
How Much Does a Developer Earn?
More than 50% of the people in the world use the internet, where they engage with online stores, games, newspapers, blogs, and informational websites. These apps, sites,...
The No Code movement has completely changed the fundamentals of developing tech by democratizing technological innovation for everyone. The gap between idea and execution keeps getting smaller. Till now, learning how to code was the biggest friction when it came to creating software, apps, or websites.

Hiring coders or ‘done for you’ agencies came with a big overhead of capital & time investment. Hence, with the development and growth of the No Code movement, learning to code is not a necessity anymore.
No Code tools allow you to visually create your apps, websites, and automation with simple drag and drop features. Giving rise to a new industry of citizen developers. The non-technical users who are willing to develop tech without writing code.
If you’re someone who has gotten into No Code development looking for work, or you’re someone who’s looking for No Code developers, this article is for you. We have curated the list of top No Code job boards, top jobs or skills in the No Code industry & How to get started with No Code.
Job boards are digital bulletin boards that allow employers to post their requirements and job seekers to find vacancies. Some of the popular job boards (not in the No Code Niche) are LinkedIn, Glassdoor, Indeed, Careerjet, etc.
But if you are looking for a specific No Code job board that has job postings just for citizen developers, you might have to dig a little deeper and get more specific with your niche.
Here’s a list of top No Code Job boards of all time:

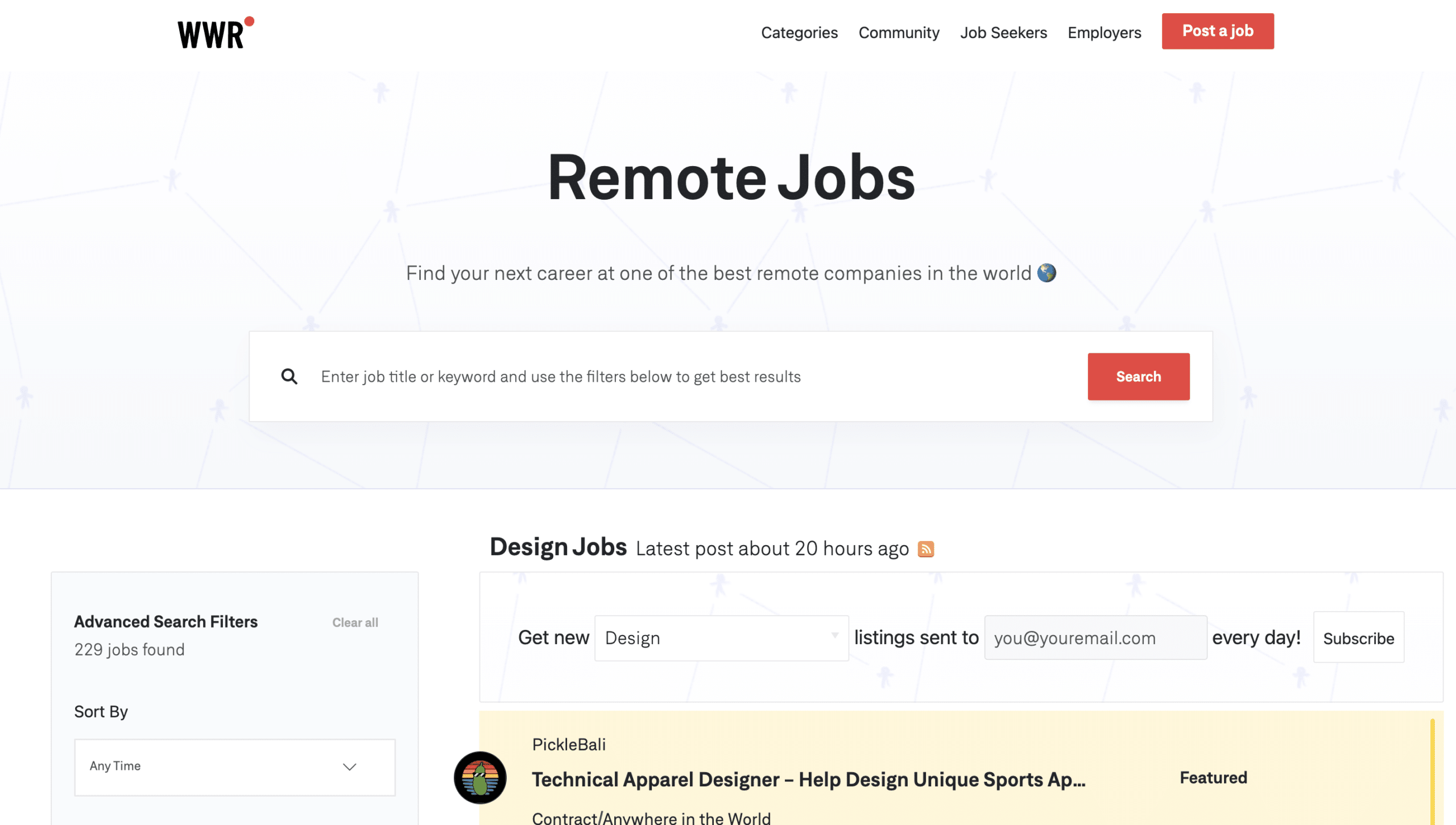
It is an online job board focused on remote job opportunities across various fields, including programming, design, customer support, sales and marketing, DevOps and sysadmin, management and finance, and product management.
This page is specifically made for No Code developers to help them plan and forward their careers. If you’re someone with a couple of years of experience and a portfolio in hand, WeWorkRemotely can be the next big career move for you.

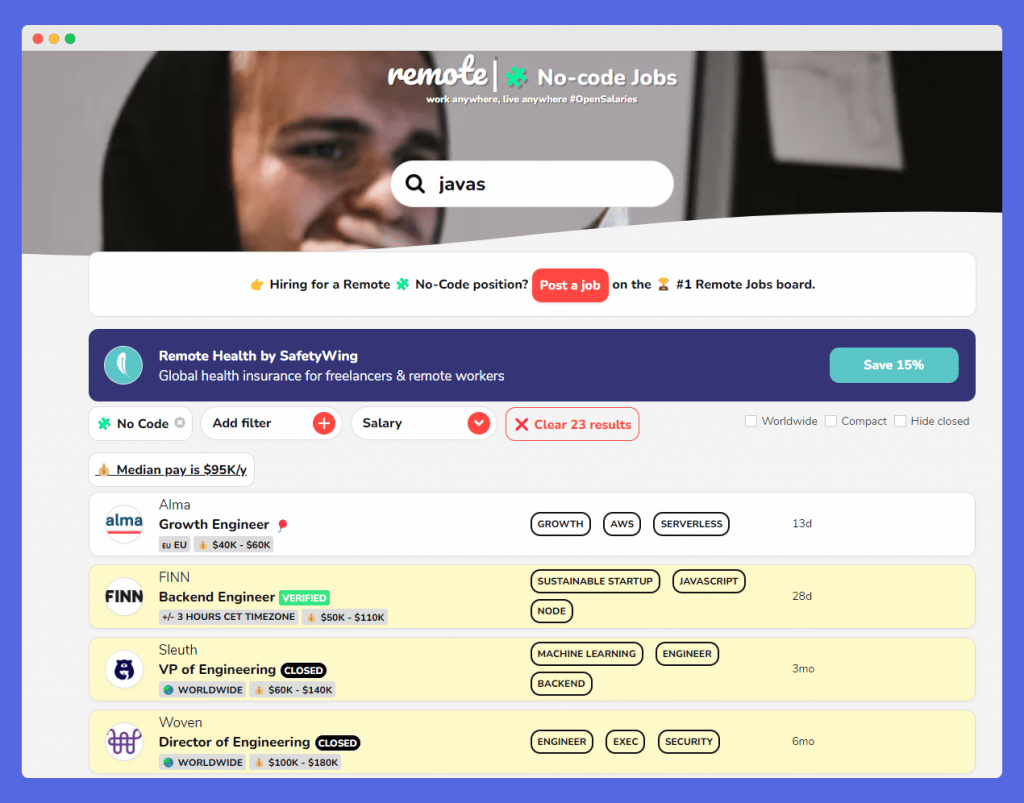
Remote is an ‘all-in-one place’ type of job board for people looking to work remotely or companies trying to hire talent. Similar to Remote Hunt, it allows you to select filters according to your requirement.
Whether you want to work in Tech, Non-Tech, Content, Management, or any other department, RemoteOK is a top No Code Job board for people looking for ‘Verified’ recruiters and job postings.

CodeMap works a little differently than other Job Boards mentioned above. It does include full-time remote job postings on demand but not just with employers looking for employees.
Experts and agencies can also take part in bidding for projects at CodeMap.
With just a simple 3 step process for recruiters, CodeMap is home to 2000+ clients, 750+ experts on the platform, and 9800+ projects.

NoCodery is a one-stop solution for learning No Code or Low Code Development while also acting as a Job Board for the same. With its clean UI, it allows citizen developers to navigate through the projects based on the tools. If you are an expert at Bubble, you can filter out all the projects that have featured Bubble as a requirement.
If you’re someone who wants to learn and start monetizing your skill in No Code development, NoCodery can be the best place to start.

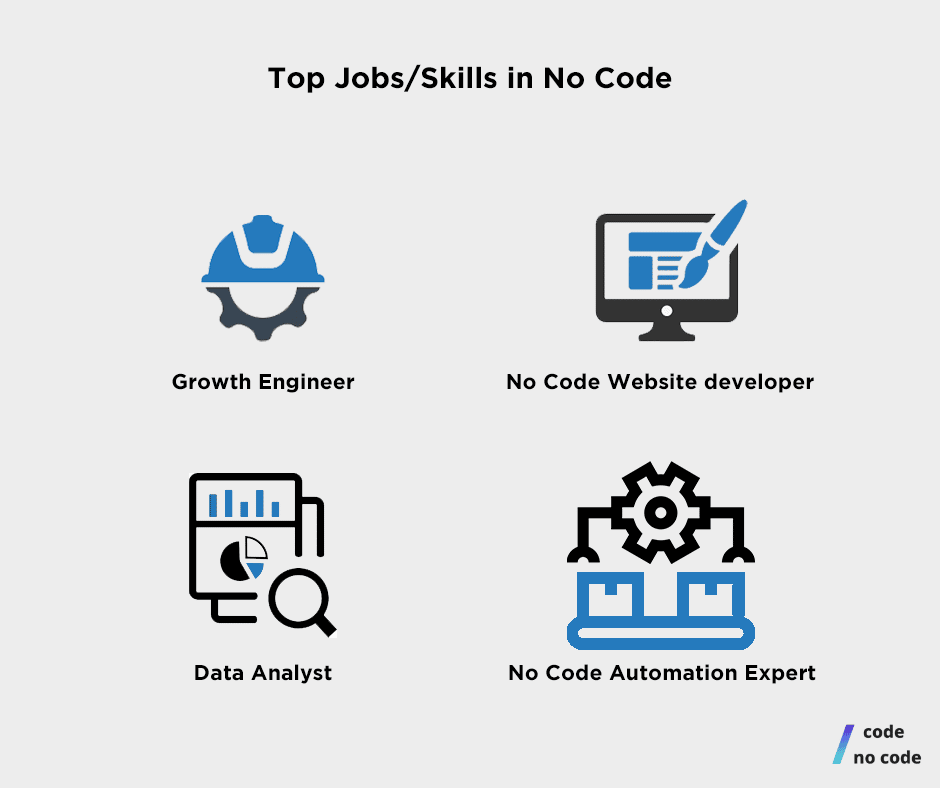
Not everyone knows what exactly they want to do. Most of us are new to this field and trying to figure things out. If you’re unclear about their niche, here’s a list of a few roles and responsibilities that may interest you in No Code Development.
Growth Engineering is when the business growth is driven more by data than creativity and gut. Growth Hacking or Growth Engineering was minted by Facebook a decade ago where a scientific approach is applied to growing along with custom growth solutions and metric-based experiments.
As a growth engineer, you’ll see a lot of terms like BoF(Bottom of the Funnel) or ToFu (Top of the Funnel). Growth Engineers work in the areas of PPC, A/B Testing, Onboarding, Product improvements, etc.
In the United States, the average yearly salary for a growth engineer is $126,500. It’s about $60.82 each hour, or $2,433 per week or $10,542 per month. [1]
Growth engineers are experts in experimenting with new technologies and tools, conducting experiments, and repeating the process quickly. As a No Code growth engineer, you can completely boost the growth of your business through creative ways like business process automation, creating internal apps, etc.
Gone are the days when you needed to write HTML codes for websites. With No Code website development platforms like Elementor, anyone can create a website through drag and drop.

Check out the tutorials for some of these top website builders like Webflow and Elementor to develop your skill. Each website project is priced according to the requirements of your client. As a beginner, you can charge anywhere between $300-500 for a simple functioning website.
People who like studying big data sets, spotting trends, and explaining their findings in simple words can choose a career as a data analyst. Strong mathematical, statistical, and analytical skills are required of data analysts. [2]
Thanks to No Code tools like Obviously AI, you can integrate Machine Learning into your software and analyze data without writing code. Read in-depth about Low Code Data Science and what is the future of this industry.
Since the digital revolution, each aspect of technology has been developed to make human input more efficient. As a No Code automation expert, you can create internal apps to automate business processes.
The goal is to make individuals and businesses more responsive and self-sufficient. Integrate workflows and create a synergy between all the apps used by a business to serve them with a clean automation experience.
To get started, you can learn about Make. It is amongst the top No Code automation platforms out there.

In the past few years, No Code Boards are gaining significance in terms of popularity. There can be several reasons for creating a No Code job board:
If you’re someone who wants to create an actual job board, there are only three fundamental things you’ll need to develop:
With the ease of development these days you should zero down on your objective first before you start developing. There are hundreds of job board sites out there with thousands of job listings.
How will you set yourself apart from most job boards? Once you have an answer to that, you should start developing your own job board.
If your objective is to get the job board live yesterday, then you’re better off using an ‘all-in-one’ tool like Job Board Fire. Their core functionality allows users to create a job board in under 10 minutes with No Code & no maintenance.
But, if you do have time and want more control over what your No Code Job Board exactly does, you’re better off creating it using Airtable & Webflow.

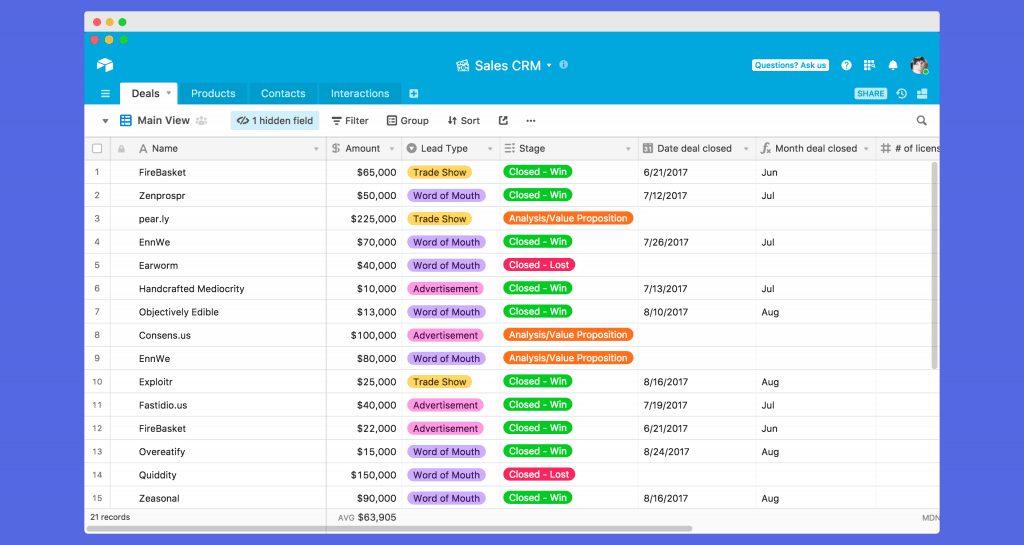
Airtable has a very intuitive AI to create the backend or database. Start by creating a table, and naming it appropriately. It will help you trace back and update whenever required.
Starting with a few attributes like Company, Position, Location, Date Posted, Tech Stack, etc are some common information added by Job Boards. You can be as thorough or as discrete as you like. Check out the Airtable Job Board template for a more comprehensive list of attributes.
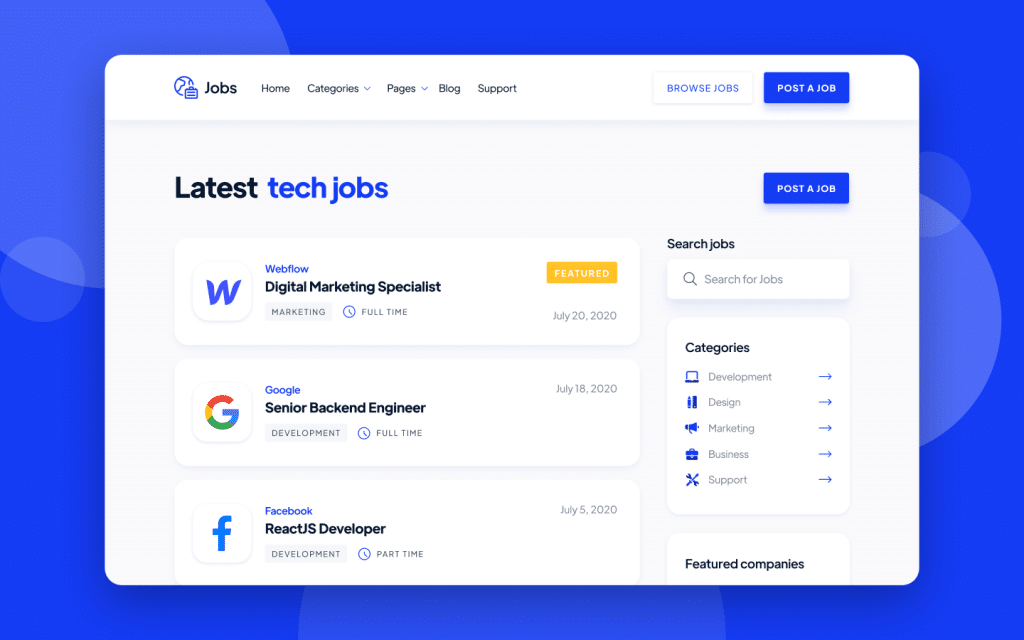
Once you’ve sorted your backend, building a front end can be handled through Webflow’s template designs. You can have full control if you build it from scratch but using a template will speed up the process.
Unfortunately, there are no free job board templates on Webflow available right now. But if you choose to purchase one, you can customize the template with your brand colors, logos, and copy.
Webflow CMS is essentially a website that stores information that is available on your database. In Airtable, a Webflow Collection is identical to a Table.

CMS Collections should be pre-created in your Webflow template, but if you’re not using one, you’ll need to make one yourself. Call this Collection “Job Postings,” identical to your Airtable Table.
Your “Job Postings” Collection (Webflow) fields must exactly match the fields in your “Job Postings” Table (Airtable). Double-check that all of the options are correct.
Once you’ve sorted out your back end and matched your front end with the same attributes in the CMS collection. It’s time to sync it through a third-party tool. Make and N8N.
Simply link each field in your Airtable to its corresponding field in Webflow and toggle sync on in N8N or Make. Any time you add a job posting to Airtable, it will now sync to Webflow immediately.
Congratulations, you have created a job board. The only thing left now is to populate your board with job postings.[3]
No Code is a new industry and we want you to get in on the ground floor. We hope you found some value in this blog. Let us know if we missed out on a job board that you particularly like.