
Top Webflow Agencies of All Time 2024
Developing a simple Webflow website is easy, but adding customizations might be a little difficult for new citizen developers. You can outsource your project to a Webflow...
The No Code revolution has provided us with some fantastic software to build apps, websites, and web apps. If you have been following the No Code movement, you’d probably be aware of two of the most popular No Code tools in the market. Bubble and Webflow.

One of the most frequent questions that people ask when they are starting their No Code journey is “Bubble vs Webflow” What should I choose?
If you are looking for a short answer, we would say that Bubble is better for developing complex web apps and mobile apps while Webflow focuses on building aesthetic and responsive websites with a faster load time.
Keeping that the bottom line, let’s have a look at a deeper comparison of these platforms. Most people compare two tools by comparing the features disregarding all the other aspects such as compatibility, end goals, and requirements. In this blog, we will be comparing and dissecting the key differences between Bubble and Webflow so that you can figure out the perfect tool for you.
Here’s a brief description of the tools.

Bubble offers a point-and-click web editor along with a cloud hosting platform that lets you build customized web apps, SaaS products, workflows, and prototypes. Bubble has been pushing the potential of the No Code industry and has built a community of entrepreneurs who want to accelerate and develop tech without coding.
Core Competency – Design, develop, and deploy digital products with integrated database management all in one place.
Webflow is a No Code platform that allows users to design and launch interactive and powerful web pages and eCommerce platforms with custom design and animations. It is popularly used to design content management systems. You can build all of it in a single visual web development platform making it fast, collaborative, and cost-efficient. Webflow keeps design at the center of all its features.

Core Competency – Design high-quality customized web and landing pages with a dynamic flow, easy to use CMS, SEO suggestions, and faster load time. Easy to set up e-commerce solution.
Bubble has a fairly simple pricing policy where you can choose from 5 plans:
Free Plan
Starter Plan
Growth Plan (Recommended)
Team Plan
Enterprise Plan
Webflow’s pricing structure is a little complex, so you have more choices before getting tied down to a plan. Their pricing is divided into two major categories: Site plan and Account plan. If you are working on developing a single site, it makes sense to choose the site plan. But if you’re working for multiple accounts and domains publishing several pages simultaneously, we would suggest you take a look at the account plan. Here are the site plans:
Starter
Basic
CMS
Business
Enterprise

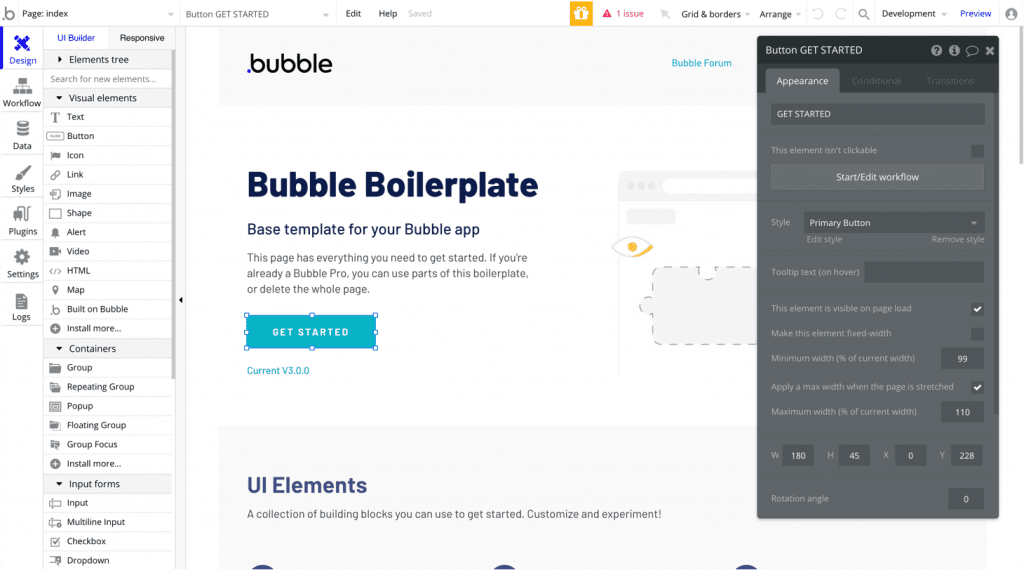
Bubble will start from a clean slate canvas where you can add and remove elements like text, images, buttons, etc with drag and drop functionality. You can use their templates to make it interactive but as you increase the customization for your apps, it will get difficult to find a template that matches your exact requirements.
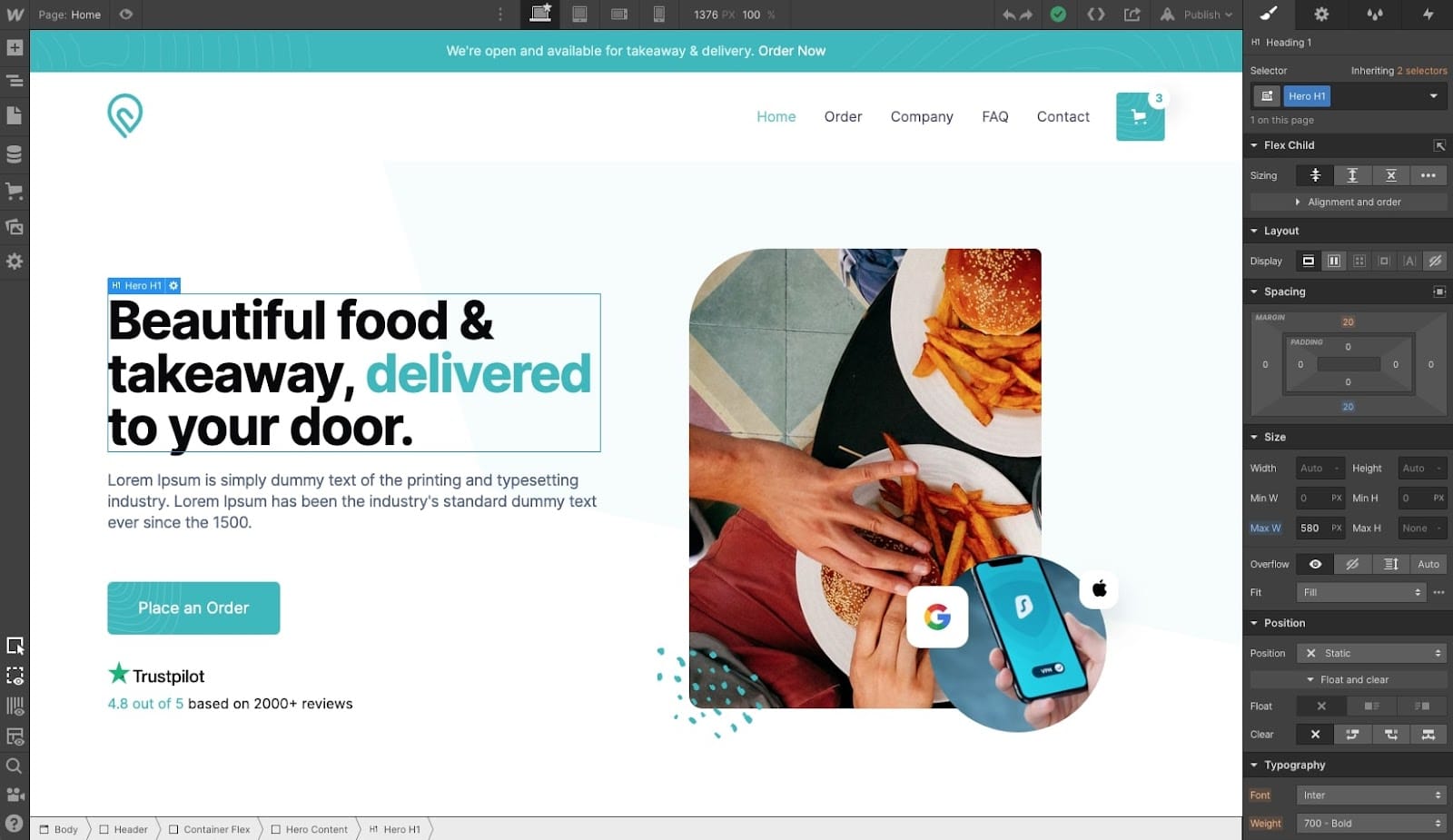
Webflow is pixel-perfect when it comes to designing. Making highly attractive designer web pages is a major part of the narrative of their product. Also, since the task of building web pages can be similar across businesses in different industries, you can choose from their 1000+ templates and launch the perfect landing page for you.
Bubble has a higher learning curve since you have to understand the platform for integrating backend, database systems, and scalable elements to your product. However, that would be an unfair comparison because the scope of work becomes much larger horizontally. From designing web portals to launching an app in the app store, everything falls under their learning curve. Hence, if you compare just the web page building module of Bubble, it is as simple and easy to understand as Webflow.
Webflow has a simple ‘learn as you go’ approach to website design. If you have some coding knowledge (basics of HTML and CSS), it’s a cakewalk for you. Even if you are a citizen developer and have no background in programming, you will be able to publish websites and landing pages with no fuss within 4-5 hours of exploring. Your colleagues will have no problems getting the hang of Webflow’s excellent content management system.
Webflow also has a friendly and helpful community that will help you with any questions you might have.
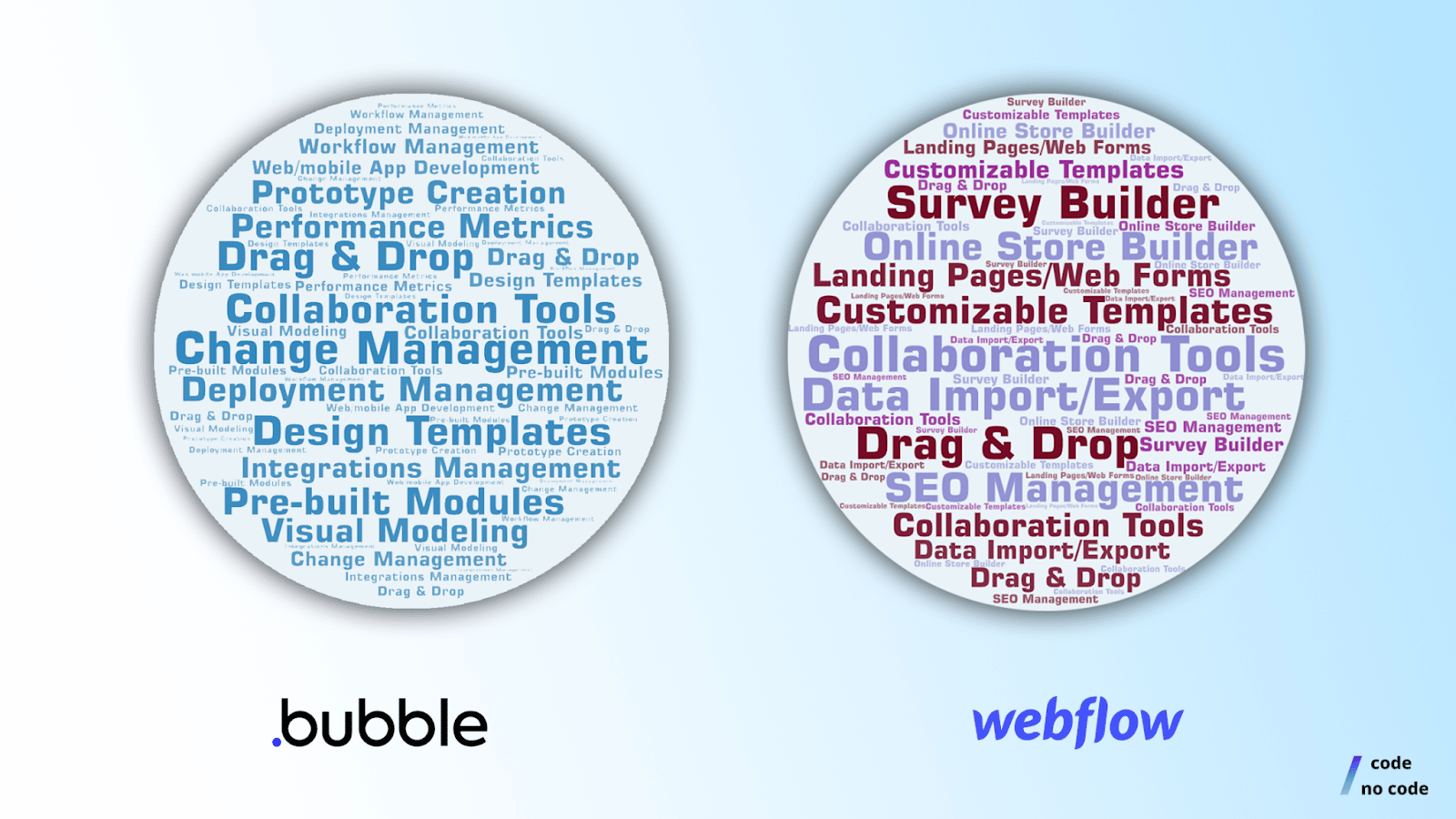
We created a word cloud of the top features of both of the tools so that you can get better clarity of their functionality.

As you can see Bubble’s top features are tilted towards building prototypes and other digital products like web apps and software. Whereas Webflow’s major features are related to customizable websites and marketing services for strengthening the foundation of the website.
Both No Code platforms offer responsive editors to help your creations look good on any device. Bubble also has a wide choice of APIs and plugins to help you connect your websites to external services, it is comparable to WordPress in that regard.
When it comes to learning, Bubble has resources[2] such as videos, manuals, and boot camps to help enhance the understanding of its platform. It also has a user-based community of thousands of people helping you solve problems and minor repetitive issues while you are learning the tool.
Webflow is an absolute genius when it comes to building resources for their tools. They have a full-fledged digital Webflow University[3] that works as a complete guide to understanding every feature of the app. They have videos, documents, Ebooks, and tutorials curated in such a beautiful way that it makes learning fun. If you start following through their guide, you would be able to call yourself a “Webflow expert” in no time.

Now that we have done a thorough comparison of the tools, you might have an idea of what would be the best tool for you. To induce more clarity on this Bubble or Webflow question, let’s have a look at a few use cases.
Webflow would be the tool of choice for development here since you want to develop a few landing pages with strong SEO to increase the searchability and organic reach of the website. The purpose of the website is simple and sales will be driven through contact between client and their customers.
You must use Bubble for this case because you would have to integrate a database along with the web app portal. There will be a lot of customization and security protocols attached to this project. Using Bubble, you will be able to create the web app and customize it on all fronts. In addition, only Bubble will give you full freedom to publish a native mobile app for your business.
This one is a little tricky. Both the platforms are efficient at creating awesome e-commerce stores. Here you have to take the detailing and timeline into the account. If you want to build the platform fast with lower customization, you should go with Webflow.
On the other hand, if you have time at your hands and want to build a unique experience for your customers, you should use Bubble. With Bubble, you will have more freedom of adding and removing customizable elements from your store.

Here are some top projects built on the platforms Webflow and Bubble. You can use these platforms as a standard to benchmark the level of work you want to put in while developing your project.
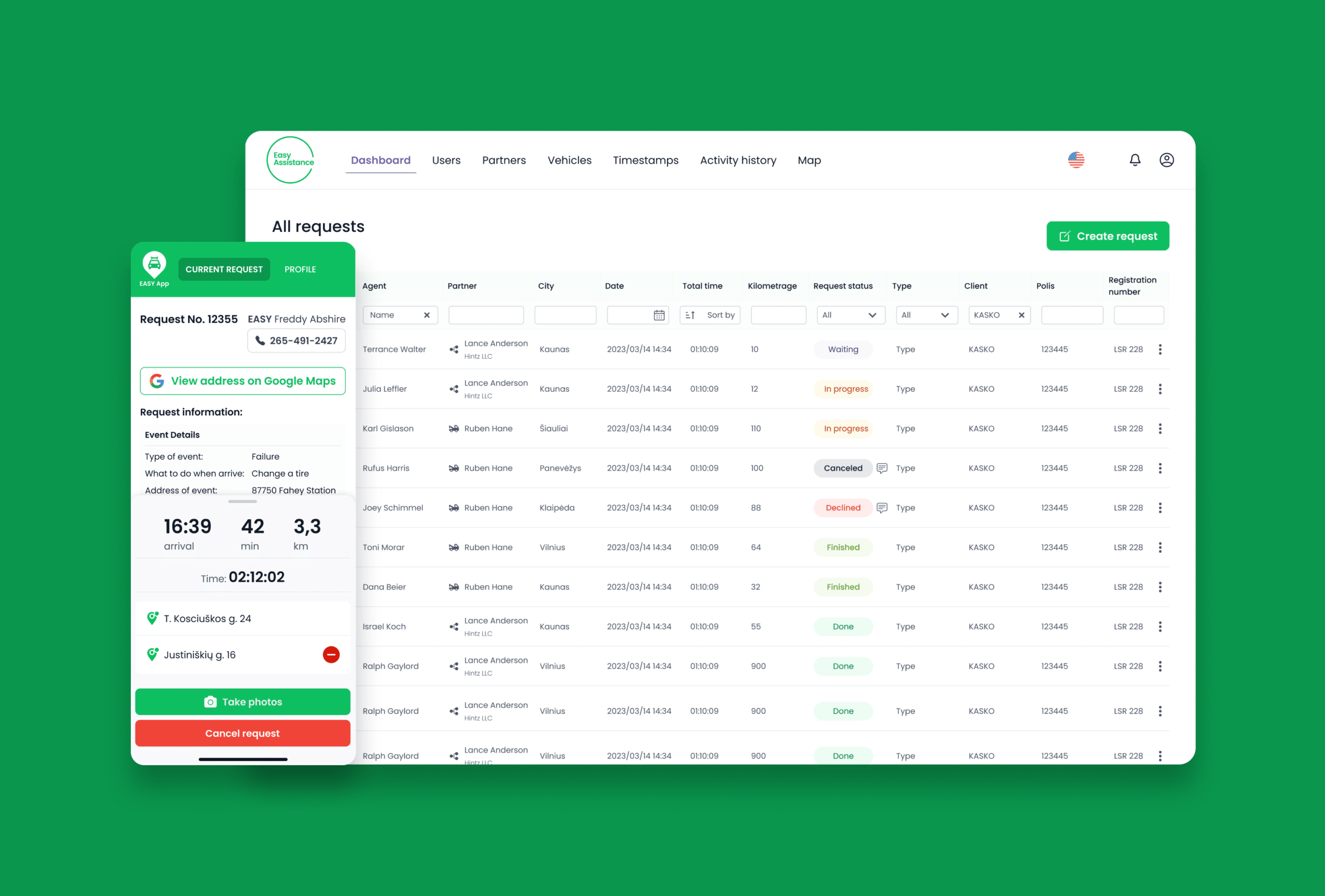
This is a flagship project for a roadside assistance system that includes iOS and Android applications designed to provide world-class roadside assistance. The system features an easy-to-use and intuitive interface that enhances the functionality and efficiency of customer service and technical staff.
The platform features real-time maps to track employee movements, supports six different user roles, and allows for incident reporting directly from the mobile apps.

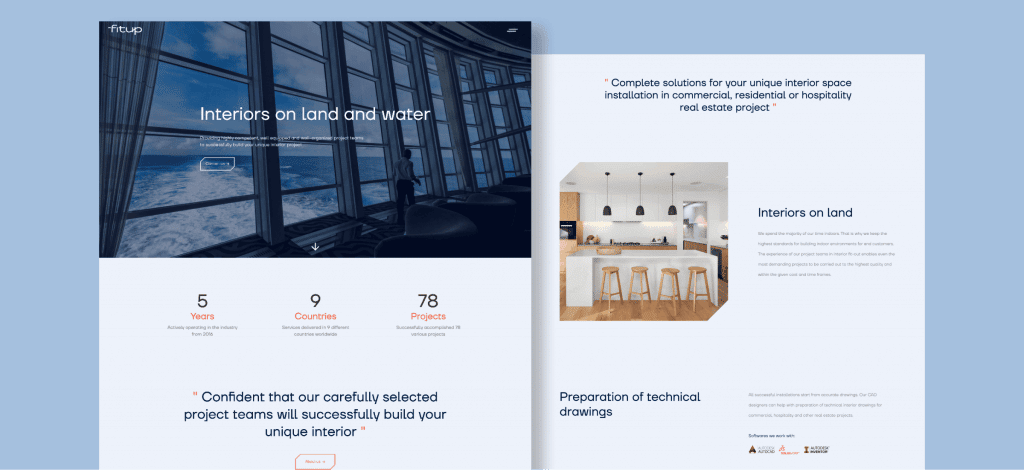
Fitup Services
This is a representational website for a Fitup, a company that builds interiors for ofices, ships, homes, etc. Its simple and clean design combined with fast loading speeds showcase the best that Webflow has to offer. The website was built by the Idea Link No Code agency.

You can see more sample websites built with Webflow here.
When it comes to developing an app or a website, it’s important to consider a few key factors before deciding whether to use a platform like Bubble.io or Webflow or to seek out the services of an agency. If you have a limited budget, a clear idea of what you want your app or website to do, and some technical skills, using a platform like Bubble.io or Webflow could be a great option.
However, if your project is more complex, requires specialized features, or needs to integrate with other systems, it may be wise to work with an experienced agency. Agencies can offer custom solutions tailored to your specific needs, as well as provide guidance on strategy, design, and maintenance.
Ultimately, the decision will depend on the scope and complexity of your project, as well as your budget and technical expertise.
We have written articles showcasing the best Webflow and Bubble agencies right now, check them out here:
After taking a deep dive into the comparison of Webflow vs Bubble, we hope you were able to clear all your doubts. Bubble is the favorite No Code tool[5] for many software development agencies because of its vast scope and smooth functionalities. If we missed out on any key point of comparison or if you have any further doubts regarding what to choose, let us know. We’d be happy to help.
If you are looking for more alternatives for building apps, check out our list of the best No Code software development tools!