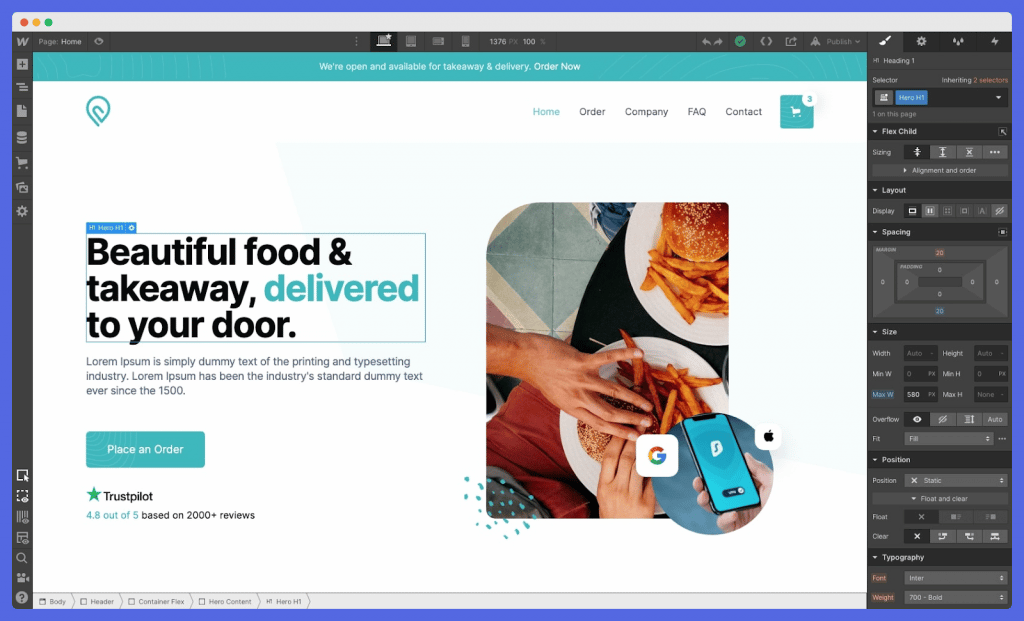
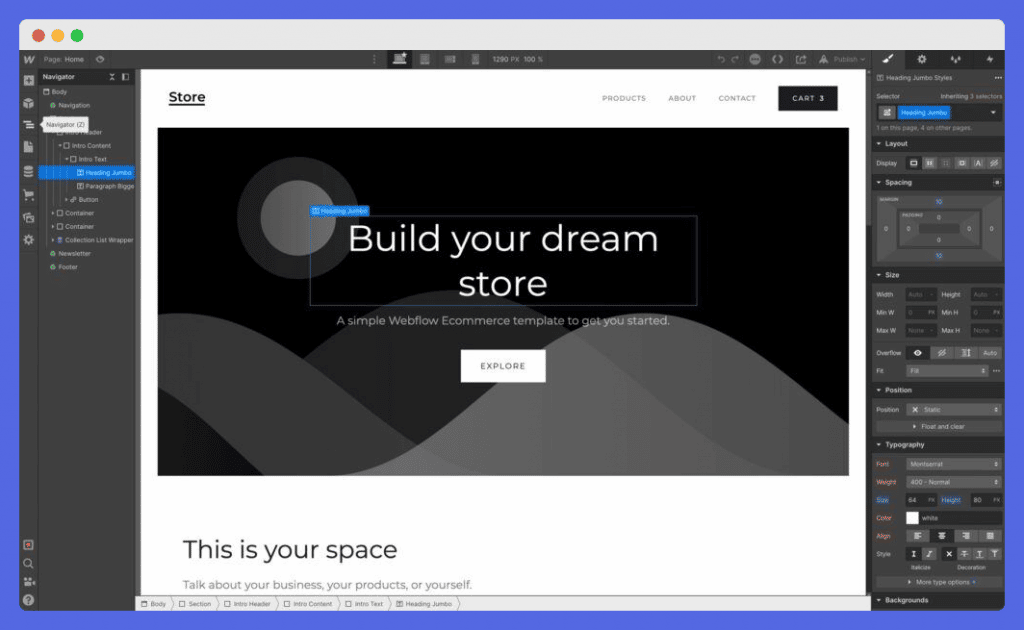
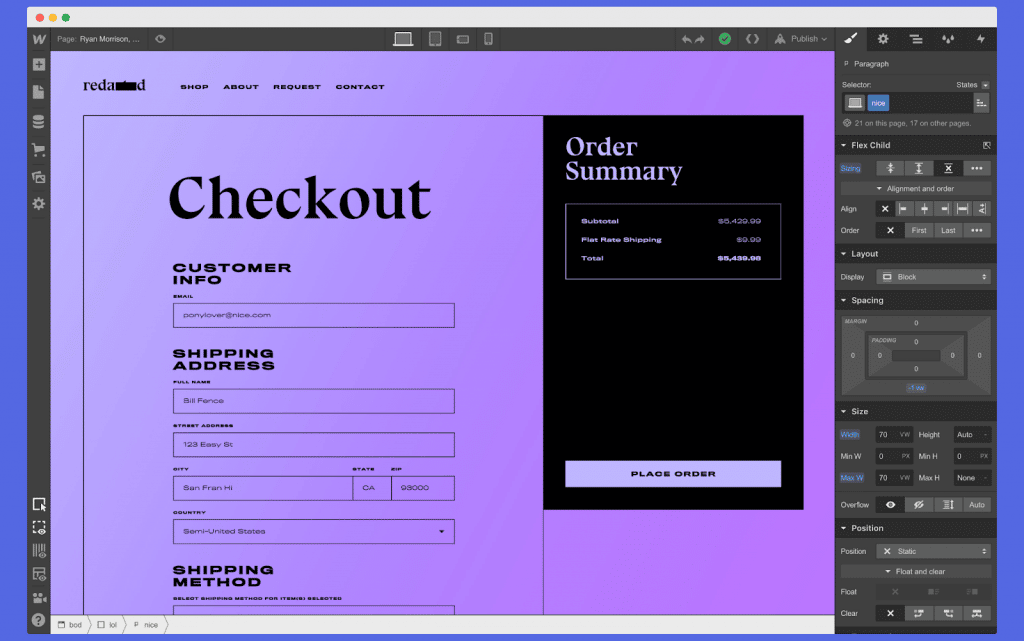
Webflow allows you to build your eCommerce website using simple drag and drop. You can build from scratch or choose from one of the more than 100 free and premium templates available on the platforms.
The templates can be customized using the visual editor or with the advanced customization function. Webflow also allows you to add additional prebuilt features including tabs, sliders, background videos, and more.

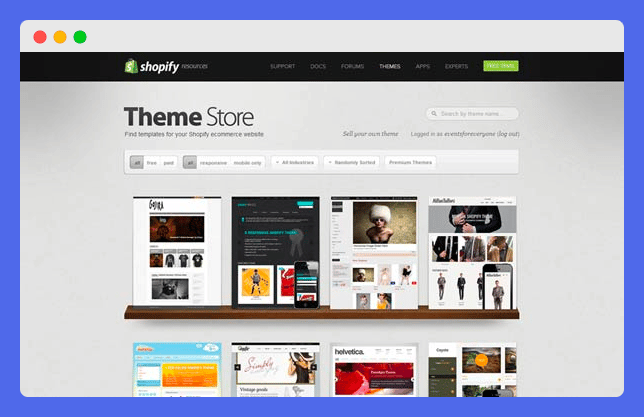
The Shopify platform is primarily focused on building website stores. This means it does not offer as much control or customization as Webflow. The design of Shopify eCommerce stores is based on themes downloadable on the platform’s Theme Store.
Shopify offers 9 free themes and there are several premium ones from third-party authors. You can also build from scratch if you want.
For each theme, there are editable elements to customize the template to your preference. You can also make changes using custom code if you want.
Winner: Webflow
Webflow wins here especially if you want a lot of customization and styling for your website. If what you want is a simple eCommerce store with no design extras, then you can make do with Shopify.
In terms of design and styling capabilities, a more logical comparison would be Webflow vs EditorX.
When choosing a No Code builder for your online store, you have to consider the specific features offered by the platform. Here’s how Webflow and Shopify in terms of how well they help you sell products online.

Unlike Shopify, which has been an eCommerce platform all along, Webflow’s eCommerce functionality was only added recently. This means it does not offer as many eCommerce functionalities as Shopify.
Still, Webflow is still a decent platform to manage your online store. It allows you to upload products for sale, group them and add custom fields to each product.
Webflow also offers inventory management functionality and has an efficient checkout system with a decent number of payment gateways to accept online payments.

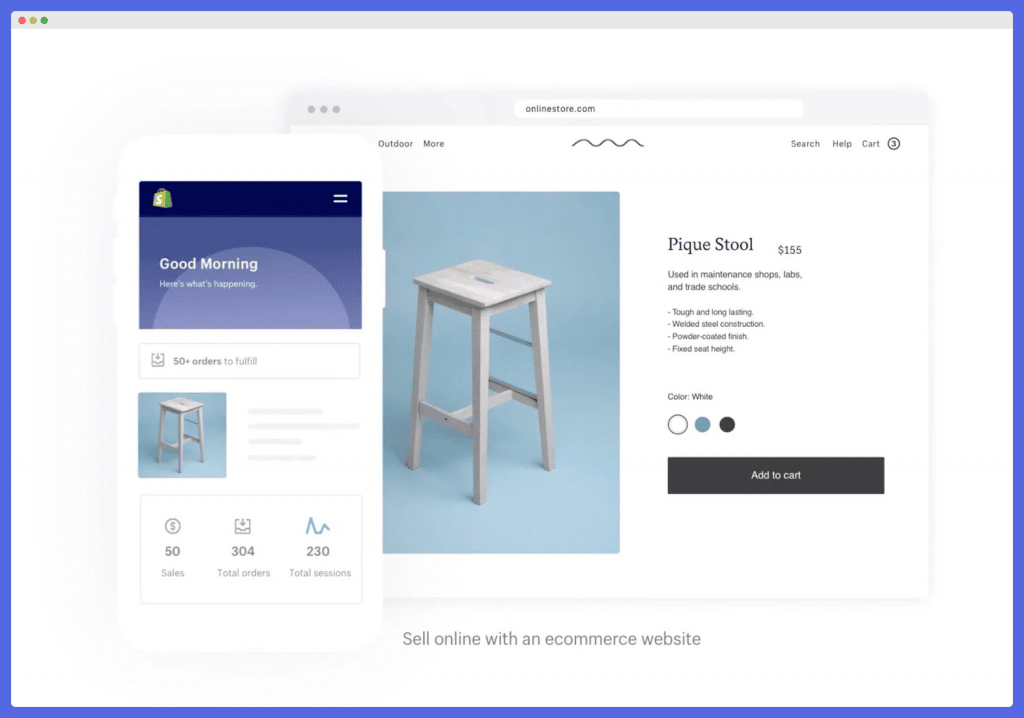
Shopify is undoubtedly one of the most feature-rich eCommerce management platforms out there. With a Shopify store, you can sell an unlimited number of physical and digital products. You can upload your own products and customize the product page accordingly with this eCommerce platform.
However, Shopify integrates with a variety of dropshipping platforms so you can easily add products from there as well. Your Shopify store can be linked to various sales channels and social media platforms.
The Shopify payment gateway also integrates with multiple payment processing platforms allowing you to receive payment with up to 100 payment methods on your store.
Winner: Shopify
Shopify offers impressive customer and store management features. You also get more payment processing options, multiple language translations for the checkout page as well as a mobile app to manage your store on the go.
Building a beautiful online store with excellent features is only one part of the process. You also need to market your product and how you do this depends on the platform you’re using. Here’s how Webflow and Shopify compare in terms of their marketing features.

Webflow has a number of excellent features for marketing your products. This includes a custom landing page and the possibility of setting up seasonal campaigns and promotions using easy-to-use templates.
You can add discounts to products as part of your sales campaign and collect emails to build a campaign list.
Webflow also allows you to sync your store with marketing platforms and social media pages. Your store is SEO-friendly[3] so it can be easily discovered through search engines.

Shopify offers more in terms of advanced email marketing and email automation features. You don’t need a third-party platform to set up email marketing campaigns and automate them[4].
All the tools you need to offer product recommendations, send abandoned cart emails and automate promotion are available on the platform for a small extra charge. However, you can also integrate the platform with other marketing automation tools if you want.
Shopify also has a default feature for tracking store performance across various marketing channels so you can optimize your campaign accordingly.
Winner: Shopify
Although Webflow and Shopify offer a similar set of marketing features, Shopify offers a few additional advanced marketing automation features, like advanced email marketing and email automation, that are absent in Webflow which puts it a step ahead.
In creating your eCommerce platform, you have to consider the setup cost and ongoing running cost of the platform you choose. Of course, the cheapest platform might not always be the best and emphasis should be on what you’re getting and at what cost you’re getting it.

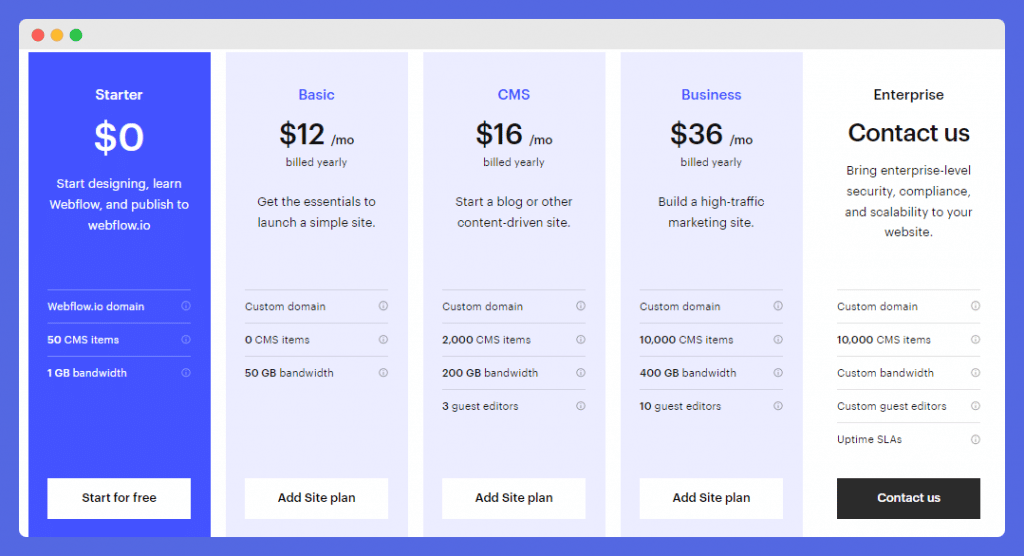
Webflow allows you to build your site free of charge and then pay for an eCommerce plan when you’re ready to deploy. The eCommerce plans are divided into 3 categories as highlighted below:
For each of these, the number of products you can sell, monthly site visits, bandwidth, and extra features you get access to vary.

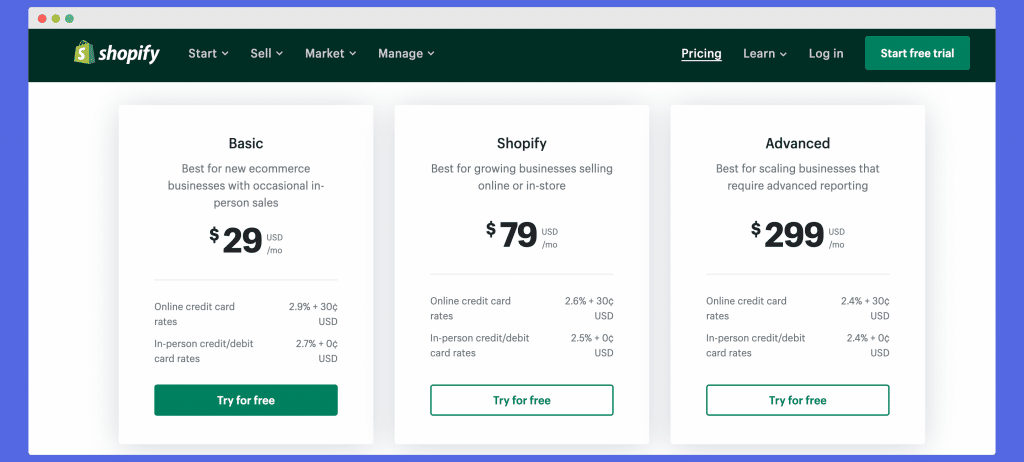
Shopify offers you a trial period of 14 days after which you have to select from one of the four plans available:
Starting from the basic Shopify plan, there’s no limit to the number of products you can add to your site. However, Shopify users get to pay less as transaction charges while getting access to advanced Shopify features when you sign up for the higher plans.
Winner: Draw
While Shopify seems to be the cheaper option, it charges fees for payment processing. The platform is likely to get more expensive as your store grows. On the flip side, there’s a lot you can do even with the basic plan.
| Features | Webflow | Shopify |
| Number of Templates | 100+ | 1500+ |
| Free Plans | Free forever | 14-days trial |
| Pricing | $42/month | $29/month |
| Support | FAQs, Webflow University, online course and support channel | Community Forums, Help Center, Theme & API documentation |
As you can see from this Webflow vs Shopify comparison, each of these platforms offers impressive functionalities to help you get started with selling your products online[5]. The right one for you depends on your specific needs.
Webflow is an ideal choice if you prioritize customization and design capabilities. You can get started with creating a professional website on Webflow with No Code.
However, when it comes to the core eCommerce and product marketing capabilities, store owners often find Shopify a better alternative.
Your choice at the end of the day depends on the features that are more important to you.
Follow us on Twitter to get more insights into our various No Code discussions.