
Webflow vs WordPress: Which Should You Use to Build Your Website?
WordPress has been the go-to for building simple or complex websites for quite some time, but other tools like Webflow try to improve the process of building...
A small business simply cannot flourish without an online presence. And no, when we say online presence, we don’t mean a Facebook page or a traditional mailer. While those are useful in digital transformation, they are not the primary resources for developing a solid digital footprint. A strong digital presence eventually translates to a steady stream of leads. That’s where custom websites and web services come in.

Websites are the most significant contributors to lead generation and conversions today. And with a plethora of options for building websites, our only hindrance today is choice, which is where the question of Webflow vs Squarespace comes in.
However, we didn’t always have a choice.
Website building used to be a luxury accessible only to large enterprises who could afford the high fees for hiring professional developers.
Comparatively, smaller businesses would typically run on a lean development framework, meaning they only spent money on necessities and urgent requirements. But, of course, that did not include websites.
Today, several reasons and statistical data[1] exist to indicate the necessity of websites for optimal business progress.
And with the advent of No Code tools, the traditional costs and drawbacks of conventional website building are effectively eliminated. Two website builders on the frontline of the No Code movement are Webflow and Squarespace.
Both have essentially the same end product, a functional and attractive professional website, but as a user, which of them is better? Which of them wins on ease of use, price, and functionality? These are the questions we address in this article.
So, let’s dive right in.
Webflow is a No Code website builder founded in 2013 that doubles as a hosting platform and a CMS[2]. It is an in-browser No Code tool that enables users to design, build, and launch responsive websites, taking them from initial ideas to marketable products in no time.
HTML, CSS, and JavaScript power Webflow’s visual editor. And that means users can create custom websites visually without having to master any programming languages.
Instead, users only need to focus on the visual frontend design to create custom websites from the ground up or use pre-built templates.

Webflow‘s target audience is the general populace, but it does lean noticeably towards professional web designers and agencies. That is not necessarily the case with Squarespace.
Launched in 2003 with a 10-year head start, Squarespace has been in the website building business for longer than Webflow.
However, at that time, it was more of a blog hosting platform than anything else. Today, it is one of the most popular platforms for building and launching simple websites without prior coding knowledge.
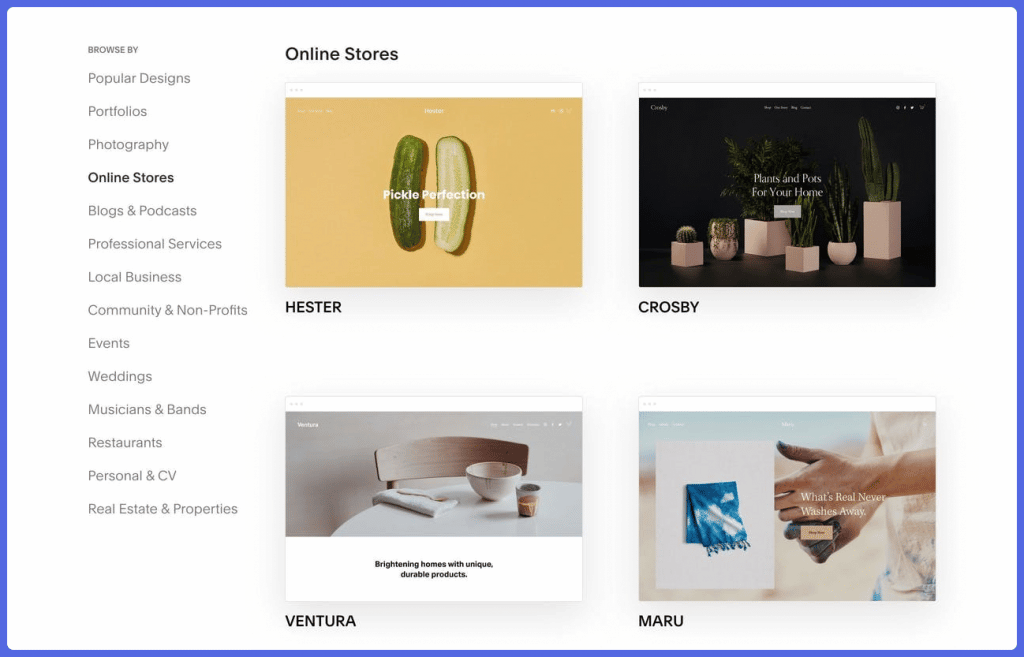
Squarespace is especially famous for its beautiful and responsive templates that cover everything from a professional site to personal websites or eCommerce platforms.

Squarespace is an all-in-one platform for everyone, but the tools cater primarily to users in the creative space, such as artists, photographers, designers, etc.
| Features | Webflow | Squarespace |
| Ease of Use | 🏆 | |
| Website design | 🏆 | |
| Apps & Integrations | 🏆 | |
| Ecommerce, marketing & SEO tools | 🏆 | |
| Pricing plans | 🏆 |
Getting started with Webflow is as straightforward as any other website builder. You sign up with your email address, answer a couple of questions, get familiarized with the interface with a short onboarding tutorial, and you’re set.

However, things do get a little tricky when it comes to the Webflow designer. Now, by no means is it difficult to use; it’s just that the designer does seem quite intimidating to beginners. But with some use and assistance from Webflow university, everything becomes easy to operate.
Of course, with a little bit of skill in web design, you can immediately maximize Webflow’s capacities.
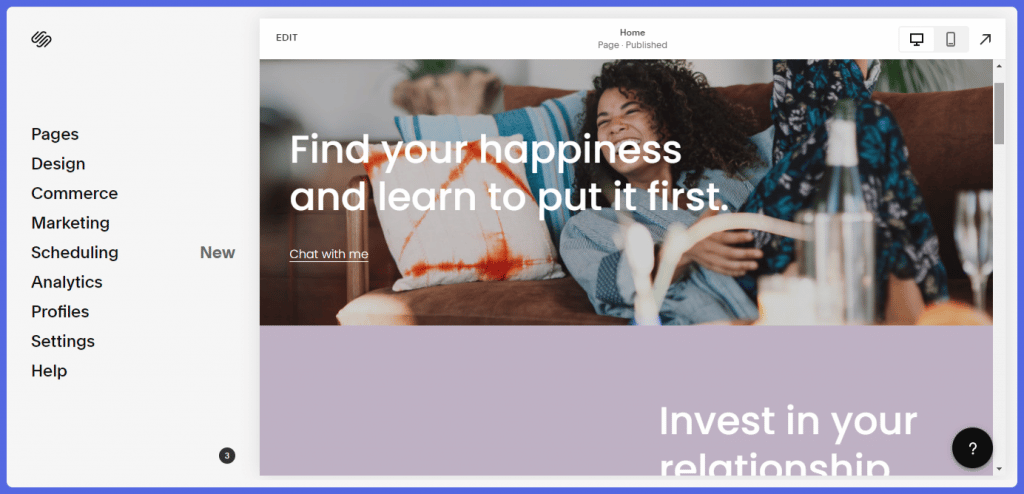
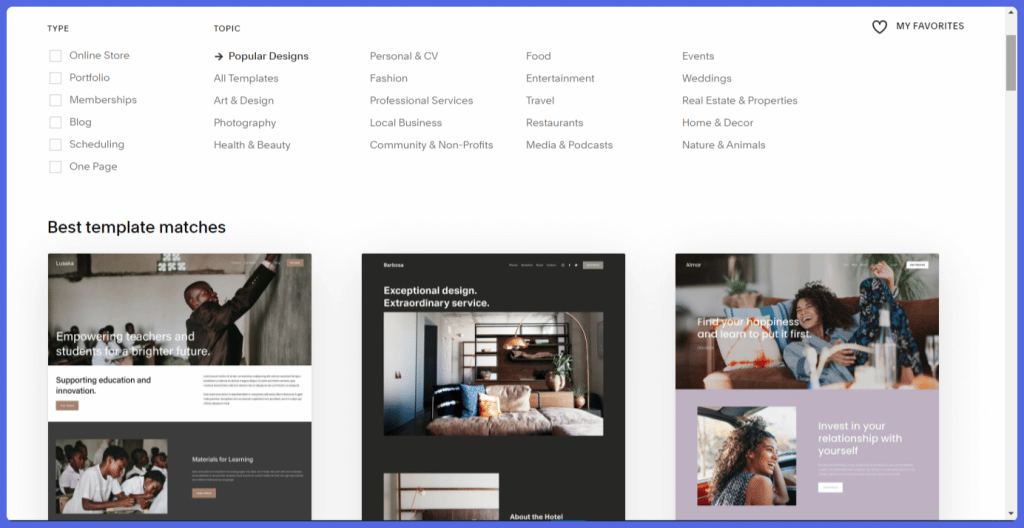
The setup process for Squarespace is slightly different from Webflow’s. First off, you are greeted with a selection of Squarespace’s renowned (previewable) templates for you to choose from.
After selecting a Squarespace template, you submit your email address, site name, category and are ready to go.
Before accessing the dashboard, Squarespace will give you a quick skippable walkthrough of the editor, and then you can get down to business.

During the actual website design process, you’ll notice you can’t particularly place elements exactly where you want them. This is because unlike Webflow, Squarespace’s editor works using a strict grid system[3].
Elements autoformat wherever they’re placed, which may be a limitation. But on the bright side, this means creating a poorly designed site is highly unlikely.
Both Squarespace and Webflow can’t be called website builders without significantly making the website building process more straightforward.
However, you can’t really pick out anything challenging to understand in Squarespace’s editor. In fact, it is considered one of the easiest website builders for beginners in general.
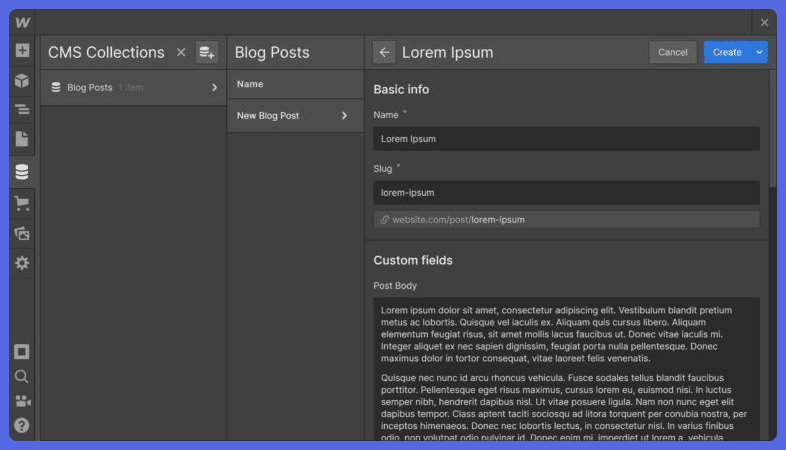
On the other hand, things may become noticeably complicated for beginners when dealing with Webflow’s CMS. And there’s just a lot going on in the editor’s interface, which can be intimidating for a beginner.
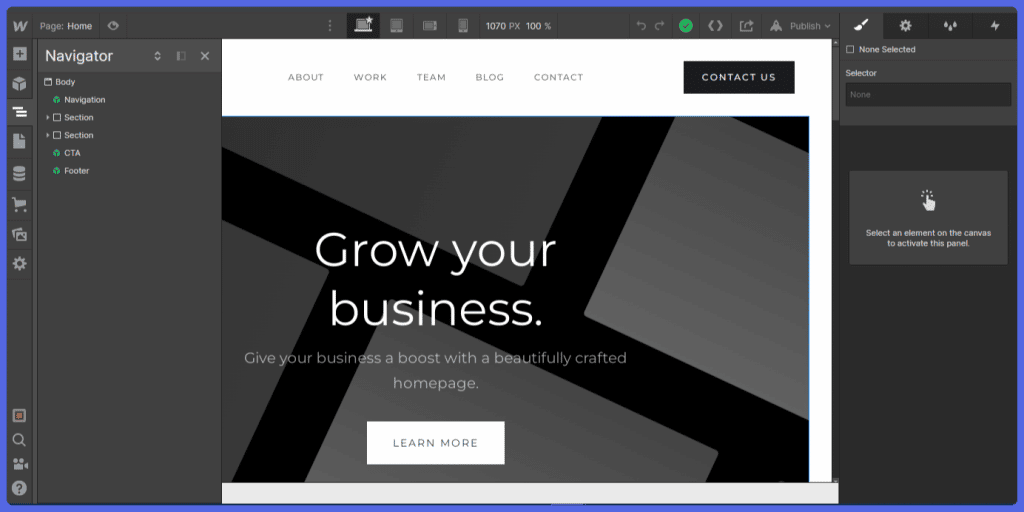
Website design in Webflow’s editor functions with the box model where “child boxes” exist within “parent boxes.” Each of those boxes is fully customizable.
As previously discussed, Webflow’s interface can be intimidating to a beginner, but this is the case because it provides the capacity to customize virtually anything on a web page.
From border widths to color shades of elements, even animations are all customizable to minor details with Webflow.

Of course, you can always start your project with a template and adjust the texts, images, and other details to your requirements. Webflow templates may not be as impressive as Squarespace templates, but it more than makes up for it with the level of design customization it affords.
As we’ve already established, the Squarespace editor functions using a grid system. And while this implies a comparatively limited design process, it significantly reduces the chances of poor design choices.
However, more than that, Squarespace’s grid system aids the development of mobile-ready websites.
It’s no news that mobile browsing has become the leading platform for internet users. So, even though your website is developed with a desktop, it must provide a seamless mobile browsing experience. And that’s exactly what you get because of the Squarespace site editor’s grid system.

Of course, you can always choose from Squarespace’s templates and customize important details like color schemes, fonts, and page layouts.
Web design with the Webflow editor gives you more freedom at the cost of more effort, while Squarespace offers less freedom but more pre-built quality. However, strictly considering the design options, Webflow is the apparent winner.
With a bit of practice using the interface, users can bring to reality precisely what they had in mind without thinking about custom code.
Webflow has amassed a large community of experts, so it’s no wonder it has an equally extensive library of integrations.
Webflow offers hundreds of integration covering fields such as maps, music streaming, eCommerce, multilanguage, localization resources, etc.
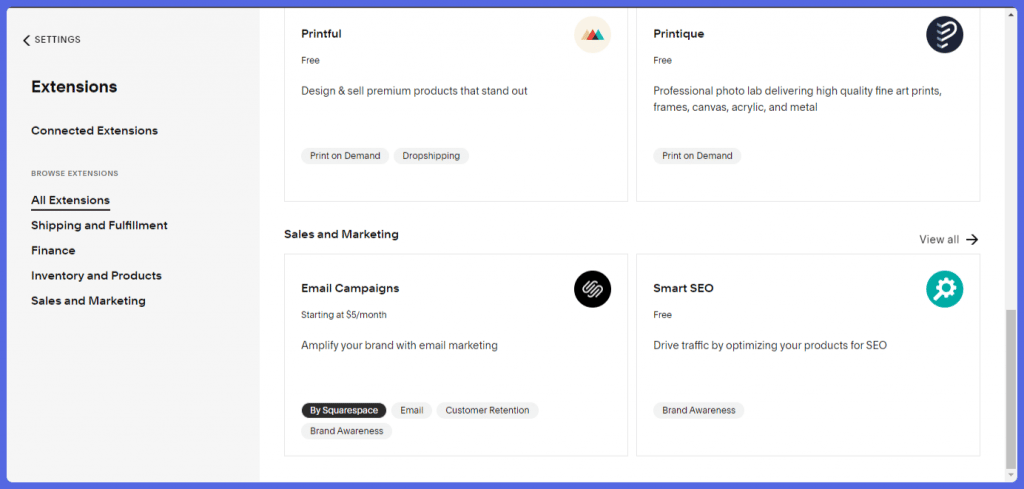
Squarespace offers significantly fewer integrations than Webflow. In fact, you only get to use 24 “extensions” which are basically ready-made apps you can install to add more specialized functionalities to your website.

They generally cover the most important sectors in website building, from product management to SEO.
While some of its integrations are just tutorials or directories, Webflow offers significantly more helpful third-party app integrations than Squarespace.
Webflow has an eCommerce tool built into the designer, but you’d have to purchase the more expensive pricing plans to access it. However, once purchased, it’s easy to see that Webflow is packed with all the features to build a promising online store or business website.
The initial store configuration stage is intuitive and quick, from adding a business address to set up payment and shipping methods. What follows is more customizations and product management using a tidy control area in the editor.
That typically involves: adding products with multiple variants, setting shipping options for each product (if necessary), inventory tracking in one click, and any other product management task.
You can even add custom dates to each product based on the category, order details, or the product itself. And you can apply discount codes to function per customer or for a pre-specified number of orders.
Webflow even performs well against more natural eCommerce platforms as you can see in this Webflow vs. Shopify article.
Webflow also allows users to set up Stripe and PayPal payment gateways and accept credit cards from 200+ select countries through the editor directly.

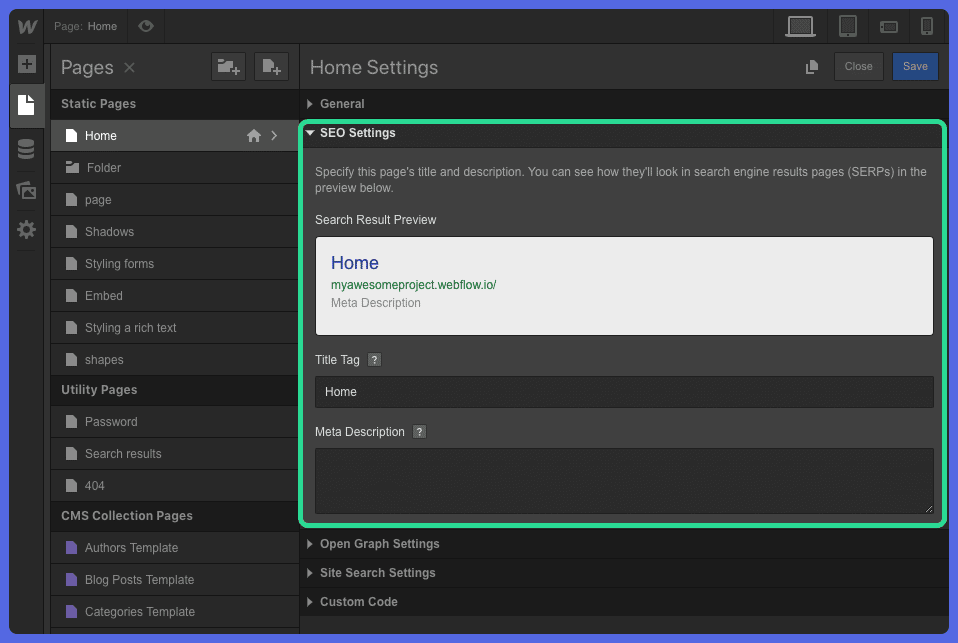
Regarding SEO, Webflow is more than sufficient[4] with all the basic and advanced business functionalities.
That includes auto-generating sitemaps, creating custom SEO settings for each page, product, or category, utilizing Google maps, Facebook Pixel, Google Optimize directly from the dashboard, and Google analytics from the general settings section in place of a built-in analytics tool.
To access Squarespace’s eCommerce capabilities, you only need to locate a “Commerce” option on the side-mounted dashboard. But, of course, you’d need to have purchased the $23/month Business plan or above to get the benefits of a fully-integrated eCommerce option.
Upon access, you’re greeted with a brief 5-step guide so Squarespace can determine your online store requirements. These questions range from what you want to sell to how many products you have or plan to have. And just like with Webflow, you can sell both digital and physical products.

Some Squarespace website builder’s notable eCommerce features include product variant options, inventory management, unlimited product support, sales tax configuration, etc.
Furthermore, Squarespace’s extensions are mainly focused on help for building an online store or eCommerce site. As such, they make up for any omissions users may perceive in stock management, print-on-demand, customer feedback, and the like.
Squarespace also doesn’t lack far behind when it comes to marketing tools[5]. With support for integration with over 20 social media platforms, you can share and track social media content in one place.
Both Webflow and Squarespace have some of the best marketing features and eCommerce tools for online stores.
But because eCommerce is such a volatile market, it’s always best to access more third-party integrations to add more functionality, depending on customer requirements. Unfortunately, that will be a big ask if you depend solely on Squarespace extensions.
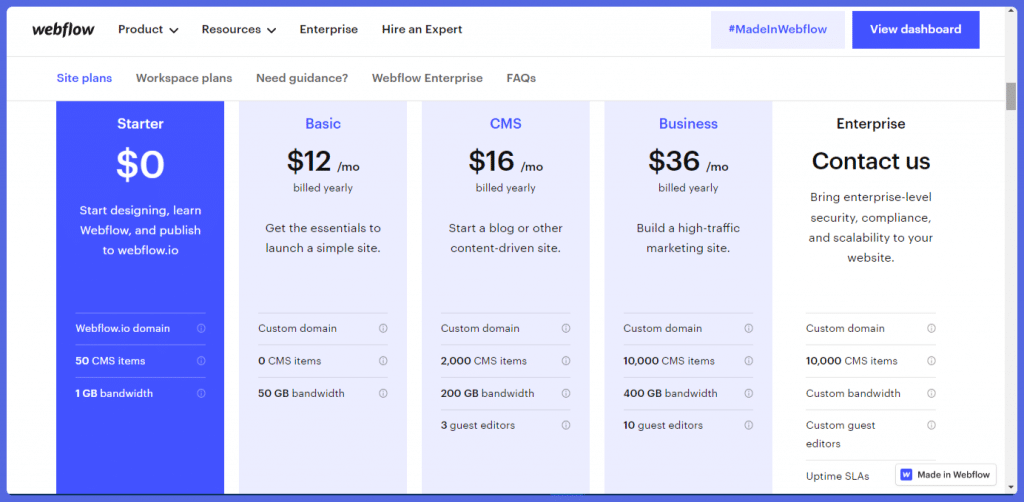
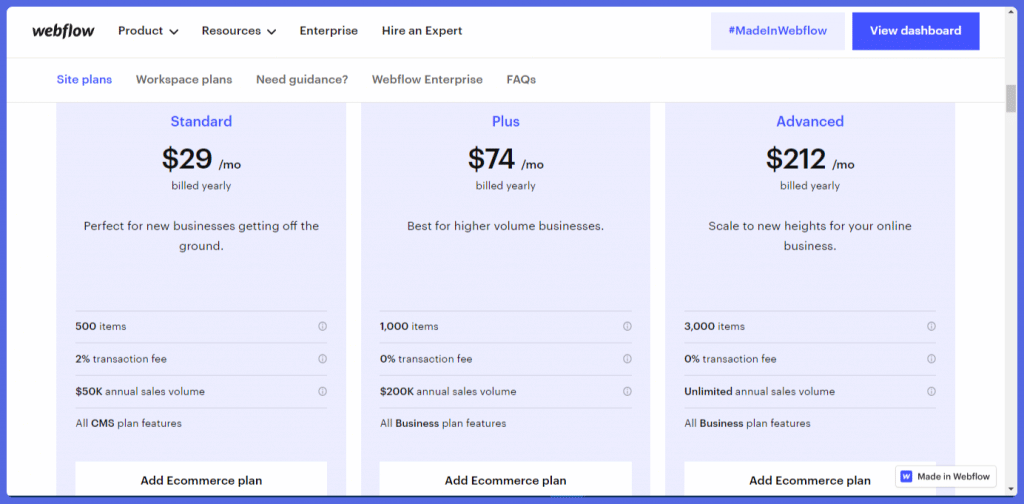
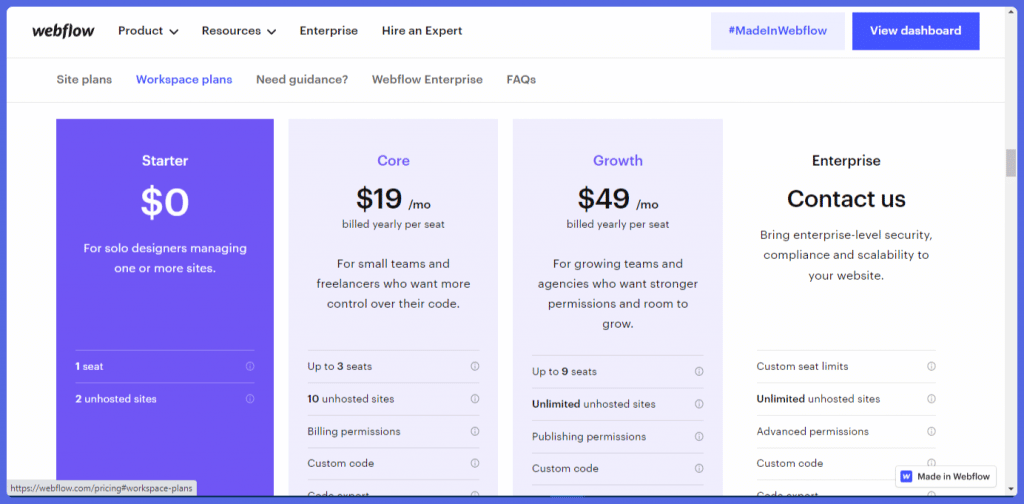
Webflow is one of the most flexible website builders regarding pricing plans.



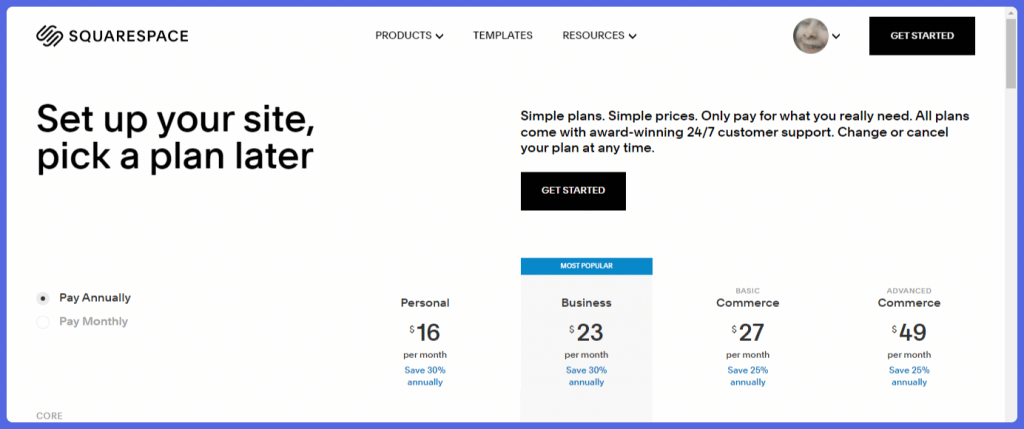
Squarespace plans are not as flexible and accommodating as Webflow’s. You get 4 alternative pricing plans which all come with the following;
Of course, each plan comes with its unique benefits.

| Pros | Cons |
| Webflow provides an array of out-of-box templates, all of which are entirely flexible and customizable to the smallest details. | Since the target audience is majorly professionals, getting the best out of Webflow’s templates requires some level of expertise. Hence, users may consider it relatively difficult to use.N.B: Users familiar with Sketch, Figma, or Protopie find Webflow particularly easy to use. |
| One reason why business users love Webflow is its provision for scalability. Webflow allows users to utilize third-party integrations to add specialized features and functions as their business grows. | Unlike Squarespace, users don’t get built-in domains. Webflow users must purchase their own domain names. |
| As opposed to the typical process involved in how to build a Low Code platform, development with Webflow is one seamless process. Both the design and web building process happen in Tandem without any focus on actual coding. | |
| Webflow’s pricing options are extremely accommodating. From a free plan to an eCommerce plan costing about $212/month, there’s a plan for all business and budget sizes. |
| Pros | Cons |
| Squarespace popularity among DIY users goes to show its notable ease-of-use. Users can design professional websites without any coding knowledge in a matter of minutes. | In comparison with Webflow, Squarespace’s design flexibility is restricted with section-based development. |
| Squarespace templates are some of the most stunning and fitting designs for any specific use case. | If you’re looking to build a relatively large website, you may want to consider other options besides Squarespace. It is not suited for handling large sites. |
| Squarespace’s pricing plans cost between $16-$49, and each plan contains robust features. | No autosave feature. |
Comparing both platforms on a surface level, it’s quite justifiable to call a tie between them. But, of course, that’s not why you’re here. As a result, we’ve successfully analyzed and compared Webflow and Squarespace more in-depth.
And it’s clear that Webflow edges Squarespace quite a bit on crucial categories like web design freedom and pricing plan flexibility.
Squarespace may only be more suitable for hobbyists or complete beginners. Webflow shines best in the hands of a knowledgeable user. It contains a wide array of stunning templates, decent business functionalities, and an efficient eCommerce suite.
Also, beginners can simply go through the Webflow University and they might as well become professional website designers. If you want to stay updated with any changes to and between both platforms, give us a follow on Twitter.