
10+ Best Webflow Templates (Paid and Free)
Creating a website from scratch with Webflow can be a bit of a hassle. It is not the most beginner-friendly website builder, but with the help of...
Design is one of the top skills you can have in the 21st century. It is a combination of art and science used to tell a story creatively. We are going to talk about a small subsection under the vast array of the subject – No Code Design. It includes all the digital forms of design like creating landing pages, software UI/UX, or app design.

All of these might sound overwhelming at first, but No Code tools usually have a small learning curve and make your life as a designer super easy. We will introduce top No Code design tools that you must explore now. It will expand your horizon of design thinking as well as your skillset.
Before jumping to the list of the top No Code design tools, let take a brief look at some of their benefits.
No Code tools are mostly use-case-based and enable you to perform certain tasks easily and quickly. On the other hand, the degree of expertise to build a prototype may vary from what you need to integrate APIs to the backend of an app, however, you can say that technical tasks like that are much easier with No Code than with traditional programming.
No Code tools are created for the purpose of ease and time efficiency. Building prototypes and creating landing pages is faster with No Code tools due to the simplicity of their drag and drop UI.
Most No Code design tools enable collaboration amongst teams. When members from different departments and fields can share their ideas on a unified platform, it unleashes creativity.
Here is the list of No Code design tools that will help you with different use cases of designing.

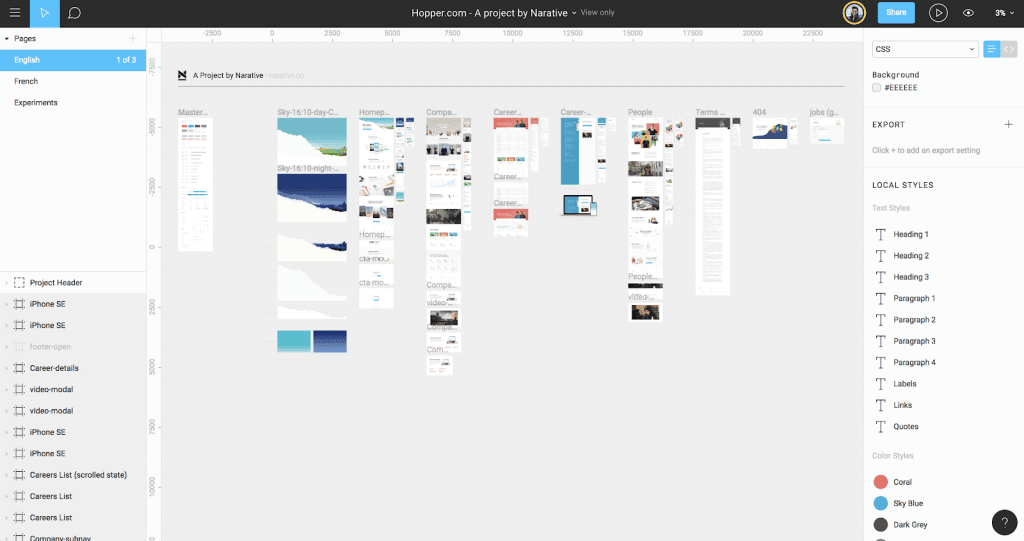
Rather than describing it as a “tool”, one can say that Figma is a No Code design platform. It connects the designers with other members of the team to collaborate on the same canvas.
Due to the increasing trend of remote teams, Figma became one of the top design platforms where team members can meet and create ideas together.
It is used for designing landing pages, creating functional app and website prototypes, and creating a dynamic User Interface for apps.
Due to its popularity, Figma has developed a huge community of people who make Figma better each day. You can find solutions, templates, and plugins that can make your design flawless.
Price: Free for 3 Figma files with unlimited collaborators[1].

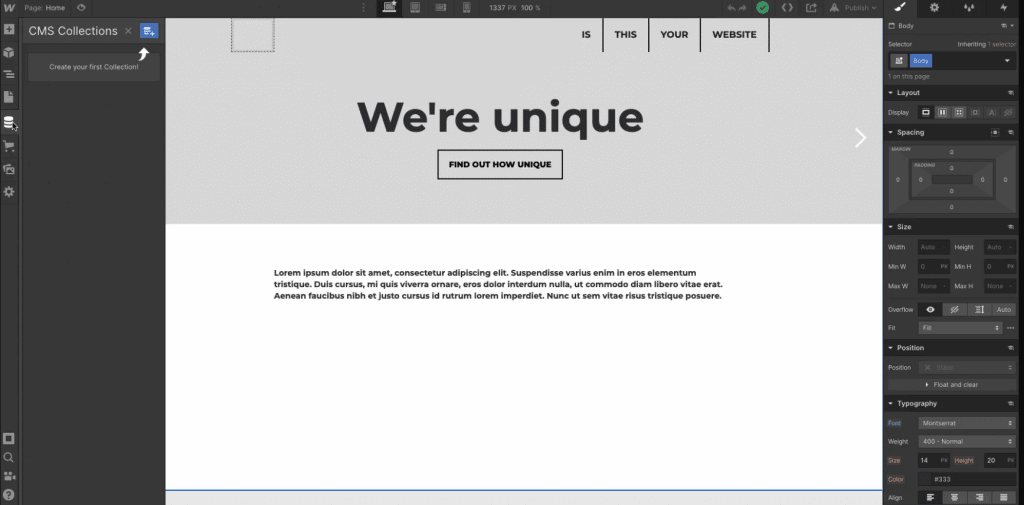
If you are looking to design an interactive web page with No Code, Webflow is everything you need. Webflow starts off with a blank canvas and lets you add layers to it.
You can simply drag and drop buttons, columns, and sections to your page and have a structure ready within seconds.
It is a suitable tool for designers who want to style a webpage to perfection. Apart from landing pages, eCommerce web design is also amongst the popular features of Webflow.
Price: Basic plan starts at 12$ which allows you to create up to 100 pages for your website[2].

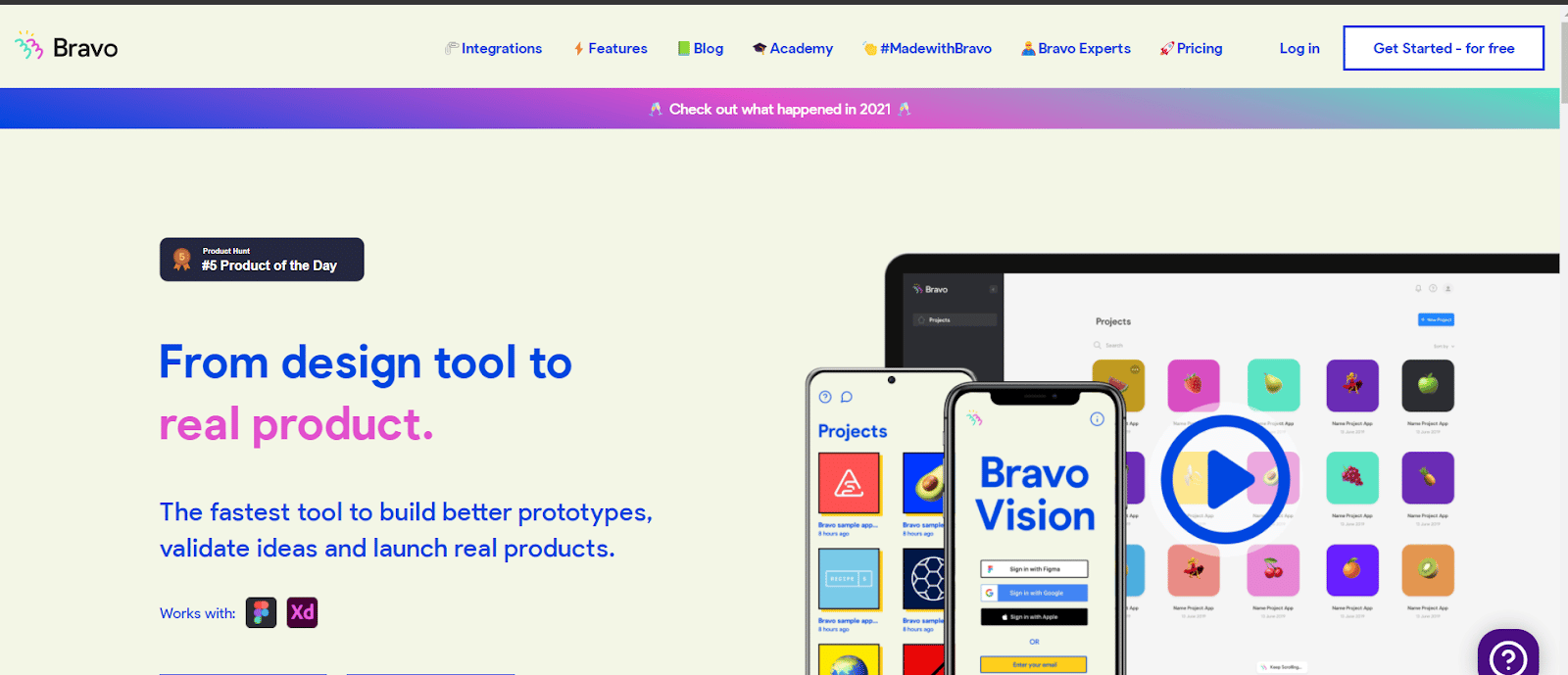
Most designers don’t like to start learning a new platform. Bravo Studio allows designers to convert their Figma or Adobe XD designs into native mobile apps for iOS and Android.
You can integrate a payment system and use native functionality in your app with No Code. Also, if you are stuck somewhere and need help figuring the app out, you can go to their academy where they have plenty of resources (UI Kits, Tutorials, blogs, and FAQs).
Given the fact that it’s fairly new to the market, Bravo Studio has done a great job establishing its reputation in the world of No Code design.
Price: Free for 3 users per app, €19 plan removes this limitation[3].

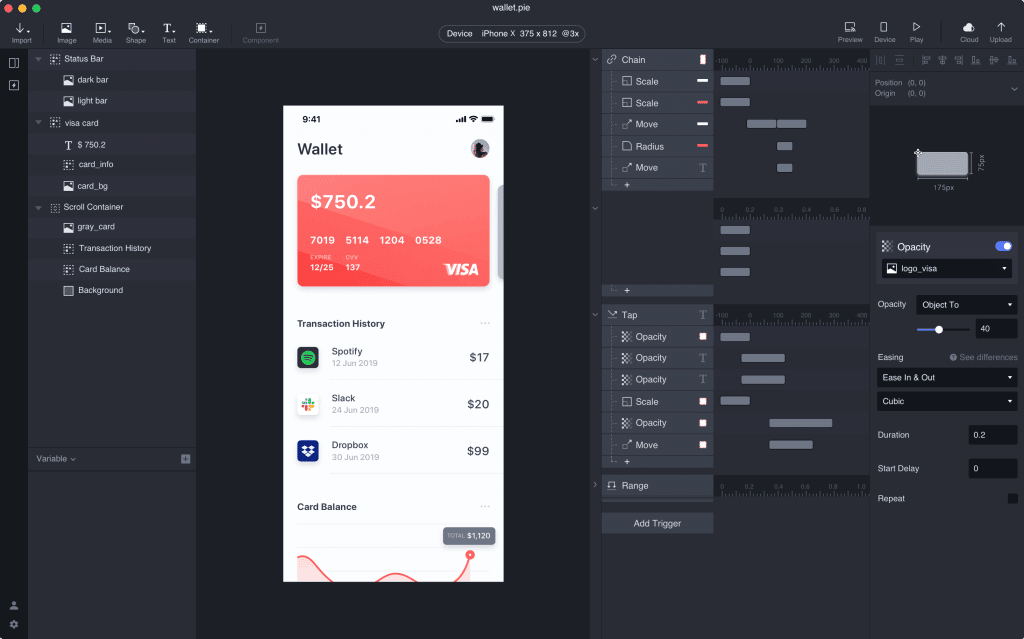
Designing a prototype is an important part of building an app with No Code. ProtoPie is a solution for building interactive prototypes for all digital products.
This includes products ranging from mobiles apps, desktop software, web apps to IoT. Engineers and designers can combine their efforts and collaborate easily through ProtoPie.
The tool could be integrated with Figma, Adobe XD and Sketch. You can also get a sharable link to your prototype and share it between your teams for suggestions or review.
Price: $11/month for the individual plan with access to libraries[4].
Regardless of the tools you use, a designer must understand the specific habits, behaviors, and needs of the user to create a product that fits perfectly in the market. Every designer wants to create a unique product that attempts to challenge the current design paradigm of problem-solving.
These No Code tools are ways to achieve that design easily and without investing a lot of time, effort or money.
For more information on No Code in general, its uses in other business spheres and its future, read our article on What is No Code.