
AppSheet vs Airtable: In-Depth Comparison
If you’re deciding between AppSheet and Airtable, knowing their differences is important. Both tools are designed to build apps and manage data without coding. This guide will...
As humans, we often get challenged and tested. And, even without challenges, we’re constantly striving to find ways to make life easier. That explains why we always seem to adapt to the constancy of change – innovating and envisioning new ways to solve problems in our world.

As you may already know, our world is in the age of digital transformation, and correspondingly, software applications are among the most used resources.
That is obviously a good thing, so what’s the problem? Well, as we previously mentioned, we are always looking for ways to make things easier, and the app development process is no exception. More specifically, the traditional app development methods (Pro Code) require the expertise of professional developers, but studies show[1] that they’re now in a consistent shortage.

Photo by charlesdeluvio
So how did IDC arrive at their predictions when there is not enough expert talent to create that many applications and digital products effectively? According to Low Code history, the answer dates back to 2014 with Gartner’s[2] introduction of the term Low Code.
Low Code development platforms came in as the resource to bridge the gap, enabling business IT teams and agencies to create apps more efficiently and quickly. Along with that came No Code platforms, which are not much different from Low Code but primarily target everyday users as opposed to IT specialists.
With these technologies came a broader spectrum of options for software development; the big question now is, which level of code is best for building your desired software?
On the other end of the development spectrum is the more widely-known development method – Pro Code or professional software development. It is the more conventional and rigorous approach to software development involving expert developers writing multiple lines of code from scratch to create a digital product.

Photo by Pankaj Patel
While Pro Code was used to build most of the apps built on the internet, studies show[3] that by 2024, most apps will originate from No Code/Low Code development technology. That indicates that despite the known immeasurable benefits of using Pro Code to build apps, Low Code development seems to offer users something comparatively valuable.
No Code started out as a movement in the digital world aiming to make more business customization and tech development processes increasingly accessible to non-coders. To that end, the past few years have seen the launch of groundbreaking No Code platforms.
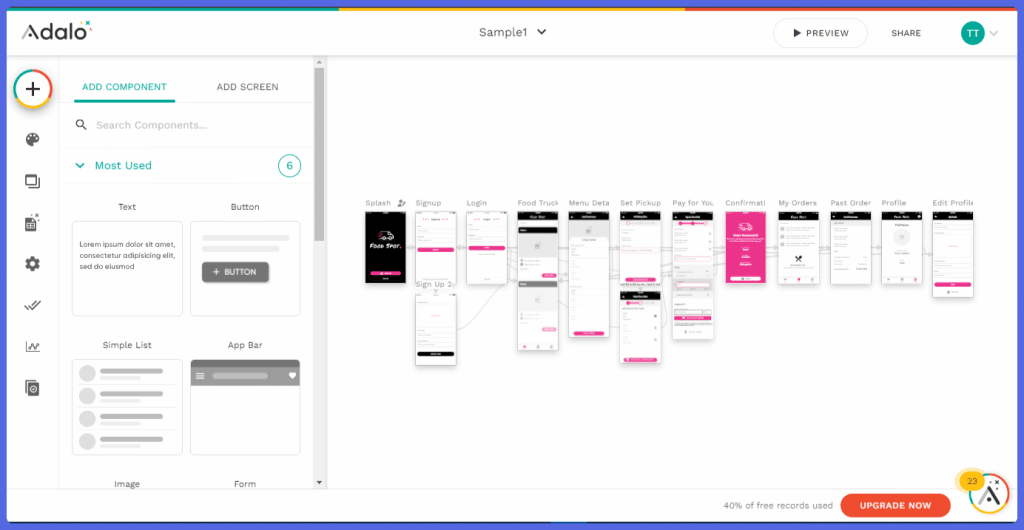
These platforms don a drag and drop interface with pre-built templates to make everything from process automation to data management and chatbots easier to create and use.

Many people consider No Code and Low Code development as the same thing, but as their names indicate, there’s a clear distinction between them.
For one, we’ve already established that No Code specifically targets non-professional or “citizen” developers. Citizen developers create simple apps strictly using the visual tools provided by No Code platforms as opposed to hand coding.
Some of the best example of No Code platforms include; Webflow for designing personal and business websites, Xano for creating a scalable backend, and Carrd for developing single-page websites without code.
That is not particularly the case in Low Code platforms.
The concept behind the Low Code approach is simple: creating business apps with configuration rather than writing traditional code. This approach allows users to access a robust library of pre-built functionalities and templates containing generic business logic and systems.
Most importantly, the functionalities are specified visually; visual models of web elements and entity relationship diagrams are used to develop software on a drag and drop editor. But all of this may sound familiar to you already. That is because No Code essentially functions in the same way.

What differentiates the Low Code development approach is its provision for manual coding. With Low Code, professional developers can make manual changes to predefined blocks by editing the automatically generated source code.
As a result, Low Code platforms serve as a balanced middle-ground between traditional code and No Code development. And one of the best practical examples of that dynamic is Zoho Creator.
Of course, you don’t need to be an expert developer to create business software solutions with Low Code. A generic technical business user acting as a citizen developer or even a junior developer will be highly effective using Low Code tools.
Indeed, Low Code and No Code are similar in terms of user interfaces, overall efficiency, and intent to minimize hand coding. Still, as their respective names clearly indicate, they’re different.
Since Low Code platforms allow for greater levels of customization, they are more suited for developing highly specialized software critical to a business’s core requirements.
It’s not that No Code solutions can’t handle complex applications and requirements. In fact, there are a couple of No Code enterprise tools particularly great for building enterprise apps.
However, because of the capabilities of Low Code solutions, a No Code platform would be more suited for creating conventional and straightforward UI apps and front-end solutions. A prime example is using Appsheet Gmail automation features to supercharge your Gmail inbox.
Hence, let’s see how Low Code and Pro Code stack up against each other in different categories.
How does the relatively novel Low Code approach fair against Pro Code in the following categories?
One of the most significant factors deterring businesses from building apps is finance. The cost of hiring full stack developers is far too high. The cost varies depending on the project’s scope but is typically high. You can have a look at our article on How much does a developer earn for a better guide on what it could cost.

On the other hand, Low Code requires much less developer expertise to operate and maintain and encourages using reusable components. As such, users not only save money in the building and maintenance process, but also potentially increase their ROI[4] because of the level of reusability.
Pro Code is also called Custom Software Development, so it should be obvious what that indicates. The Pro Code approach allows users to customize features and functionalities of their app to exact specifications.
On the other hand, the common assumption these days is that Low Code lacks the capacity for customization, which is just not true. For one, a good Low Code/No Code platform can seamlessly integrate with other apps, resources, and data streams for custom support.
A good example is the use of Bubble plugins, which can function excellently with the Bubble platform to supercharge your app.

Of course, a Low Code platform cannot match the level of customization offered by Pro Code, and most particulate customizations with Low Code need technical proficiency. Still, the fact remains that Low Code is not lagging too far behind in the provision for software personalization.
Pro Code is more times than not a double-edged sword. On the one hand, it provides an unmatched level of customization and performance. But on the other, because of its highly technical and meticulous process, the final product may have many bugs and security deficiencies.

However, while the Low Code approach is not entirely free of the possibility of bugs, users are significantly less likely to create bugs and security loopholes. That is especially true if the users have primary knowledge of software development.
Manually manipulating the software stack from data sources, database servers, and APIs to security mechanisms and support is not an easy task. It requires a vast amount of technical know-how and hands-on coding skills. Unfortunately, that is exactly what the Pro Code approach demands.

A Low Code development platform typically utilizes a drag and drop user interface with fewer tools to master. Hence, any technical business user or junior developer can fully maximize the capabilities of a Low Code platform.
Pro Code is time consuming. Developing an app with Pro Code can take between 2-8 months. And when you are in a competitive market with impatient customers, having a solid time-to-market is crucial.

That is why eCommerce users especially love[5] Low Code development. eCommerce is a competitive industry with constantly changing requirements, but Low Code makes developing and maintaining eCommerce solutions easy and fast.
You can have automated workflows prepared in a matter of hours and functional applications in just 1-3 weeks.
Besides the general comparisons we’ve made, one of the key differences between Low Code and Pro Code is the use cases of each system. Both of them have the same goal but approach it through different routes, so it only makes sense that there is no one overall winner, but in certain use cases, Low Code will thrive better than Pro Code and vice versa.
Low Code is more suited for building microservices-based applications, Minimum Viable Products (MVP), partner-facing applications, or other rapid application development requirements.
You should also consider using a Low Code platform if you’re looking for innovative features like Artificial Intelligence, application performance management systems, and PWAs.
However, Pro Code is better for building custom web solutions without fixed requirements and projects requiring high-level security and portability.
Low Code is remarkable because it doesn’t necessarily have to do away with Pro Code.
A Low Code platform, if properly harnessed, can handle most of the tech stack, including the container platform, network layers, workflow objects, client applications, security, business domain and hosting, workflow objects, and all the generic requirements for building working software.
The more specific requirements and business logic is all the IT specialists have to focus on then.
Ultimately though, the Low Code market is growing rapidly, and industry players like Zoho Creator, Glide, Backendless, and the likes are constantly updating their capabilities. You can easily keep up with this dynamic market by following us on Twitter.