
Best Open Source Low Code Platforms – 2024 Sept Guide
The past few years have seen a rapid rise in No Code and Low Code platforms for application development. These platforms allow large enterprises and small-scale businesses...
In a world that is increasingly driven by technology, the ability to quickly develop and deploy applications is key to success. Businesses need to be able to respond to changing customer needs and market demands in a timely manner. Low Code platforms make this possible by allowing business users and developers to work together to create custom apps without writing any code. In this article, we will explore how to build a Low Code platform and the benefits it can offer your business.

Before going into details of how to build a Low Code platform, there are questions that need answering. What is Low Code? What is a Low Code platform? How can it help you develop better software? Understanding these details will give you a better perspective of how Low Code works and what it can do for you.
Low Code is a way to design and develop software with minimal coding. The theory of Low Code is increasingly becoming popular with professional developers. But software development with minimal code existed[1] since the start of web development.
Low Code solutions ensure you stop repetitive programming processes. Low Code stops repetition by dragging and dropping functions into your program during development. However, there are cases where you may need to write some traditional software development code.
What is Low Code TLDR:
Using Low Code is a time and cost-saving development process. This is evident when building an application’s user interface for instance. It is easier to use Low Code drag and drop visual development editors compared with traditional CSS and other app styling tools. It also reduces the stress of rewriting software code you’ve written before.
It’s also worth observing that programs built using Low Code attributes have essentially the same amount of code as programs built using conventional coding. It’s just that Low Code platforms automate most of the overhead compartments.
Another term you might have heard is No Code. No Code is very similar to Low Code in many ways. Here’s a short summary of how No Code differs from Low Code:

A Low Code platform is a software development tool that allows you to create applications by writing only minimal code.
A Low Code development platform combines the components of traditional development into tools that are easy to use. Low code platforms also provide visual modelling tools with a drag-and-drop interface (integrated development environment) to build custom apps.
An integrated development environment (IDE) is a software program that helps developers write code more efficiently. It provides a user interface that combines common developer tools, such as a text editor, compiler, debugger, and visualizers into a single application.
This makes it easier for developers to write code, debug errors, and visualize the results.
The IDE in this case of Low Code makes it possible for non-technical users to create custom applications without needing to learn how to code. The visual IDE provided is the environment where you can define the UI, workflows, and data models of the application you want to build.
Excellent Low Code platforms can take care of all complex logic and workflow visualization[2] requirements involved in developing software. You also get instant feedback on how the change affects the development of applications.

There are many benefits to using a Low Code platform for business application development. Low code platforms can for one help businesses to be more agile in their response to market demands and the changing needs of business users. And customer satisfaction is the major priority for any successful business.
Here are a few other benefits of implementing Low Code platforms:
You reduce the time taken for app development by at least 15 times when you use Low Code development platforms. Developing custom software can be a time-consuming and costly process. This is especially true if you don’t have the skills or resources to write code.
The time conventionally spent on writing code becomes time for you to focus on business logic and appeal as you develop your custom application with features like Bubble plugins further simplifying that process.
Using Low Code platforms means that you don’t have to spend as much on expensive recruitment costs for developers. And with a plethora of open source Low Code tools at their beck and call, your development team won’t even need to do half as much.

Low code platforms make use of attributes such as a Low Code development toolkit, visual user interface, drag and drop capabilities, and reusable components. All of these contribute to making a Low Code developer significantly more productive in less time than conventional developers.
Business professionals often prefer their business processes incorporating Agile software development approach which emphasises collaboration. Low Code and No Code platforms typically discourage a siloed development process.
Instead, it enables quick decision-making across cross functional teams through backed in collaboration tools. This ultimately promotes a more agile process centered on communication and collaboration.
Workflow automation has become a necessity in modern businesses. And with Low Code workflow automation, you don’t have to write complex custom code to automate business operations and functions.
Low code helps develop a variety of automation solutions ranging from process automation apps to mission-critical systems modernization.
Low Code allows newer business users bridge the gap between themselves and industry giants. Because Low Code platforms minimize spending, you can create unique business applications in a shorter time with less money.
Users can then focus on the more creative and innovative aspect of their apps to keep you ahead of competition.

There are many different Low Code platforms available, but they all share some common features. Low code platforms typically provide a visual drag-and-drop interface that makes it easy to create software without writing any code.
They also usually come with a library of pre-built components that you can use to speed up development. So how exactly do you make use of these platforms to create apps?
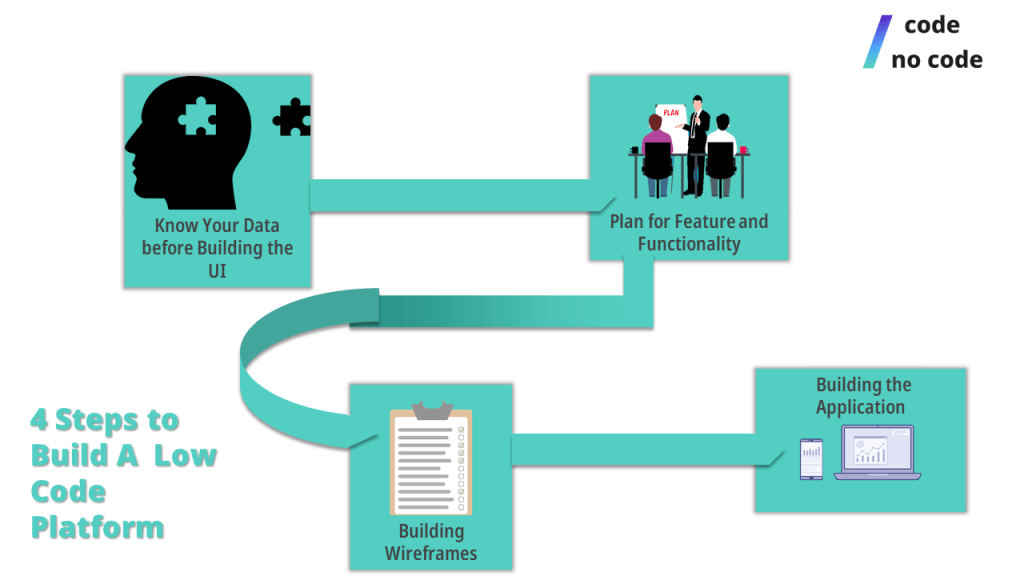
We will take you through the 4 steps you need to build with Low Code:
You are probably burning to hear which Low Code platforms we would recommend you to build an app with. But wait! First you need to understand the process that goes into building a Low Code application. We will give you our recommendation in step 4.
When a Low Code platform greets you with a variety of automations, out of the box tools and drag and drop features, it’s tempting to feel you should just jump right in and start planning or even creating the future user interface. But unleashing your creativity comes in later.
The first building block of Low Code application development is data gathering. And data in this case ranges from the problem and requirements definition to the current state of the target market.
Of course, that is not as fun as visually practicalizing the future state of your app, but you need to have a full grasp of your position on the map before you can get to your desired destination. And Low Code development was not particularly built to be fun anyways.

At this stage, you derive data that helps define the serving purpose of your app. Does your business intrinsically need an app for users’ satisfaction, do you want to increase brand awareness, or your priority is reaching more customers?
By asking yourself such questions you can easily identify your primary goal(s) for creating an app. And it is upon that data that all of the development process builds.
While there are several reasons for building business apps, your app should always satisfy both these goals: Your individual / group business goals and your ideal users’ needs. Those goals should guide your reasoning for the app’s serving purpose.
You can always get all the necessary data by conducting market research and taking informal or formal surveys.
The next stage involves creating user journeys and user flows, we have more information to help you here: build app with No Code. The most important thing in this stage is deciding on the minimal amount of things that your product should do.
This step leverages on the data gotten from the previous phase to plan out how you want users to interact with the app. Here, you can use data based on the market research of competitors to observe what they offer, lack and are innovating.

For example, for an on-demand delivery app, you may wish to integrate features like a Point of Sale system (preferrably a cloud-based POS system), search orders, real-time order tracking, and the likes.
You will also want to outline and eliminate features and functionalities that may be common but unnecessary. If anything, they hinder the app’s performance. You can further implement continuous improvements after the first version release based on user feedback.
By using this Minimal Viable Product[3] (MVP) approach (with tools like Zoho Creator) to feature integration you not only gain from cost savings but you’ll be providing a rich user-centric experience.
This is the first phase of visual development where you design the app’s first skeleton. Wireframing refers to the visual representation of your app’s layout and how the different screens interact.
This stage essentially maps out the users’ journey through the app. The aim here is to determine the order, number and relation of each app screen for each task. You may also create multiple app screen flows to determine which is best suited to users.
You can either create wireframes using online or offline means. The offline method implies using traditional blank paper or the more technical printable sketch templates such as the ones from SneakPeekkit. There are also No Code design tools for building wireframes like NinjaMock, Fluid UI, Adobe Suite, Figma, Mockflow, etc.
You can think of this stage as a way to bridge the gap between your raw thoughts and the desired final product.
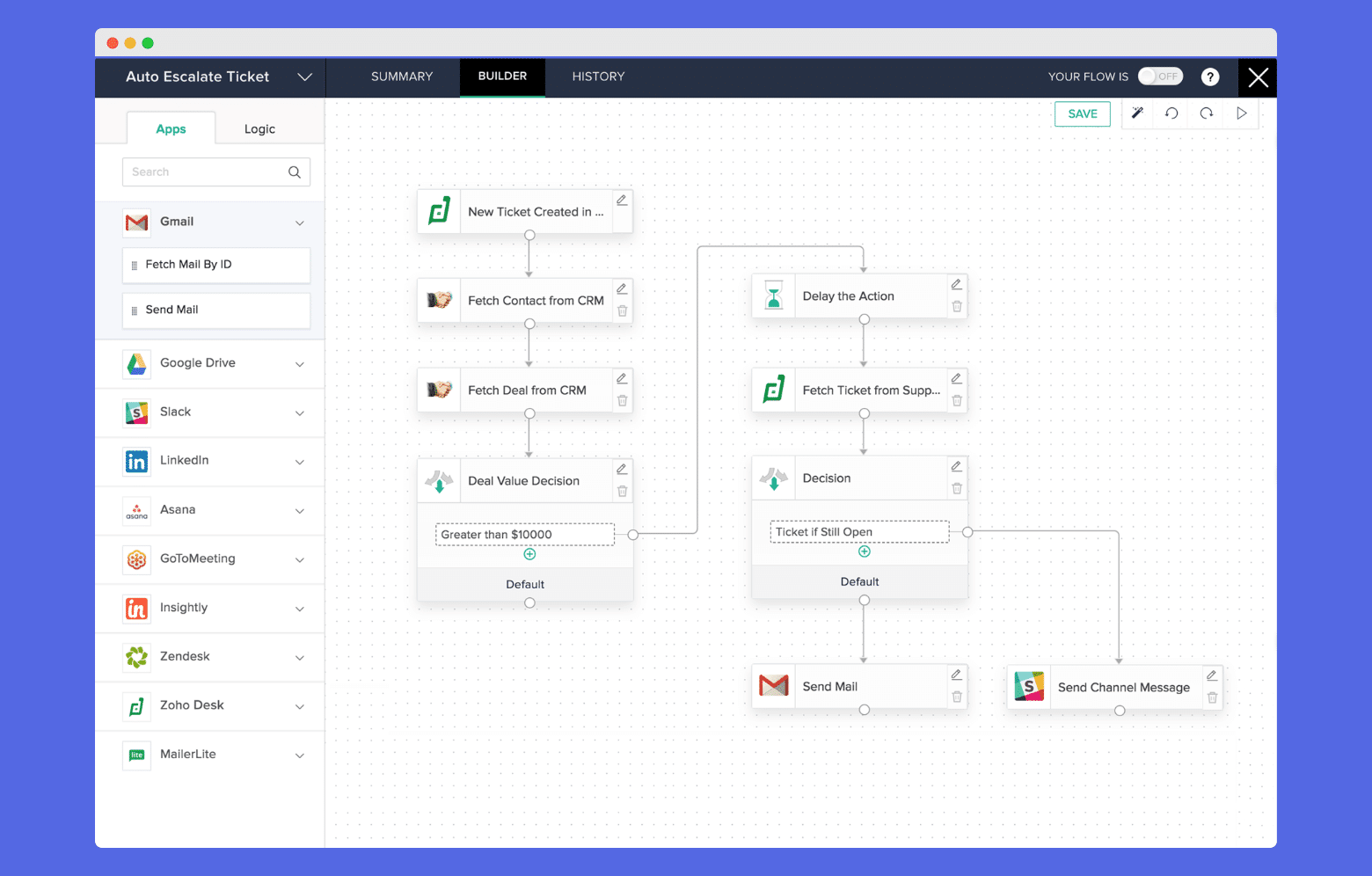
To build apps on a Low Code platform, you’ll need to first sign up for the platform. Most platforms have a free trial that you can use to play around with the tool and see if it’s right for you.
We recommend signing up to Zoho Creator – it is a popular platform that is both powerful in its capabilities and easy to use as well. Even though the Low Code tool is designed primarily for building internal business applications, it can be applied to all kinds of software development tasks.

Once you have chosen your tool, you’ll need to create a new project. To do this, open the platform and click on the “Create a new project” button or similar.
Next, you’ll need to choose a template for your project. Templates allow you to quickly create a basic application without needing to start from scratch. Some platforms also allow you to customize the appearance of your application by choosing different colors, fonts, and icons.
Once you have chosen a template, you can begin building your application. Most Low Code platforms make this process easy with the famous visual drag-and-drop interface where you can simply select and place various components onto your app’s canvas. This allows even non-technical users to create complex applications without needing prior coding experience.
As you build your application, be sure to take advantage of any built-in automation tools that are included with your platform. These tools can help speed up development by automating common coding tasks such as compiling and deploying code.

Now, it’s time to start adding components to your application. Components are the basic building blocks of an application. There are many different types of components, so be sure to choose the ones that are right for your needs. They can be used to add functionality, such as a login form or a search box.
To add a component, simply drag and drop it onto the canvas. You can then configure the component using the options usually in the right-hand panel of some tools.
Once you have added all of the components you need, you can then start connecting them together. After that, you can start configuring and customizing them to create your final application. This may involve adding additional features or changing existing features using the platform’s drag-and-drop interface.
Finally, once you are satisfied with your application, you can click on the “Build and deploy” button or similar to compile and deploy your code. Your Low Code development platform will automatically handle these tasks for you, so there is no need to worry about coding manually or dealing with complex source control systems.

Quality Assurance (QA) testing is essential for all software products. So, performing QA tests will help you create applications that are bug-free and optimized for performance.
The process of building a No Code platform is essentially identical to the Low Code steps indicated above. The biggest difference is that No Code does not require any previous experience with coding whatsoever, unlike Low Code.
Therefore, if you are absolutely new to software development, starting to build a No Code platform would actually be preferrable, as it is easier. In that case, we recommend Adalo for building apps and Webflow for websites.
Anyone with knowledge of coding can build on Low Code development software. However, experts classify developers that use Low Code platforms into two broad groups: Citizen developers and professional developers.
Nevertheless, development with Low Code platforms is not limited to citizen developers or professionals.
If you are having problems with your Low Code project and have a budget for an experienced team to finish it, contact Idea Link, my No Code agency, where your app will be in the right hands. We have years of experience building internal platforms, native mobile applications, and responsive websites for both VC-funded startups and international corporations alike. Let’s get in touch!
Low code and No Code are sometimes wrongly interchangeably used. Low code development is more suitable for developers but that’s not the case for No code. The key difference between them is that the target audience for Low Code is still developers but No Code is for business users particularly.
Low Code development at its root is still coding but with a wide range of automation tools. So it is common to have both professional and citizen developers use Low Code database applications more.
No code on the other hand does not require any prior coding experience. Anyone can use No Code platforms and as such, it is more common to see non-IT professionals utilizing it.

However, this all-inclusive audience No Code platforms provide comes at a cost. One major drawback is the limited room for creativity since No Code platforms demand you only use the features they provide. If you wanted to add more complex additional features then you’d have to switch to Low Code development platforms.
In Low Code development, you can customize your tools into a personalized graphical user interface. This personal customization contributes to the development of unique software. Unfortunately, the advantage of uniqueness provided by using a Low Code platform does not apply to No Code platforms.
Overall, Low Code platforms offer a number of benefits that can be extremely helpful for businesses. If you’re looking for a way to increase collaboration, automate service management and data management conveniently, or just for rapid application development, then a Low Code platform may be the right solution for you.
If you’re ready to get started with your own Low Code platform, there are several different options that you can choose from. Some of the most popular platforms include Appian, and OutSystems. Before choosing a platform, it’s important to do some research to ensure that it has all of the features that you need.