
AppSheet vs Airtable: In-Depth Comparison
If you’re deciding between AppSheet and Airtable, knowing their differences is important. Both tools are designed to build apps and manage data without coding. This guide will...
Website development without coding is not a new thing anymore. WordPress has been helping citizen developers create websites and landing pages for 15+ years now. Although you don’t require any coding skills, you might realize that platforms like Wix and WordPress are not really simple. You need to spend some hours understanding how it works and how to connect the dots before you can build a responsive website.

Carrd, a responsive website builder, takes altogether a different approach. The platform has defined simplicity in website development. It has fascinating visuals and a simple user interface that allows you to create a one-page website for basically everything.
You can choose from the given templates or start from scratch. In this blog, we will be conducting a Carrd review. We will dissect the Carrd pricing plan, core features, pros & cons, and when you should use it.
Note – We have used Carrd website builder extensively along with other website builders and talked with their support team to solve our queries and to check their responsiveness before writing this review.
This No Code platform started as a small project with some focus in mind. AJ created the product and launched it on Twitter in 2016 with a tweet.
It was later launched on Product Hunt and was creating a little buzz. It got a huge wave of popularity and new users when Product Hunt featured Carrd in one of its tweets.
Today, Carrd has more than 800,000 users with more than a million websites.[1] It is a quick way of developing single-page websites with pre-designed templates. They offer a free plan where you can create Carrd websites without any sign up.
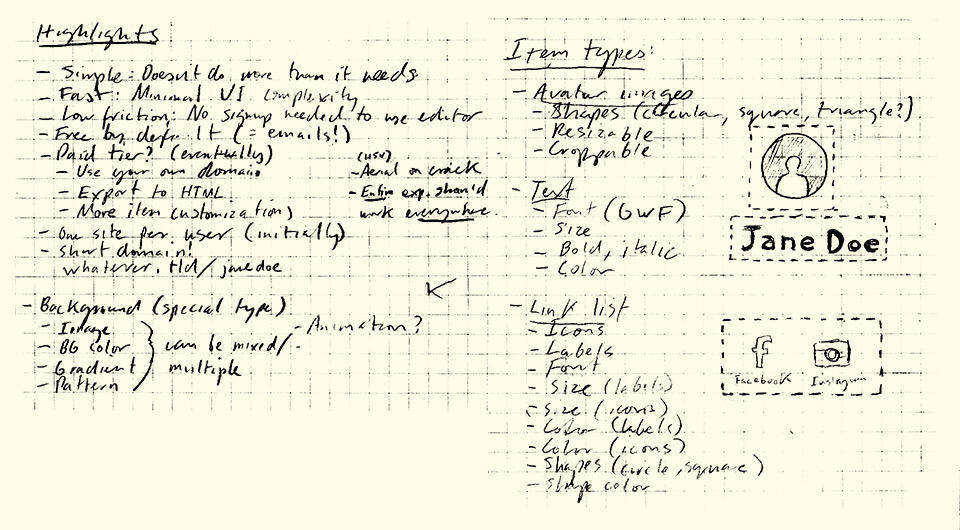
If you look at some of the early notes by the founder, you can visualize the value he wanted to provide. Simple, fast and low friction.[2]

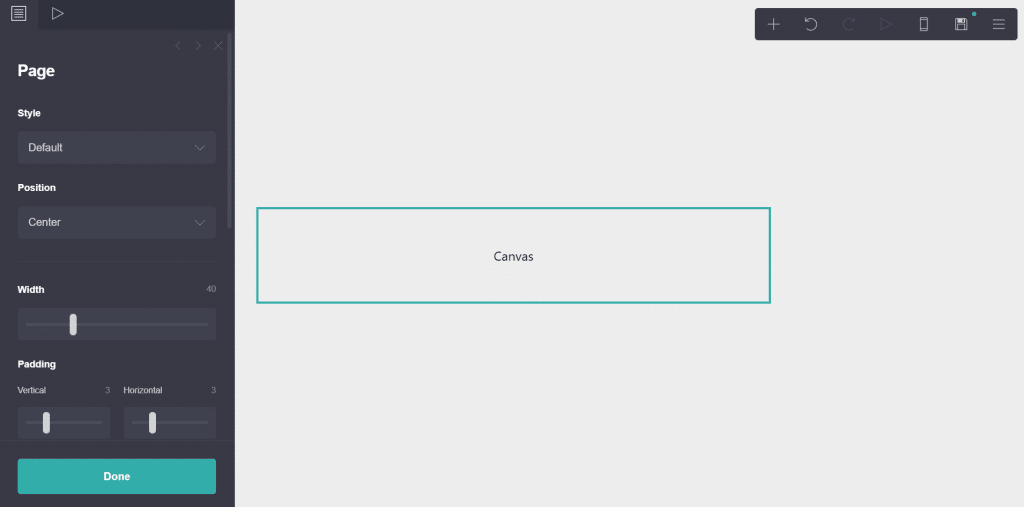
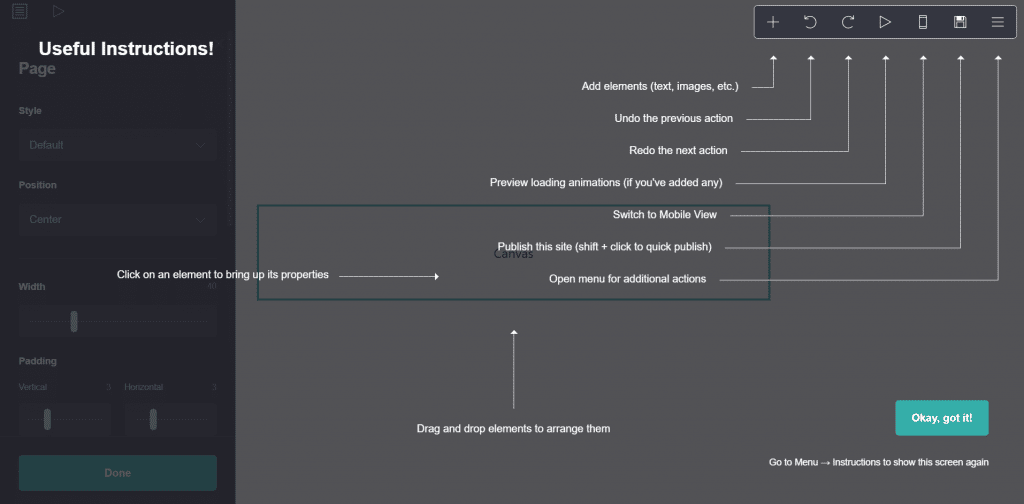
When you start using Carrd, you will have to interact with three main elements. All the features required to build a single page site are available in these three elements.

It is a live preview of the website that you are building currently. You can add and delete elements on your canvas with a simple drag and drop interface. The canvas is made up of containers where you can add elements like text, image, forms, etc. This is where you build the website in its entirety.

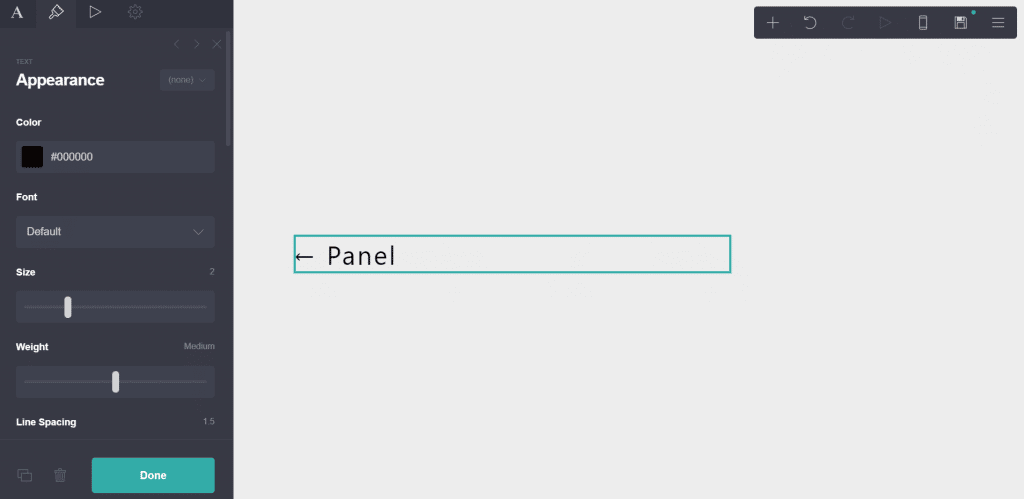
The Side panel is a general purpose region docked to the side of the screen where you can make edits to all the elements on the site and access settings. A central panel with all the functions removes the need of having multiple panels for different purposes.
You can manage fonts, change index size, adjust colors and change animations from this single panel. The panel is the motherboard of Carrd.
Panel is also responsible for animations, appearance and formatting of the website. You can adjust the mobile responsiveness of your Carrd website from the panel.

A small toolbar with top level buttons like add elements, undo, redo, publish the site or preview the mobile site. The menu is designed to access the quick actions and nothing else.
While you build your website or landing page on Carrd, you will be playing around just these 3 elements. Everything will revolve around adjusting these elements. And the best part about all of this is that you don’t even need to create an account to use these elements. You can simply open Carrd and click on ‘Choose a starting point’ to get started.
Carrd offers a simple one page website builder for specific types of website. You can’t attempt to build a blog post, online stores or even a multi page website with Carrd.
While the tagline of Carrd reads ‘Simple, free, fully responsive one-page sites for pretty much anything.” Rather than focusing on ‘pretty much anything’, you should focus on ‘one-page websites’.
Here are 5 types of websites you can build with Carrd:

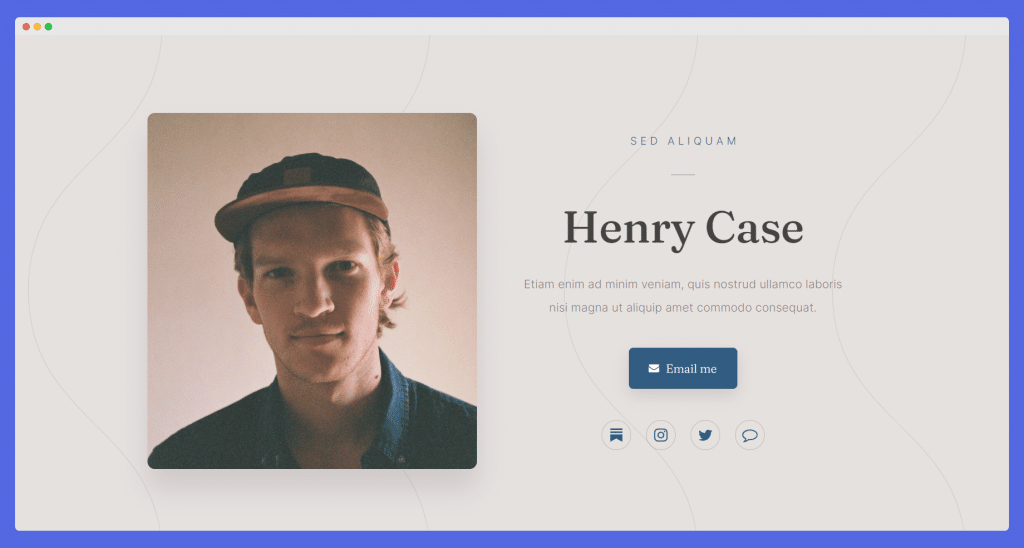
A profile is your personal space on the web. You can tell the world about yourself, what you do, and anywhere else they can find you. Profiles on Carrd are designed for people to stay connected with other people.
Who should use it?
Pretty much anyone who wants people to know where to find them and other small details like your work experience, projects, personal achievements, etc.

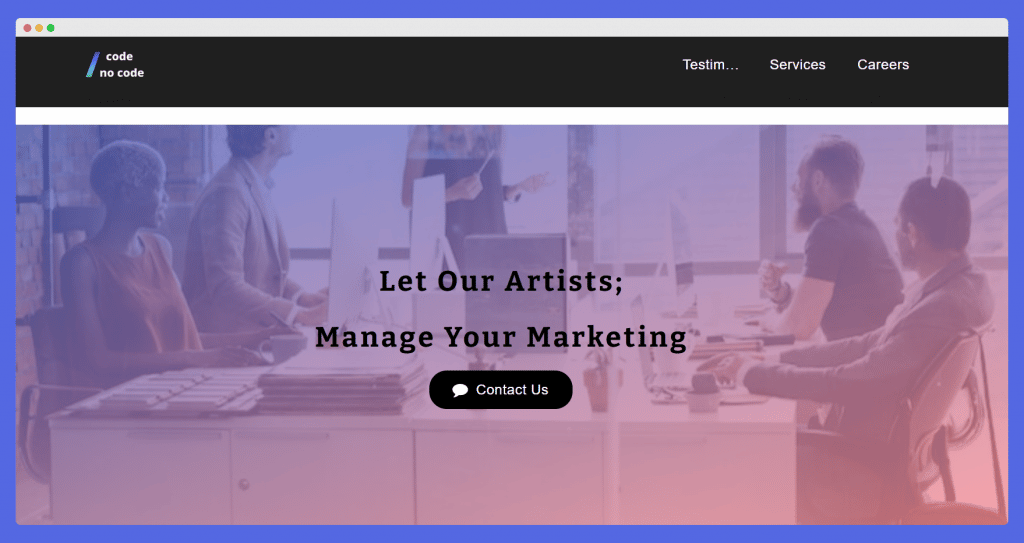
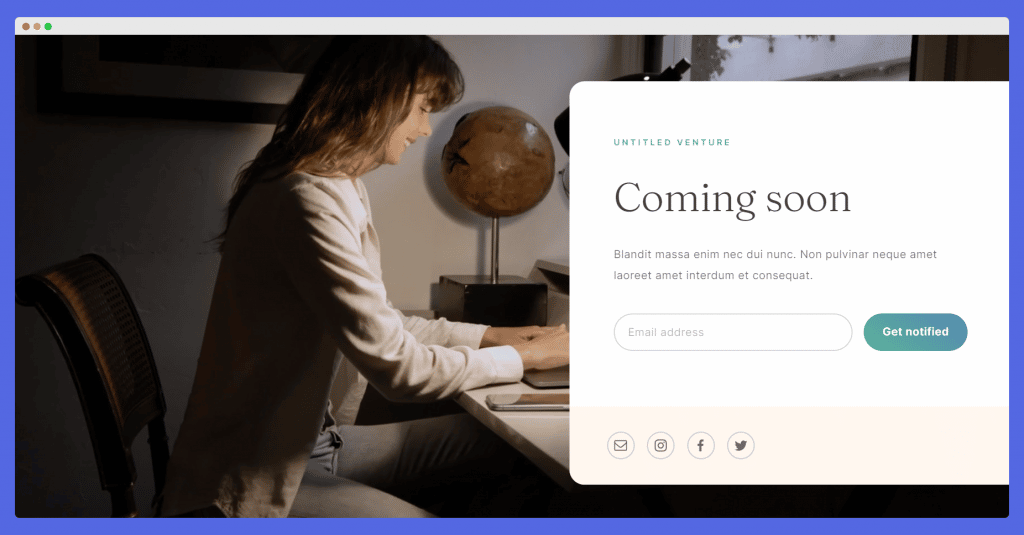
These are not exactly full in-depth landing pages with multiple silos of pillar content. It is a one page landing page which contains info about one or two specific products or services. We have made this above website in our tutorial on how to create a fully responsive website with Carrd and this image is from the result.
Who should use it?
If you are a new agency or entrepreneur just trying to get your ideas and services out there without spending a lot of time and money on a website and content.

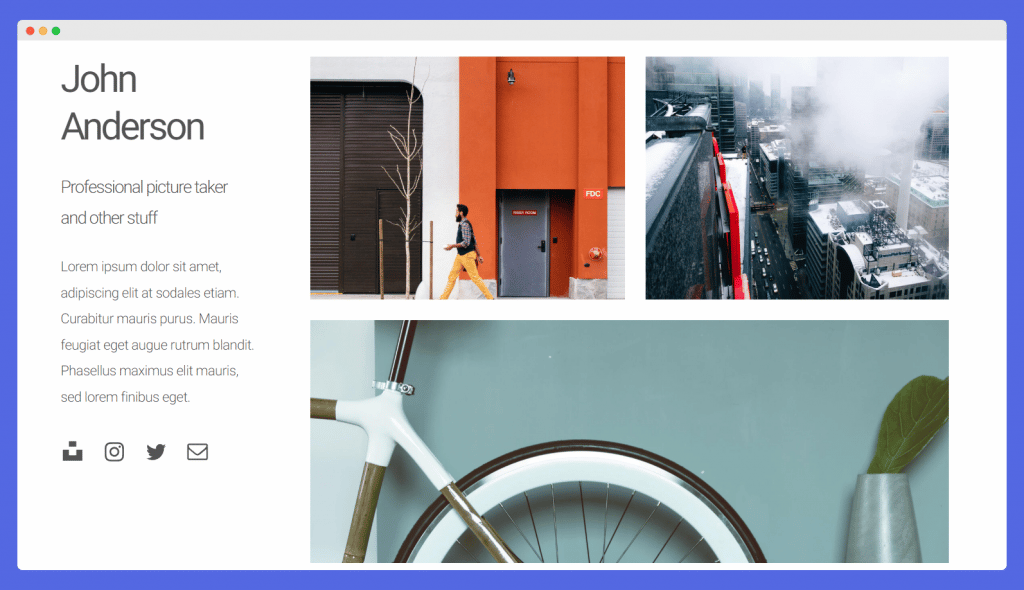
It is a collection of your work. Everything that you are working on or have already finished can be showcased on the portfolio website. You can embed videos, social media posts and create a channel for your new clients to look at your work.
Who should use it?
If you are a freelancer or solo entrepreneur, you can share this portfolio in the email outreach for lead generation. You can also use it for employers who would like to see your past work before making a hiring decision.

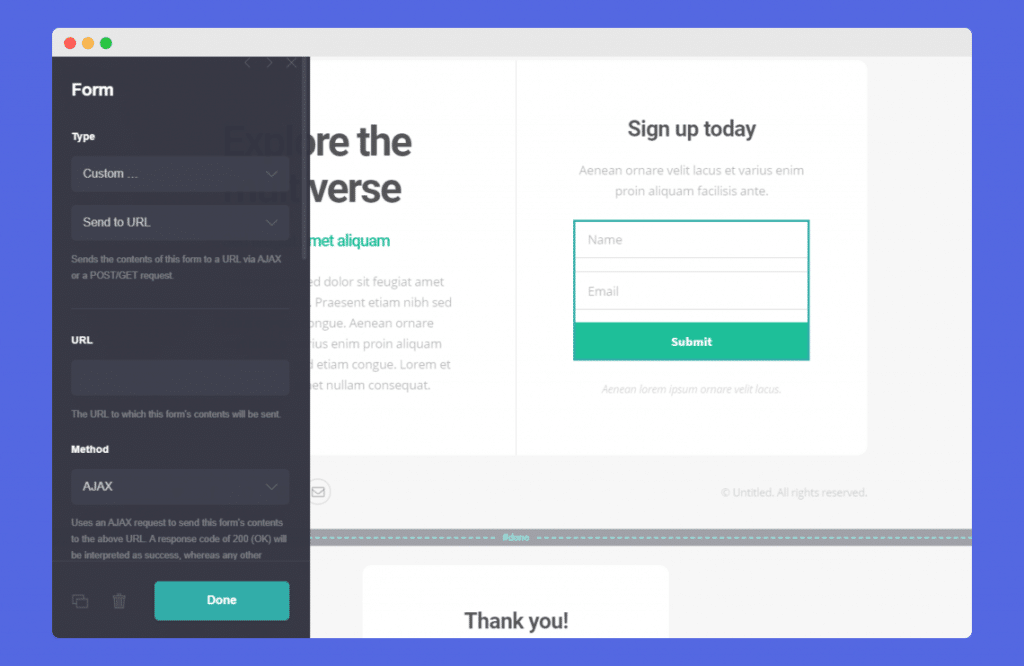
Create a form to collect emails, gather data, or sell your services. Most website builders have an added feature for form, Carrd lets you create full landing pages dedicated to forms. You can integrate the form with every popular email marketing platform like Convertkit, Mailchimp, and MailerLite.
Who should use it?
Anyone who wants to collect information, feedback or data from online users should use it. It is specifically useful for newsletter writers.

This is a hybrid between one-page sites and multi-page websites. Carrd lets you divide your content into different sections that load when you click on that section. If you have a lot of information to cover, you should create a sectioned website and segregate your viewer’s attention in multiple pages within a single page.
Who should use it?
Informative websites where you have to cover a lot of information. For example, you can make a sectioned website for each of your services to make it easy for your clients to navigate.
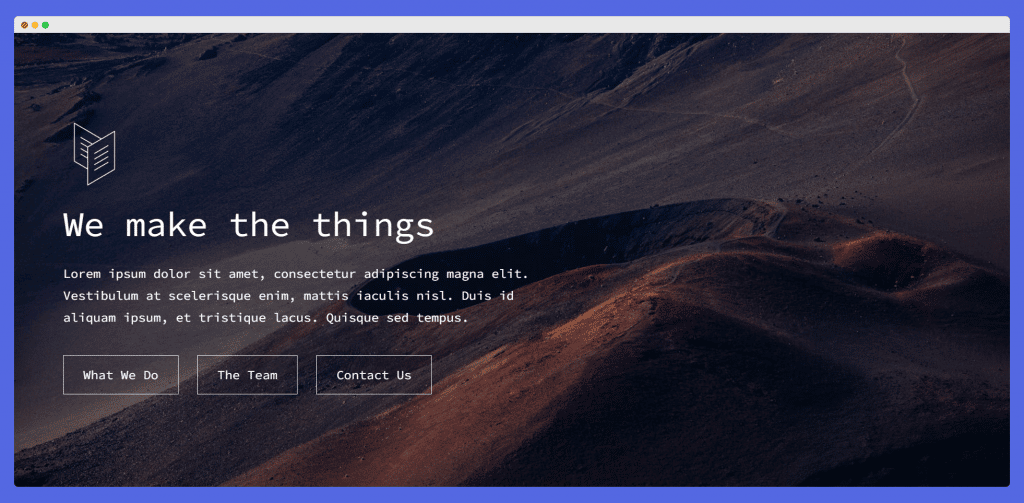
It is easy to use Carrd if you want to take a template and just edit the content. But if you want to start from scratch, it could be difficult without some kind of guidance. We have written a special blog explaining ‘How to use Carrd’ in detail. Here is the final result of our tutorial.
If you are a visual learner, you can check out the YouTube Video by David Utke. He has explored almost every feature available on the Carrd website builder.
Carrd website builder has a pretty awesome pricing policy. You can build up to three websites in their free version while using all the core features of the website builder.
Carrd offers the pro plan if you want to connect your custom domain and use some of the pro features like form builder and templates.
If you are an individual or a small agency, the yearly plan costs less than a week’s Starbucks coffee.
| Pro lite | Pro Standard | Pro Plus |
| $9/year | $19/year | $49/year |
| Everything in Pro Lite | Everything in Pro Standard | |
| 3 Sites | 10 Sites | 25 Sites |
| Premium URLs | Custom Domain URLs | Custom Domain URLs |
| Large Images and Videos | Forms | Redirects |
| No Element Limit | Widgets | Site Files |
| Pro Templates | Embeds | Update Frequency |
| Custom Templates | Google Analytics | Advanced Settings |
| Video Uploads | Meta Tags | |
| Slideshows | ||
| Site Icons | ||
| Share Images | ||
| Site Transfers | ||
| Sharing |
Carrd pricing policy is pay-as-you-go. You can use the Pro Lite plan and upgrade as you need more features and sites. If you are new to No Code, try out the free trial and get a taste of its capabilities.
This Carrd review would be incomplete if we forgot to put a spotlight on the simplicity of the website builder. If you have a hard look at those notes, AJ always wanted to keep the core features easy to use.
You can teach someone with zero coding knowledge to create a website on Carrd within a day. While promising simplicity, they have a strong suite of integrations.
The custom form feature allows you to build a form according to your requirements. You can add text fields, select fields, and even file upload fields to your form. Then the form can send the contents to your email, connect with Make, create a record on Airtable and add the subscriber to your Convertkit account.

We can’t get over the fact that it costs as low as $19/year to build 10 one-page websites. That’s 1.9$ per website. If you are an individual, you can gift your professional friends a business website while practising your Carrd website development skills.
Most website builders have mobile optimization features. But Carrd has precise pixel-perfect editing for mobile view. There are 2 options available:
The SEO component of your single-page website is sorted with Carrd. You can choose a title and description of your site, customize the meta tags and add custom headings (H1, H2, H3…) to your website.
Carrd also creates a sitemap and submits it to the search engine for you. This improves the SEO score for newer websites. You can also connect Google Analytics to track the metrics of your website.
It is an absolutely remarkable platform that offers great features at an affordable price. But we need to be the devil’s advocate to give you an unbiased Carrd review. So here are some cons of Carrd.
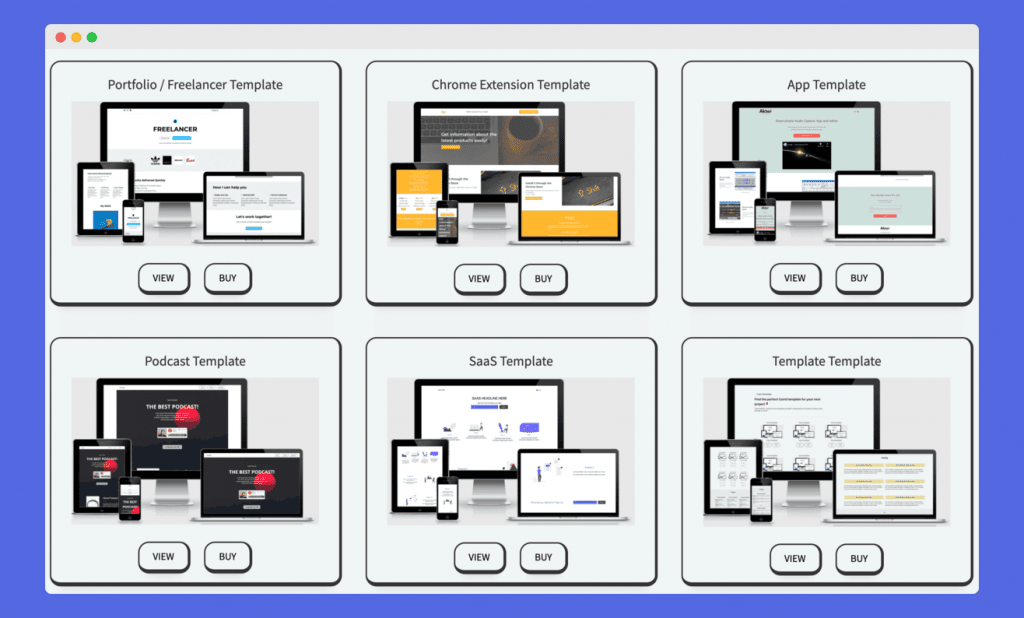
While there are more than 100 templates available on Carrd, it feels very limiting. You can always choose external free templates from users around the web. But since no template can fill your hunger for creativity, we’d suggest you start from a blank canvas.
Check out this Carrd Components marketplace where you can buy a library of components like header, footer, hero section, and forms for your website. These components can be used for professional websites on Carrd.

Since it is meant to be simple, we don’t expect a lot of heavy customization features. But they could add some features like search button, custom animations, change the colour palette of the templates, etc. These features might sound trivial but have a lot of impact on the quality of user experience.
Anyone who wants to take up space in the online content market needs to start blogging. It is the way to train search engines into showing your work to the right people. While most website builders have some or the other solution for content marketing, Carrd seems to be missing out.
We would love to see an additional plan where people can set up their blogs and can pay per additional blog. That could be a game changer for this platform.
Carrd isn’t as popular as some of these other No Code platforms like Webflow and Appy Pie. But it has a loyal audience who wrote detailed reviews about their experience with the software.
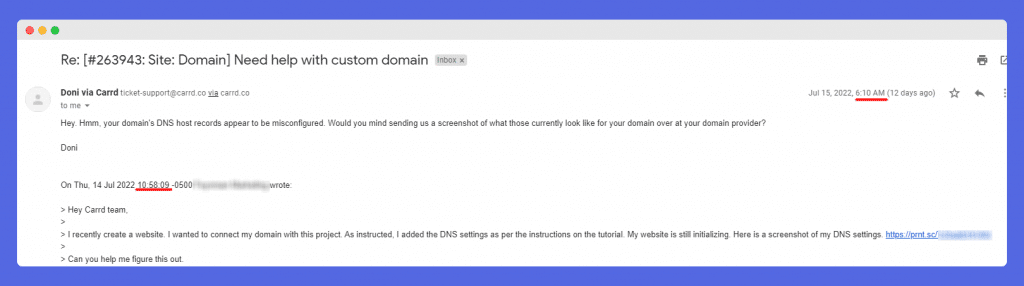
They have a 4.5 Star average rating on G2.com. If we want to summarise, people have praised the overall simplicity and ease of use. People also liked how fast their support team responded. We wanted to double-check that so we raised a query through email and received a response in less than 10 hours.

One major common dislike found was the lack of eCommerce functionalities. But we think it’s a bit cruel to expect a simple website builder to have functionalities like Shopify, a corporate giant with unlimited resources. Carrd was developed by one person in their room with a specific focus in mind. It is okay if you can’t build online stores there.[3]
Some people have complained about the slow load time in the builder. When you have a lot of elements (thousands) in your one page website, the builder might crash or slow down. There isn’t a lot you can do here except for waiting. But they are constantly updating the app and improving its performance.
After reading this Carrd review, you must have realized that using this No Code platform is a no-brainer. Give it a shot and add using this website builder to your skill set. Create one page websites for a couple of clients and build your portfolio. We would even go to the extent of saying it is the fastest way of creating a one page site.
We hope you got value from this blog. If you liked it, follow us on Twitter and stay tuned with the No Code industry.