
Bubble vs Webflow: Key Differences and Which to Choose?
The No Code revolution has provided us with some fantastic software to build apps, websites, and web apps. If you have been following the No Code movement,...
When you consider the potential return on investment[1] a good website can offer you as a business owner, it’s hard not to want to build one right away. Unfortunately, it used to be impossible to build websites without paying expensive professional web developer hiring fees.

That is not particularly enjoyable for small businesses especially. Now, thanks to foundational Website builders like WordPress, and newer alternatives like Elementor and Webflow, non-professionals can design responsive and functional business websites without much programming knowledge.
Today, if you needed a good website builder, you would have to go through a wide variety of options in the market, all claiming to be a complete website solution. However, they differ in many ways, and which one is suited for you as a web developer will depend on your precise needs.
Out of all the myriad of options for the best website builders, there are two that stand out especially; Webflow and Elementor. Webflow is a visual website builder that gives you complete control over the design and development of your website. You can create custom designs with no coding experience required. Webflow also has powerful features for experienced web developers, such as adding custom code.
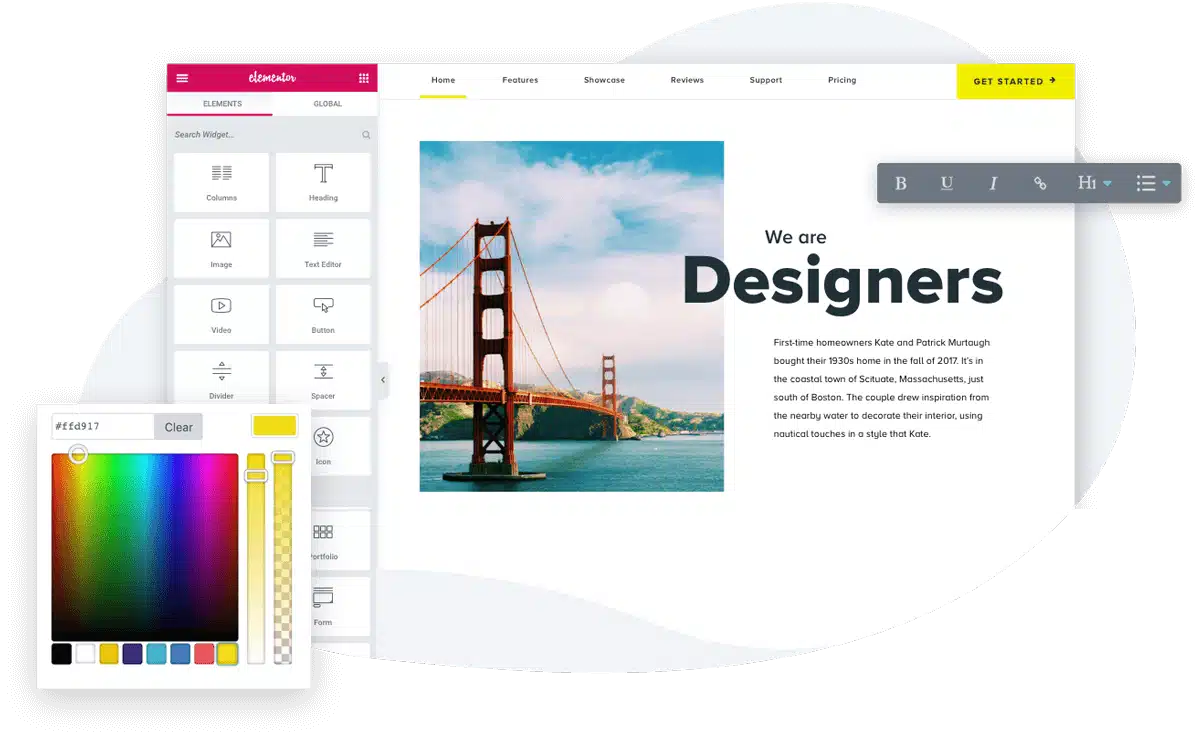
Elementor on the other hand is a WordPress plugin that lets you create custom website designs without coding. Elementor offers various features, including pre-designed templates, drag and drop editor, and responsive designs.
Both of these tools have their own strengths and weaknesses. Ultimately, it comes down to what you want to achieve with your website. In this article, we’ll compare Webflow and Elementor in depth, so you can decide which one is the best fit for your needs.
Webflow[2] is an in-browser website builder targeted mostly at web designers who don’t want to worry about unnecessary code. Using the Webflow designer, users can utilize CSS, HTML, and JavaScript functionalities to build a professional website without extensive knowledge base.

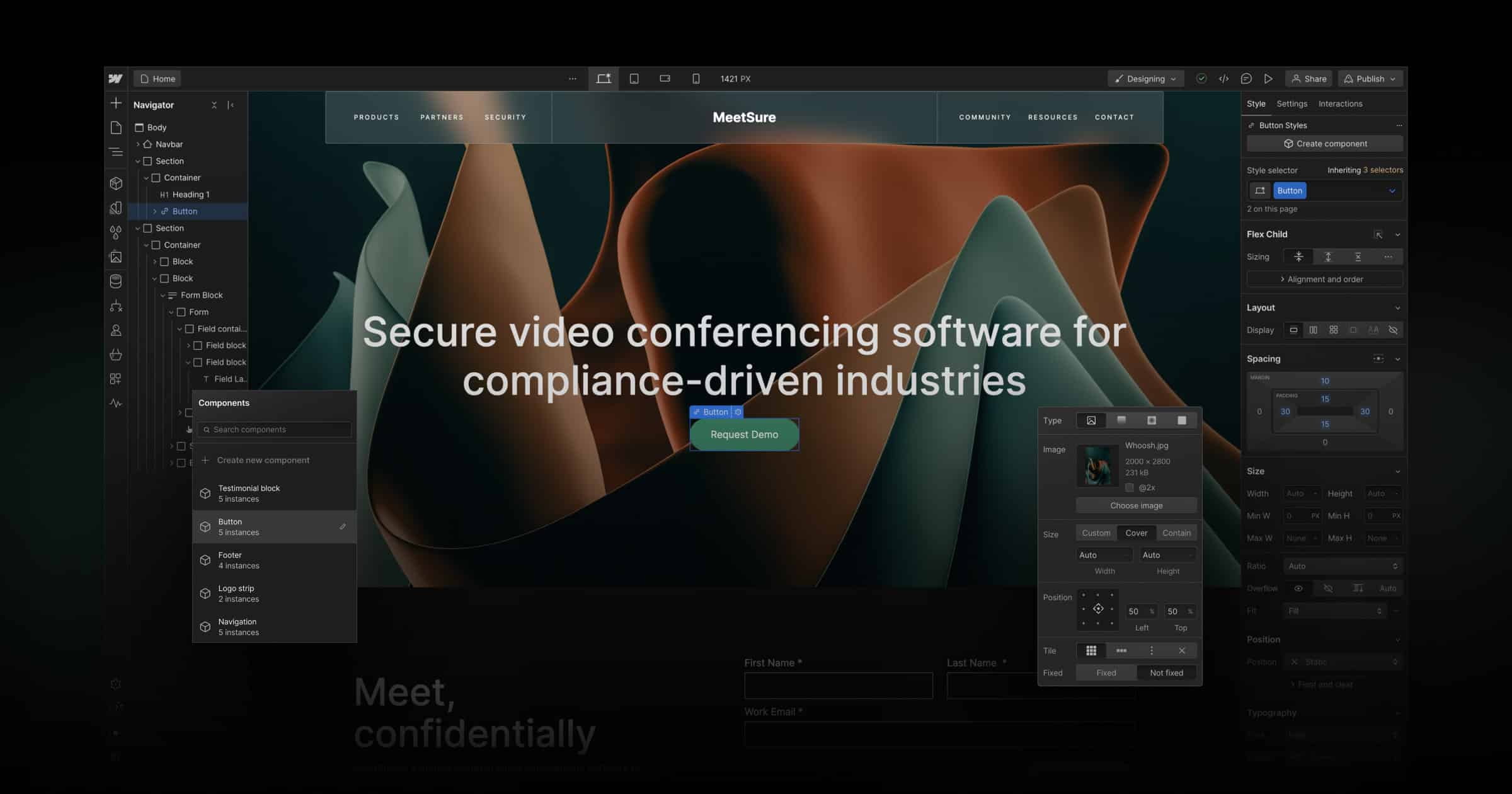
Website building with Webflow involves the use of a visual interface. That consists essentially of a drag-and-drop function that enables moving design elements around on a blank canvas or a pre-made template.
Its hundreds of innovative pre-made website templates can also be customized by users to suit their specific needs. This gives it a measure of flexibility that allows web designers to create anything from ecommerce websites to entertainment websites without being constrained by static templates or design quality concerns.
But that’s not all. Webflow website builder also allows for coding specialists to do their thing to some degree. It allows them to create custom code, which can be useful for adding extra HTML, JavaScript, and CSS.
What’s more, Webflow offers a full content management system[3]. This content management system allows users to import and publish content from pre-existing databases, export and modify content for use in native mobile applications.
To top it off, Webflow website builder provides hosting features. With it, users have access to various hosting companies and data centers worldwide to handle their website traffic.
This brings us to Elementor.
Elementor is essentially a WordPress plugin, so it has been popular in the WordPress community since it was launched in 2016. Since then, well over 9 million websites have been built [4] with this WordPress plugin.

Elementor is one of the most popular WordPress plugins with over 4 million active installs. It’s also one of the highest-rated plugins on WordPress.org, with a 5-star rating.
Elementor is the best WordPress page builder plugin because it’s easy to use, has a wide range of features, and is highly extendable. You can use Elementor to design websites of any type, from a simple blog to eCommerce online stores and membership websites.
Like Webflow, Elementor is a visual website builder with a user-friendly interface and a drag-and-drop function. In addition, it comes with various features, including an advanced templating system, themes, interactive animation tools, and access to WooCommerce, an e-commerce plugin also based on WordPress.
It also comes with builders for pop-ups, custom web sections, landing pages, etc.
Elementor also avails users of the capacity to switch between designs at will. It also allows them to import various extra free templates through third-party WordPress add-ins.

Finally, creating a website on Elementor requires users first to purchase a web hosting plan, then install the self-hosted version of WordPress and the WordPress plugin for the Elementor website builder. We have a more comprehensive Elementor review if you need to know more.
In comparison, Webflow is a little more expensive than Elementor, but it comes with a lot of features that the WordPress add-in doesn’t have. For example, with Webflow you can create custom animations and interactions, whereas with Elementor you can only create basic animations. There are however a lot of differences between them and we discuss most of them below.
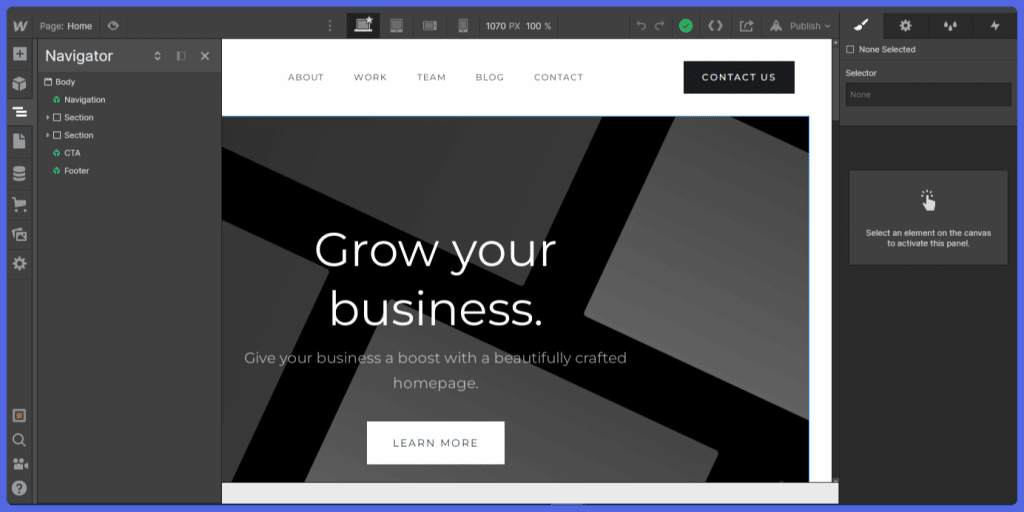
The whole website building process is straightforward to start and finish with Webflow website builder. Signing up is easy and once you’re in, you can start a project immediately from the dashboard.
You are greeted with an option to get started with either a blank canvas, premium website design, or a free website design. If you want to save time, it’s best to start with one of the over 1000 pre-made website templates then customize it to your taste.

The interface of the Webflow designer will be familiar for users who have experience using a page builder. However, it is worth noting that it is not as easy for writing a long blog post or article.

The process of website building with this WordPress add-in starts off with you buying a hosting plan. Next you have to set up WordPress, then the Elementor plugin on WordPress.
Thankfully, most hosting platforms take care of the WordPress installation with just a click. It’s much easier to navigate the Elementor editor when you have a good knowledge base on WordPress.
Indeed, Webflow is not one of the simpler website builders in the design market but it is by and large easier to configure and maintain as compared with Elementor page builder.
When it comes to special features, Webflow offers a number of design customization elements, tools and features that give it an edge over competitors. With Webflow, you have access to an advanced HTML/CSS editor, newsletter management features, extensive blogging, content import and export features, template creation, custom coding, etc. Furthermore, it comes with advanced SEO tools that enable users to adjust SEO settings.

In addition, it also has a showcase section where users can clone the designs of others and also import further designs from the third-party site – Flowbase. Furthermore, at the top of the interface, you can preview your designs in mobile, tablet, and desktop device views. You can also undo and redo changes, define canvas areas, export code, share your project etc.
At the time of writing, Webflow provides up to 1000 responsive premium designs for businesses, web designers and individual use. Sadly, as there is not a theme system in place, Webflow does not allow you to switch designs mid-building. To make a new website design, you must make a new website.
Activating the Elementor WordPress add-in on a page reveals a folder icon that upon click, unveils the Elementor library. This large library consists of pre-made blocks and templates and the designs you create yourself are accessible on the My Template section.
It’s safe to assume that you can create a professional, feature-laden web project of equal design quality on both website builders. All controls are set to the left by default, with the bottom of that panel having icons for setting, previewing, and saving the page.

With Elementor, you can simply reference your full revision history and bring back previous design iterations which makes development time-efficient. Furthermore, Elementor allows you to switch designs at will, unlike Webflow.
Elementor offers the better design experience. This is evident in users ability to adjust colors, make design changes, access advanced settings, and modify content whenever you want. As opposed to Webflow which restricts your design flexibility once you begin a project.
Webflow offers one of the most flexible sets of plans of any website builder.
Elementor Pro pricing options include:
Webflow has the better pricing system of both, with its adaptable pricing. While both have a free plan option, Webflow’s multiple pricings allows for users to choose which pricing plan they can afford or which provides features specific to their current requirements.
However, if you’re considering both page builders on the premise of building a single website, then Webflow is the better option.
It is advisable to also consider the transaction fee attached to your plan of choice, number of projects you wish to do and even the traffic expected, then make your decision based on those factors.
Webflow is remarkably secure. To begin with, each plan comes with a free SSL certificate, and your backend can be accessed only with your permission. Plus, entire websites or individual web pages can be protected with passwords. In general, Webflow complies with practically all necessary security standards.
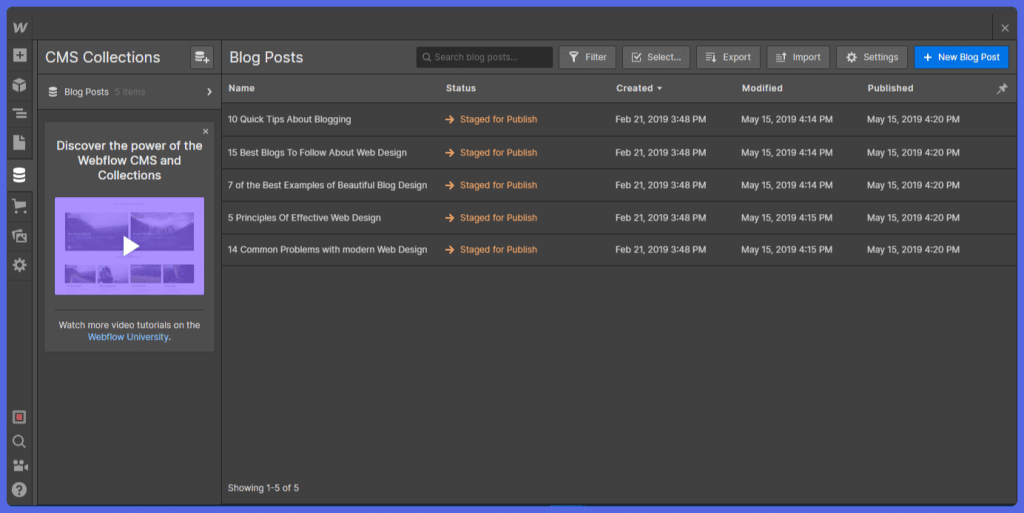
However, when it comes to the content management system, Webflow isn’t exactly the best. Nevertheless, it has a few things going for it. To begin with, all content management is done through the Webflow designer.
You need only click on a part of a page, whether paragraph or header, to start editing it. Upon doing so, formatting options like boldening, italicizing, and link creation appear.
In addition, it’s easier to make changes such as adjustment of SEO settings, adding password protection, and adding custom code in Webflow than it is in Elementor.

Sadly, this is where the problems begin. Editing pages directly works great for short captions and headlines but not so well for long pieces of text. In addition, there is a 100-page limit no matter which plan you purchase.
Furthermore blog posts, authors, and categories are grouped under “collections” which can be accessed through a settings area that’s not particularly user-friendly. Lastly, especially with blog posts, it is impossible to format text or easily insert links and images.
Elementor does not have its own content management system, which is why the content must be created on WordPress, and the content and pages styled through Elementor.
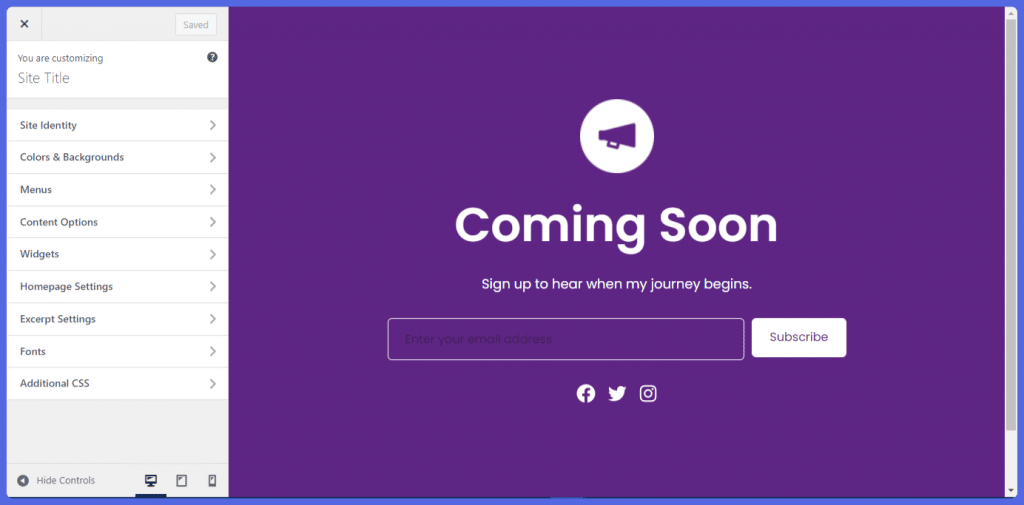
Now, WordPress presents an excellent platform for publishing content, and it does not have any restrictions on how many pages can be created. In addition, just like Webflow, it allows for content to be modified on the canvas area. However, it grants a greater range of control here than Webflow does. With your text selected, you can jump to the main panel to change style settings and insert media, dropcaps, and columns.
However, for long-form content like in-depth articles, it’s probably best to switch to the WordPress editor.

As for security, Elementor offers password password capacity and backups that can be rated as “good”. However security concerns have been a thing with older versions of Elementor, and that rating only really applies to the latest version.
Webflow trumps Elementor in terms of security, but Elementor offers a superior content management system.
For the purposes of helping customers with using the website builder, Webflow has built up an impressive tutorship system with hundreds of courses, video tutorials, and lessons, with further tips shared regularly on the Webflow Blog and available on Webflow university.
There is also a Webflow discussion forum for users with specific issues, a Webflow Status Tool to enable users check which services are operational if their website goes offline, and the option of a support ticket for urgent issues.

However, while the support team does its best to deliver personalized replies within 24-48 hours, they are only available from Monday through Friday. This means customers with issues on Friday will not receive attention till Monday.
WordPress, being very popular, generally has a very large community. As a website designer using Elementor, you can get help from dozens of discussion forums. Perhaps because of the already large community of WordPress.

You can also avail yourself of their premium WordPress support services. However, most WordPress users rely on their hosting companies for help on important issues, and though support standards may vary, most of these companies are available to help 24/7.
In addition, just like Webflow, Elementor offers an extensive collection of written and video tutorials to help you learn to use it. There is also the Elementor plugin area to enable you to learn how to use other plugins supported by Elementor.
While both website builders offer impressive customer support systems, Elementor definitely takes the cake on this one primarily due to the 24/7 customer attention.
| Webflow | Elementor | |
| Ease of Use | In terms of a user-friendly interface, Webflow is quite intuitive. It does however require more skill and patience to do more complex things. | Anyone with experience using WordPress or other page builders will find this plugin easy to learn and use. |
| Design Customization | Webflow gives more visual possibilities with full control over canvas and elements. Most suitable for those without coding skills and intent on designing from scratch. | It is compatible with all WordPress themes. But It is relatively restraining as you typically have to depend on those pre-built themes. |
| Content Management System | The only major strongpoint of Webflow as a CMS is the quickness with which you can make direct changes. Too many restrictions enforced. | Since Elementor doesn’t provide its own CMS, you have to create content with WordPress and style with Elementor. Here, you can manage post, custom post types and pages as you see fit. |
| Quality of Support | Offers a wide range of tutorials and documentation for how the product works so learning is massively encouraged. However, Webflow has limited support hours which is simply not good enough. | Elementor offers 24/7 customer support and a wide range of material supported by the WordPress community. |
| Pricing plans | Webflow comes with a free version which has only a minute number of features and capabilities. It also comes with a wide range of flexibility in pricing for the premium versions which starts at $12/mo. | Elementor upon installation is free with restrictions. To remove those restrictions you upgrade to the paid options which cost from $5/mo. |
| SEO | Extensive advanced SEO settings for both a single webpage and an entire website. Also offers API access with automatic sitemap generation. | No integrated SEO property but supports external SEO plugin use. |
In your quest for the best website builders in the digital market, it usually comes down to one of these two. However, each website builder has its unique features, and you need only identify what you wish to do and which option serves it best.
Webflow is generally easier to use once you get the hang of it, but Elementor provides a generally better user experience, and it is cheaper to use. If you want to create a sophisticated website with a lot of bells and whistles, Webflow is the better option. However, if you’re just looking to create a basic website, Elementor will probably suffice.
All in all, if you are intent on a WordPress website, Elementor is the smart choice. If, however, you have not made a prior decision to go for WordPress, we recommend you start with the Webflow website builder. But, of course, if Webflow does not suit your needs, no matter. You can always make the switch to Elementor or some other Webflow competitors.