
Top 10 Best Outsourced Product Development Companies
The year is 2024. Outsourcing, once the boogeyman of corporate development horror stories (“They took our jobs!”) has now become a badge of honor—a cunning strategy adopted...
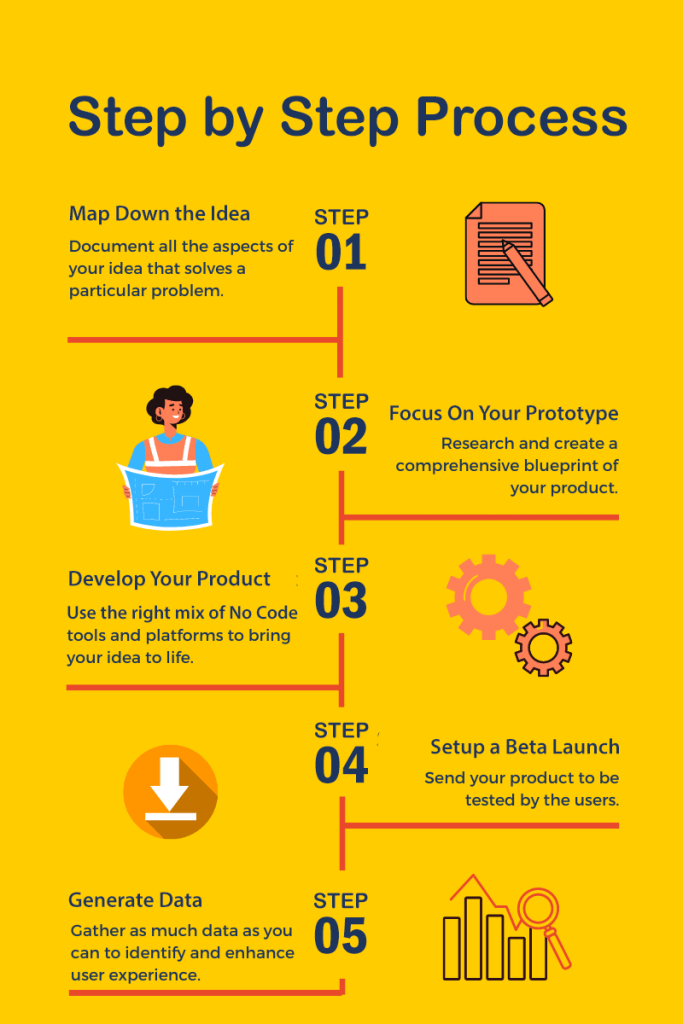
Any work of genius begins with an idea. Elon Musk is not an astronaut. Mark Zuckerberg is not the most talented developer in the Facebook office. So why is it pre-assumed that every person who wants to develop a successful product must know how to code? Today we will take you through the 5 step process how to build a successful product without writing a single line of code. Find out more about No Code and its capabilities in our article on What is No Code.

Everything begins with an idea. If you have an idea, start mapping it down. Create a comprehensive business plan[1] out of it. Identify who exactly is your user persona (target audience). Document all your work.
If you want to validate your idea, you can try Proto.io. You might see some astounding results.
Once you are set with the beta planning, you have to create a prototype of your product. It is like a blueprint of everything that you want to include in the product. Create a prototype of all the screens, buttons, links, icons, dropdowns, alerts, progress bars, and options that you want to include in your product to solve your problem.
If you have wasted some time watching TikToks, you might have observed their app structure. The moment you click on the app, a short video starts. They don’t want to waste users’ clicks or swipes. Think of your user flow and user experience thoroughly before starting app development.

I know what you’re thinking. “Developing the product? You said no writing code”. Yes. Don’t worry. You will be developing a product without coding. That’s where No Code platforms come into play.
What is No Code? No Code is a type of tool that enables software development through a visual interface by having all of the code already pre-written[3].
Now, some might argue that No Code might not be a good approach for your product, but it completely depends on your use case.
Take your time and understand the different aspects of your No Code product. Create an alpha version of your product that aligns with your business plan and the prototype. Run a comprehensive test on your alpha product and get it ready for the beta launch.
Beta launches are a great way to gain initial momentum for your product. Promote your product in the channels where you find most of your target personas.
There are always people willing to be early adopters of a product. Take advantage of that curiosity. Launch your beta product. Sit back and relax. You deserve it.
Once everything is done, it’s time to collect data. Create a trigger-based drip email campaign that helps you effectively communicate with your users. Create survey forms to gain feedback and include them within the emails. Automate the email campaign.
Voila! You have reached the end of the process. Building an app without writing code is not rocket science. If you start today, you are better off than everyone else who is still thinking of doing it.
We also have an updated version of our article on how to build an app with No Code!