
AppSheet vs Airtable: In-Depth Comparison
If you’re deciding between AppSheet and Airtable, knowing their differences is important. Both tools are designed to build apps and manage data without coding. This guide will...
Frontend web development is the process of converting data into a graphical interface using CSS, HTML, and JavaScript so that users can view and interact with the data. The JavaScript world is a rich framework with dozens of tools and libraries. But with a lot of options comes a lot of confusion; it can be a double-edged sword.

While you have plenty of room for creativity and experimentation, sometimes you’re not sure which library or frontend framework to choose. In the long run, the frontend framework you choose can make or break your project.
We’ll look at some of the most popular frontend frameworks and how they interact in this article. We will examine ten different perspectives on these frameworks, which will simplify the decision-making process for your next frontend framework.
The greatest virtue of Angular is its popularity. The framework’s relationship with Google has a big influence, and it has a strong market for developers. It provides a large selection of components for designing a user interface compared to the ones mentioned here.
Angular is focusing too much on creating user interfaces in single-page applications and is not looking at solving problems in creating web applications. On a more practical level, a lot of magic happens that allows behavior that is not part of the run-time framework itself. It suppresses the value of the TypeScript end user. [1]
If you need to scale the framework or align your team on the level of productivity in a short period, you may want to consider Angular. If your applications are mapped to the MVC pattern, you can also consider Angular.

Bootstrap is a collection of developed CSS and JavaScript tools and libraries. Modular design allows for easier “upgrading” and uses multiple modules created by independent developers.
In addition to enabling and facilitating the integration of various types of components (forms, buttons, actions with text, etc.), it perfectly “cooperates” with the JavaScript library and jQuery libraries.
Bootstrap doesn’t give web applications an original look – most applications that use Boostrap visually resemble each other.
What jQuery is for JavaScript, Bootstrap is for CSS. It can certainly help in the development of more complex web applications.
The biggest advantages of Meteor are its simplicity and focus. The accompanying principle is to do one thing and do it well, it is hard to find a mistake when we look at how both libraries achieve this very efficiently.

Connecting to a NoSQL MongoDB database can be challenging for users who otherwise use an SQL database. An SQL Database operates with the ACID (Atomicity, Consistency, Isolation, and Durability) properties and ensures greater transaction reliability. For a smaller number of data, SQL databases are ideal because they are easier and faster to handle.
Meteor.js is an example of a comprehensive frontend framework with a strong developer community and an easy learning curve.
Semantic-UI is a CSS framework that has quickly become a favorite among JavaScript developers. Its strongest feature is a self-explanatory organic code with rich and responsive user interface components.
It works with React, Angular, Meteor, and Ember. There is also a large selection of themes to choose from. [red if=2]
Semantic-UI has a relatively small community for web development which is a great disadvantage. This software development framework is not suitable for beginners with limited knowledge of JavaScript.
Also, it requires proficiency to develop custom configurations.

Semantic UI provides themes as CSS and it reacts in a virtual DOM (document object model) environment.
Backbone is known for being easy to handle, as it relies solely on the JavaScript library. It is intended for web developers who are responsible for the construction of simple network applications as well as the synchronization of numerous network components (e.g., multiple clients and servers).
Data is provided as models in Backbone, which can be produced, manipulated, destroyed, or saved on a server. In the finished Backbone application, HTML does not need to be manually modified for building progressive web applications.

Working with Backbone’s non-RESTful API backend, or maintaining various URI schemes, is one of the most significant difficulties. It can be tough to unit test backbone views at times. Complications arise with complex projects when all test cases are included without code.
It aids with the building of client-side progressive web apps and provides a RESTful JSON interface.
Developers around the world have praised this framework for being incredibly lightweight. As well as a document object model, related data also receives reactive updates within the framework, making Vue ideal for real-time update web applications. Supports writing HTML, JS, and JSX.
Problems arise when Vue is used for apps on Safari and iOS. The flexible nature of Vue leads to code irregularities and other problems that have led to project delays. Vue lacks some of the most common additions that would speed up the web development process even more. For example, lack of scalability and plugins as well as difficulties with two-way binding.

Support for “high separation” functions, which makes it easier to expand multiple features, is one of the key reasons why developers chose Vue.JS. For example, if developers want to arrange and show small visual components, all they need is a basic frame library using Vue, which eliminates the need for other libraries.
JQuery, as one of the best frameworks for web development, has a number of advantages: When it comes to adding and removing elements, the DOM is very versatile. Sending HTTP requests is a simple operation. The facilitation of dynamic content is also a benefit. There are also a lot of key features of jQuery Virtual DOM (virtual document object model) events. [red id=3]
The following are some of jQuery’s drawbacks: Its working speed is poor when compared to other front-end frameworks. It also has outdated APIs for document object model DOM and sophisticated mobile development.
JQuery is one of the greatest frontend web development javascript framework libraries since it is compact, fast, and feature-rich. It’s a cross-platform framework that makes client-side HTML scripting more convenient for creating web applications and mobile apps.

React stores the data in the data memory, then calculates the difference between the old and new DOMs, and finally updates the changes or mutations. It only updates changes, not the entire application. This helps increase speed and performance and reduces memory consumption.
Compared to other frameworks, React’s learning curve is low. Beginners who have the basics of a programming language can easily learn React.
Apart from the long time required to run the program, the biggest problem was the fact that this program is not free. React is designed to be used in a browser, but with Node.js it can also be used with a server.
React is particularly well-suited to single-page applications. Its goal is to be scalable, easy to use, and quick. It’s compatible with a variety of JavaScript frameworks and libraries, including Angular JS.

Ember is still a work-in-progress web development framework. Ember is used by ambitious web developers to create scalable cross-platform projects. Ember does a good job of ensuring that your code doesn’t break when the framework updates. [4]
Ember, like Semantic-UI has a small community and slow updates. The syntax is not easy to learn, so the learning curve is steep. Also, it is a comparatively heavy framework for developing small applications.
Ember has an efficient architecture and it will allow you to interact with the computer’s operating system. Ember JS is one of our choices for best frontend frameworks, also comes with excellent documentation as well as two-way data binding.
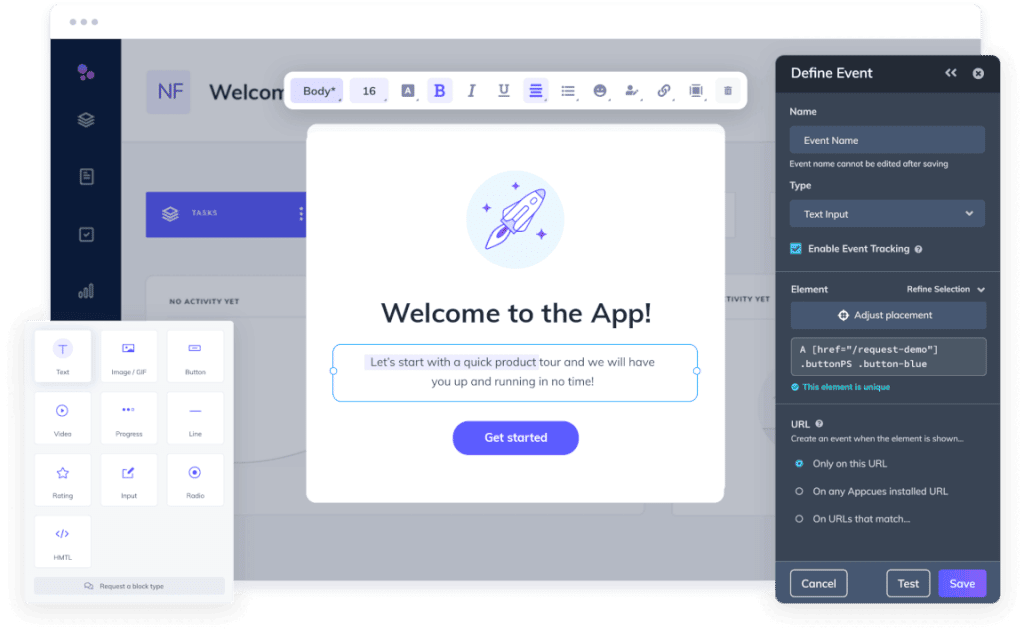
No Code tools are a new paradigm in software development that have been gaining popularity over the last few years. It is an alternative to traditional coding, which many see as old-fashioned and time-consuming. No Code uses visual tools to create applications with drag-and-drop functionality without any programming knowledge required.

You don’t need to learn a coding language with No Code, unlike with the other frontend frameworks, which is a huge benefit for someone new to software development. In comparison to traditional frontend frameworks, you don’t need any prior expertise in building apps. Almost all of the tools in this niche come with comprehensive tutorials.
All No Code creations must remain on the platform they are built in; they cannot be copied to another one, and you do not own the code that underlies your app.
Also, there is a learning curve, albeit a small one. You probably will not be creating breathtaking apps a few hours after learning the platform. No Code is easier to learn than most programming languages but it takes time, too.
No Code is easily the best choice out of all the ones mentioned previously for an inexperienced developer. Launching things like new landing pages for ad campaigns is a doddle due to the drag-and-drop interface used in these tools. [5]
Feel free to browse our list of No Code tools, we are sure you will find something you’ll like.
If one framework is the best fit for a project, another, despite being a fantastic tool, may be completely wrong for your needs. That is why it is significant to choose the best frontend framework for a specific project.
As a result, you should carefully analyze your project requirements before beginning development and select the framework that is best suited to your needs.
If you are not sure whether traditional coding or No Code is the better choice for you, take our free, 2-minute quiz and find out! Alternatively, you can check out our list of the best No Code software development tools.